Topic: Bootstrap Select Autocomplete
Espen Rønning
priority
asked 5 years ago
Does MDB support og plan to support Bootstrap Select Autocomplete as documentet here: https://bootstrap-autocomplete.readthedocs.io/en/latest/#
Espen Rønning
priority
answered 5 years ago
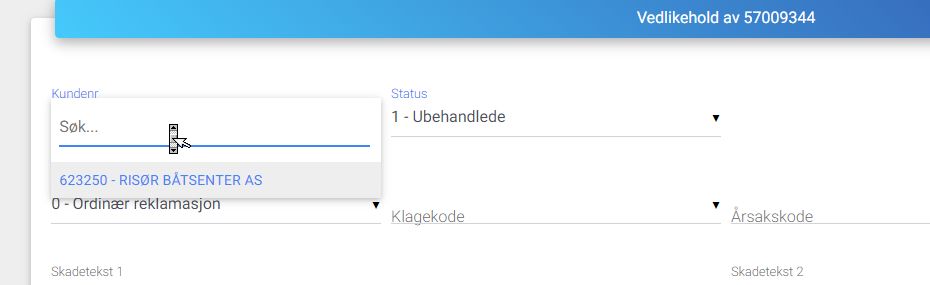
This is my form:

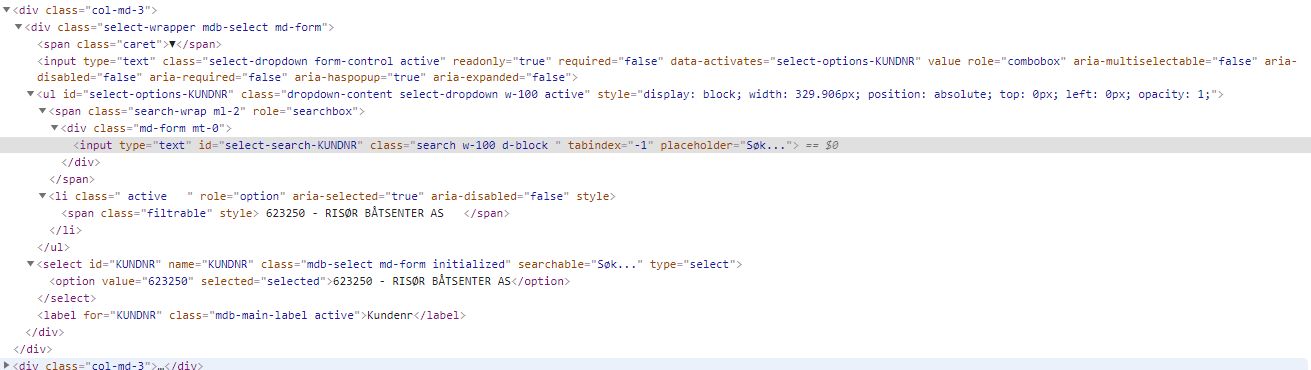
This is the elements behind the mdbselect:
(Please note that I've modified mdb.js to give an id to the search-input)

And here's the keyup-function I've added to the search-field. The keyup is never triggered.:
$(document).ready(function(){
theTable = new table("reklamasjon", "REKLNR", "reklamasjoner.php", true);
var ajaxActive = false;
var selectSearch = $("#select-search-KUNDNR");
selectSearch.keyup(function(){
if(this.value.length > 2 && !ajaxActive){
ajaxActive=true;
$.post("reklamasjoner.php",
{
getKunder : "",
isAjax : 1,
search : this.value
},
function(data, status){
ajaxActive = false;
var obj = JSON.parse(data);
$('#KUNDNR')
.empty()
.materialSelect({
destroy: true
});
$.each(obj.selectValues, function(key, value) {
$('#KUNDNR')
.append($('<option>', { value : key })
.text(value));
});
$('#KUNDNR').materialSelect();
});
}
});
});
Mateusz Łubianka staff commented 5 years ago
Can't you use 'keyup' function on autocomplete input? $('#form-autocomplete').keyup(function(){ console.log('hi') })
Espen Rønning priority commented 5 years ago
'keyup' works fine on a mdbAutocomplete but this is for a customer lookup. My ajax returns an array with {value: "", text: ""}. I want to display cust.name while the field contains custno. A select works great for this.
Anyway, it works quite well using bootstrap's basicAutoSelect and wraping it in a "md-form form-group" div.
I have some issues with user exiting the field to quick using Tab, but I'll stick with this soloution for the moment.
Mateusz Łubianka staff commented 5 years ago
So now it works as you intended?
Best,
Espen Rønning
priority
answered 5 years ago
Thanks Mateusz, I'm aware of MDBootstrap Autocomplete component. The functionality I'm looking for is autocomplete on a select-tag like the one found in bootstrap autocomplete using ajax to dynamically update the select options.
At the moment I'm trying to emulate this functionality using mdbselect with "searchable" and attaching a keyup-function to the search-input, but no luck so far.
Espen
Mateusz Łubianka staff commented 5 years ago
Can you show how you try to do it? Here you can find a support about autocomplete and ajax: https://mdbootstrap.com/support/jquery/help-to-feed-autocomplete-with-phpajaxmysql/
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.10.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: Yes
Mateusz Łubianka staff commented 5 years ago
Hi @Espen Rønning,
Here you can find our Autocomplete component: https://mdbootstrap.com/docs/jquery/forms/autocomplete/
Best,