Topic: Basic Draggable question for multiple draggable items
guvertigo
free
asked 5 years ago
Expected behavior I would like to use a for statement to plot multiple draggable items, note that im using Jinja2 to bring it from backend. It's plotting all the items, but just the first one is draggable, the others are fixed. my code:
{% for asset in asset_list %}
<div id="draggable" class="card w-25">
<h5 class="card-header primary-color white-text">{{ asset.name }}</h5>
<div class="card-body">
<p class="card-text">{{ asset.responsible }}</p>
<p class="card-text">{{ asset.source }}</p>
</div>
</div>
{% endfor %}
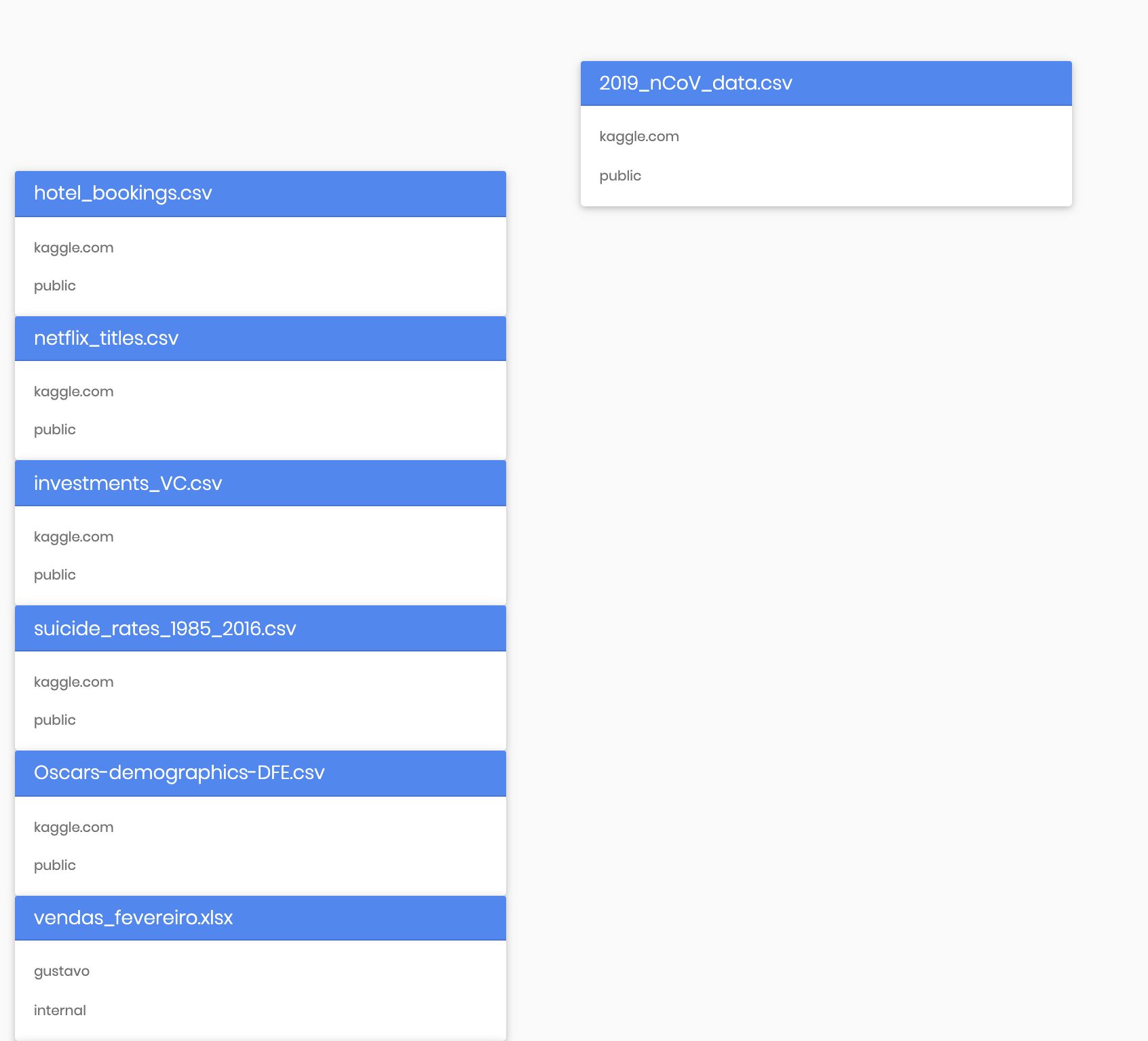
Resources (screenshots, code snippets etc.)
Following the html page result, only the first is draggable.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.14.1
- Device: web
- Browser: chrome
- OS: mac
- Provided sample code: No
- Provided link: No
Grzegorz Bujański free commented 5 years ago
Hi. In this plugin each element should have individual id, and you should init draggable for each element. Best, Grzegorz.
guvertigo free commented 5 years ago
I got it, and it worked. thanks!
guvertigo free commented 5 years ago
I got it, and it worked. thanks!
Grzegorz Bujański free commented 5 years ago
No Problem. I'm glad I could help you. Best, Grzegorz