Topic: Calendar not quite displaying properly
asmiles
free
asked 5 years ago
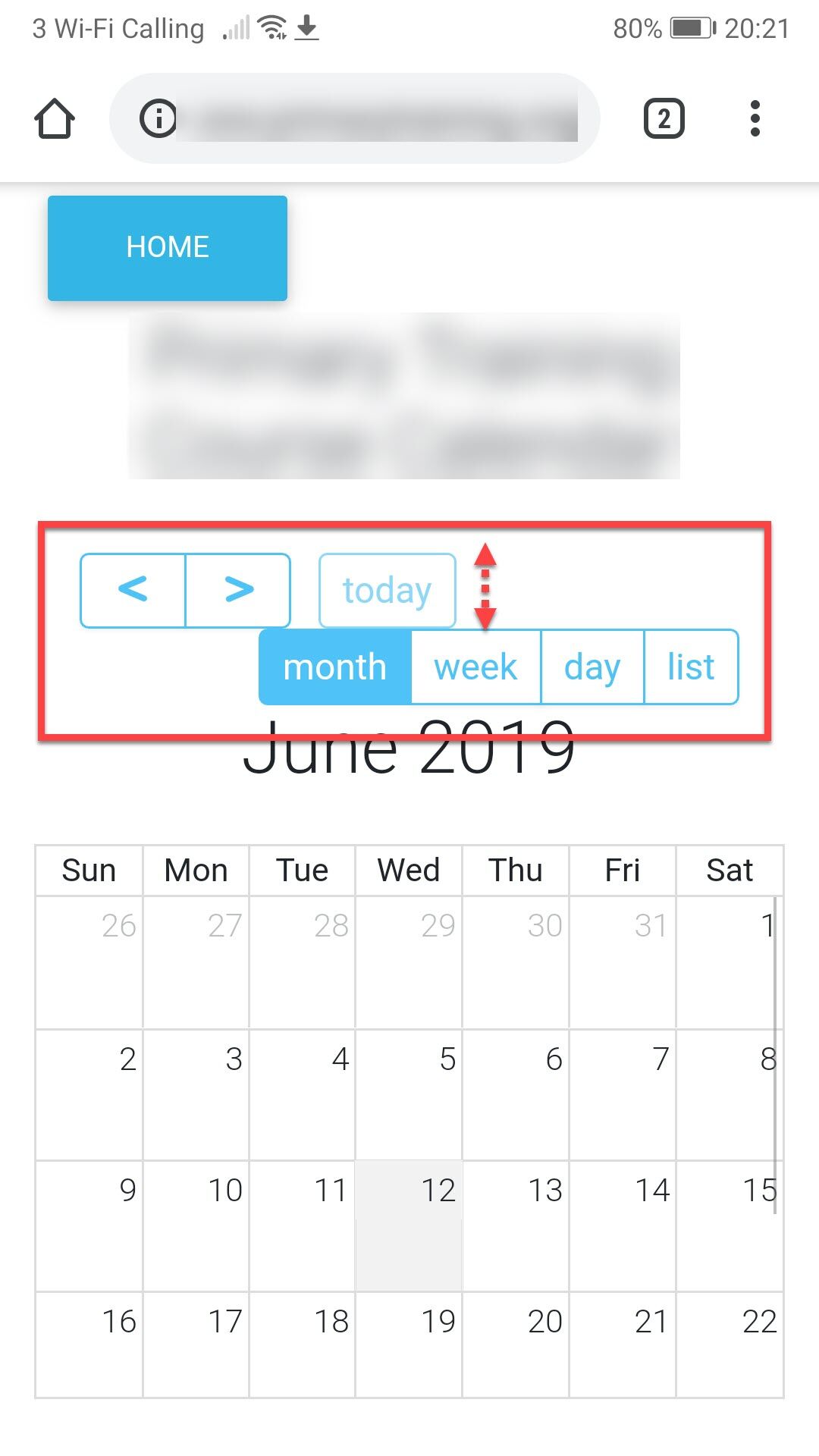
Expected behavior My calendar would display with the month, day, year buttons apart
Actual behavior They are crunched up with no vertical spacing
Resources (screenshots, code snippets etc.)

MDBootstrap
staff
answered 5 years ago
Hi asmiles, Your implementation is correct!
I edited your posted snippet to help you. If you copy code from that to your project it should work as you expected. I added one line of compiling code with comments.
$('#calendar .fc-right').addClass('my-2 my-xs-0');
Add this line to your code after calendar inicialization. This adds margin on small devices to desired component.
If you need additional help I am here for you.
Best Regards, Piotr
MDBootstrap
staff
answered 5 years ago
Hi asmiles,
I would like to help you with your problem. Please, create a snippet showing your code here: https://mdbootstrap.com/snippets/ I'll check if everything is correct in html and js to help you with your development.
Best Regards, Piotr
asmiles free commented 5 years ago
OK TY I have placed the html here:
https://mdbootstrap.com/snippets/jquery/asmiles/808072
Regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.7.7
- Device: Mobile
- Browser: Chrome
- OS: Andriod
- Provided sample code: No
- Provided link: No