Topic: BrowserSync/Live-Server not updating in Gulp File
TeddyS31
pro
asked 5 years ago
**Expected behavior** BrowserSync/Live Server to reflect all changes made in SaSS, CSS, or JS files.
**Actual behavior** Will get stuck on a previous change or version. No other changes
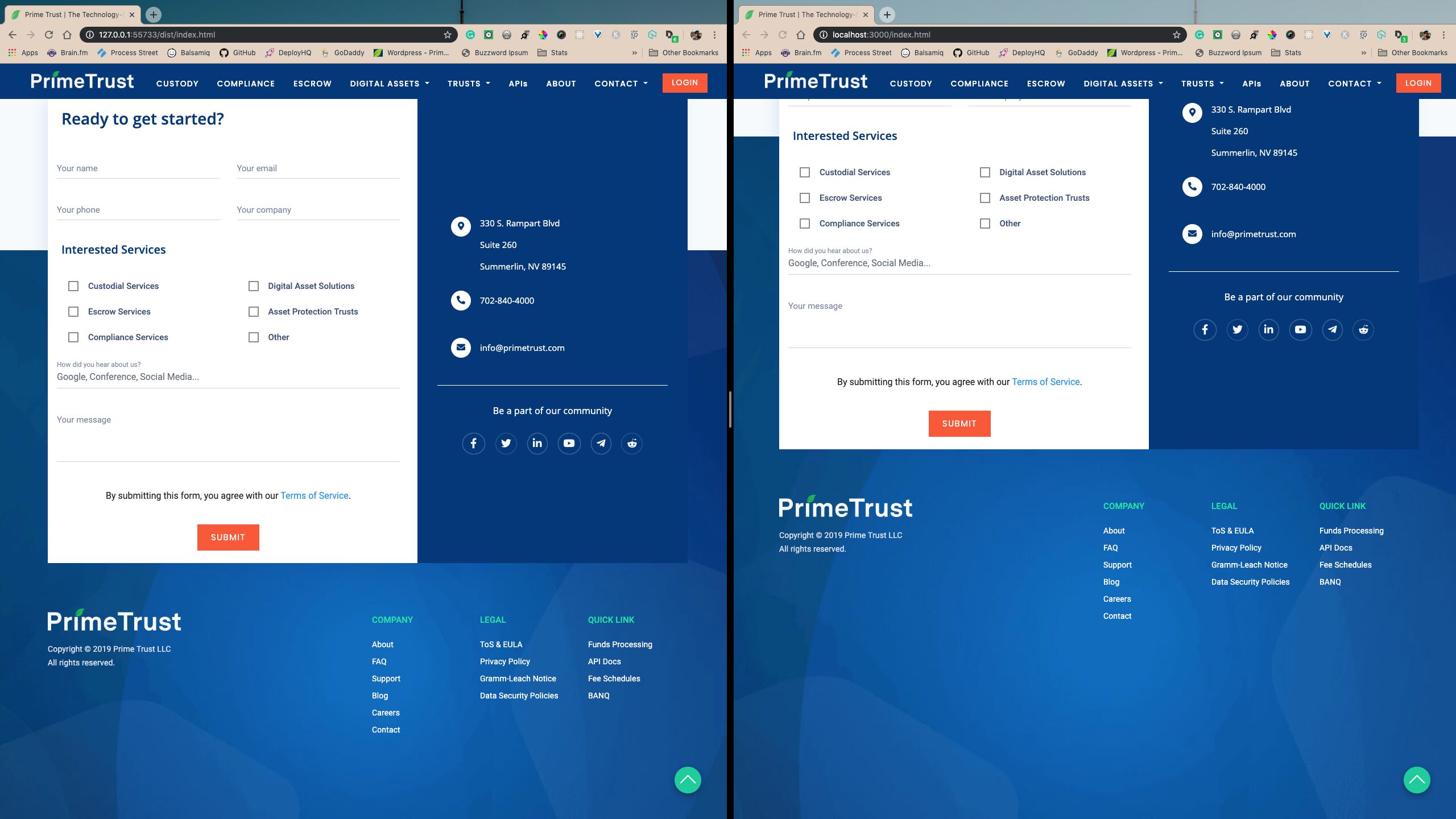
**Resources (screenshots, code snippets etc.)** No changes were made to browser-sync in gulp screenshot of live server extension with atom(left) and browser-sync/live-server gulp(right)

➜ pt-v4 git:(master) ✗ gulp -v
CLI version: 2.2.0
Local version: 4.0.2
➜ pt-v4 git:(master) ✗ node -v
v10.16.0
part of gulp file----
// Live Server
gulp.task('live-server', () => {
browserSync.init({
server: {
baseDir: './dist',
directory: true
},
notify: false
});
gulp.watch('**/*', {
cwd: './dist/'
}, browserSync.reload);
});
// Watch on everything
gulp.task('default', (done) => {
browserSync.init({
server: {
baseDir: './dist',
directory: true
},
notify: false
});
gulp.watch('scss/**/*.scss', gulp.series('css-compile', (done) => {
browserSync.reload();
done();
}));
gulp.watch(['dist/css/*.css', '!dist/css/*.min.css'], gulp.series('css-minify', (done) => {
browserSync.reload();
done();
}));
gulp.watch('js/**/*.js', gulp.series('js-build', (done) => {
browserSync.reload();
done();
}));
gulp.watch(['dist/js/*.js', '!dist/js/*.min.js'], gulp.series('js-minify', () => {
browserSync.reload();
done();
}));
gulp.watch('**/*', {
cwd: './img/'
}, ['img-compression']);
gulp.watch('**/*.html', (done) => {
browserSync.reload();
done();
});
done();
});
MDBootstrap
staff
answered 5 years ago
Hi TeddyS31,
Gulp will create real-time changes in your live server browser if you run command gulp mdb-go in the background. It will check if you changed anything in the package to compile your changes if needed. If you don't want to get mgb-go in the background just use gulp css-compile, gulp css-minify and gulp js-build, gulp js-minify if you want to compile your files manualy.
If you need additional help I am here for you.
Best Regards, Piotr
TeddyS31 pro commented 5 years ago
That's the weird thing is that I do have gulp running and I am still not getting any updates. Usually, if there is something wrong in my sass file it will not update and I can see the error but as a workaround, I've had to do it manually. Here's what the gulp log looks like
-------- long gulp log [Browsersync] Reloading Browsers... [09:52:46] Finished '' after 3.85 s [09:52:46] Finished 'css-minify' after 4.2 s [09:52:46] Starting ''... [09:52:46] Finished '' after 477 μs [09:52:46] Starting 'css-minify'... [09:52:46] Starting 'css-minify-modules'... [Browsersync] Reloading Browsers... [09:52:46] Finished 'css-minify-modules' after 833 ms [09:52:46] Starting ''... [09:52:51] Finished '' after 4.27 s [09:52:51] Finished 'css-minify' after 5.1 s [09:52:51] Starting ''... [09:52:51] Finished '' after 372 μs [Browsersync] Reloading Browsers... [09:56:28] Starting 'css-minify'... [09:56:28] Starting 'css-minify-modules'... [09:56:28] Finished 'css-minify-modules' after 676 ms [09:56:28] Starting ''... [09:56:34] Finished '' after 5.06 s [09:56:34] Finished 'css-minify' after 5.75 s [09:56:34] Starting ''... [09:56:34] Finished '' after 346 μs [09:56:34] Starting 'css-minify'... [09:56:34] Starting 'css-minify-modules'... [09:56:34] Finished 'css-minify-modules' after 466 ms [09:56:34] Starting ''... [Browsersync] Reloading Browsers... [09:56:38] Finished '' after 4.48 s [09:56:38] Finished 'css-minify' after 4.95 s [09:56:38] Starting ''... [09:56:38] Finished '' after 3.65 ms
MDBootstrap staff commented 5 years ago
By saying "I do have gulp running" you mean mdb-go in the terminal? I am not sure if you mean that. Your gulp log says that it only compiles css-minify. I will investigate if this is only your problem or the main bug that we need to take care of. Can you upload gulpgfile.js you are using? I will check what could cause this issue. In our official gulpfile.js, there is everything fine.
TeddyS31 pro commented 5 years ago
sorry for the delay
const gulp = require('gulp'); const autoprefixer = require('gulp-autoprefixer'); const browserSync = require('browser-sync'); const concat = require('gulp-concat'); const cssmin = require('gulp-cssmin'); const imagemin = require('gulp-imagemin'); const minify = require('gulp-minify'); const rename = require('gulp-rename'); const sass = require('gulp-sass'); var ghPages = require('gulp-gh-pages'); const cssAddonsPath = './css/modules/';
// GH Pages gulp.task('deploy', function() { return gulp.src('./dist/*/') .pipe(ghPages());});
gulp.task('css-compile-modules', (done) => { gulp.src('scss//modules//*.scss') .pipe(sass({ outputStyle: 'nested' }).on('error', sass.logError)) .pipe(autoprefixer()) .pipe(rename({ dirname: cssAddonsPath })) .pipe(gulp.dest('./dist/'));
done(); });
// CSS Tasks gulp.task('css-compile', gulp.series('css-compile-modules', () => { return gulp.src('scss/*.scss') .pipe(sass({ outputStyle: 'nested' }).on('error', sass.logError)) .pipe(autoprefixer()) .pipe(gulp.dest('./dist/css/')); }));
gulp.task('css-minify-modules', () => { return gulp.src(['./dist/css/modules/.css', '!./dist/css/modules/.min.css']) .pipe(cssmin()) .pipe(rename({ suffix: '.min' })) .pipe(gulp.dest('./dist/css/modules')); });
gulp.task('css-minify', gulp.series('css-minify-modules', () => { return gulp.src(['./dist/css/.css', '!./dist/css/.min.css', '!./dist/css/bootstrap.css']) .pipe(cssmin()) .pipe(rename({ suffix: '.min' })) .pipe(gulp.dest('./dist/css'));
}));
// JavaScript Tasks gulp.task('js-lite-build', () => {
const pluginsLite = getLiteJSModules();
return gulp.src(pluginsLite.modules) .pipe(concat('mdb.lite.js')) .pipe(gulp.dest('./dist/js/'));
});
gulp.task('js-build', gulp.series('js-lite-build', () => {
const plugins = getJSModules();
return gulp.src(plugins.modules) .pipe(concat('mdb.js')) .pipe(gulp.dest('./dist/js/'));
}));
gulp.task('js-lite-minify', () => { return gulp.src(['./dist/js/mdb.lite.js']) .pipe(minify({ ext: { // src:'.js', min: '.min.js' }, noSource: true, })) .pipe(gulp.dest('./dist/js')); });
gulp.task('js-minify', gulp.series('js-lite-minify', () => { return gulp.src(['./dist/js/mdb.js']) .pipe(minify({ ext: { // src:'.js', min: '.min.js' }, noSource: true })) .pipe(gulp.dest('./dist/js')); }));
// Image Compression gulp.task('img-compression', () => { return gulp.src('./img/*') .pipe(imagemin([ imagemin.gifsicle({ interlaced: true }), imagemin.jpegtran({ progressive: true }), imagemin.optipng({ optimizationLevel: 5 }), imagemin.svgo({ plugins: [{ removeViewBox: true }, { cleanupIDs: false } ] }) ])) .pipe(gulp.dest('./dist/img')); });
// Live Server gulp.task('live-server', () => { browserSync.init({ server: { baseDir: './dist', directory: true }, notify: false });
gulp.watch('*/', { cwd: './dist/' }, browserSync.reload); });
// Watch on everything gulp.task('default', (done) => {
browserSync.init({ server: { baseDir: './dist', directory: true }, notify: false });
gulp.watch('scss/*/.scss', gulp.series('css-compile', (done) => { browserSync.reload(); done(); }));
gulp.watch(['dist/css/.css', '!dist/css/.min.css'], gulp.series('css-minify', (done) => { browserSync.reload(); done(); }));
gulp.watch('js/*/.js', gulp.series('js-build', (done) => { browserSync.reload(); done(); }));
gulp.watch(['dist/js/.js', '!dist/js/.min.js'], gulp.series('js-minify', () => { browserSync.reload(); done(); }));
// gulp.watch('*/', { // cwd: './img/' // }, ['img-compression']);
gulp.watch('*/.html', (done) => { browserSync.reload(); done(); });
done(); });
function getJSModules() { delete require.cache[require.resolve('./js/modules.js')]; return require('./js/modules'); }
function getLiteJSModules() { delete require.cache[require.resolve('./js/modules.lite.js')]; return require('./js/modules.lite.js'); }
MDBootstrap staff commented 5 years ago
Ok, this file seems fine. Can you please give me more information about your environment? Did you do everything according to our gulp tutorial? This has to be a problem with your setup. You can even zip the whole folder with gulp and send a link to me with this file.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: Macbook Pro 13
- Browser: Chrome
- OS: Mac OS Mojave
- Provided sample code: No
- Provided link: No