Topic: Accessing data of a selected row in a paginated, editable table
sundance
free
asked 5 years ago
Hi,
How to access to data values in a selected row of an editable table?
Given a (paginated) table, filled by pgSql query, e.g.:
<?php
$sql = "SELECT * FROM uplink_data_message";
$sql .= ' ORDER BY udm_azon DESC';
$sql .= ' LIMIT 200';
$result = pg_query($sql) or die( pg_last_error());
$rows = pg_num_rows($result);
?>
<div class="table-responsive">
<!-- table-bordered -->
<table
id="dtData"
class="table table-condensed table-striped table-sm text-nowrap"
cellspacing="0"
width="100%">
<thead>
<tr>
<th>#</th>
<th>Timestamp</th>
<th>Seq.no.</th>
<th>Port</th>
<th>Freq. (MHz)</th>
<th>RSSI</th>
<th>SNR</th>
<th>DR</th>
<th>Bat.</th>
</tr>
</thead>
<tbody>
<?php
while($row = pg_fetch_assoc($result)){
echo "<td>".$row['udm_azon']."</td>";
echo "<td>".$row['udm_ts']."</td>";
echo "<td>".$row['udm_seqno']."</td>";
echo "<td>".$row['udm_port']."</td>"; // cd_timestamp
echo "<td>".number_format( (float)$row['udm_freq']/1000000,2,',',' ') . "</td>";
echo "<td>".$row['udm_rssi']."</td>";
echo "<td>".$row['udm_snr']."</td>";
echo "<td>".$row['udm_dr']."</td>";
echo "<td>". $formatter->format($row['udm_bat']/255) ."</td>";
echo "\n\t</tr>\n";
} // while
?>
</tbody>
</table>
<?php
// Free resultset
pg_free_result($result);
pg_close($connect);
?>
Expected behavior
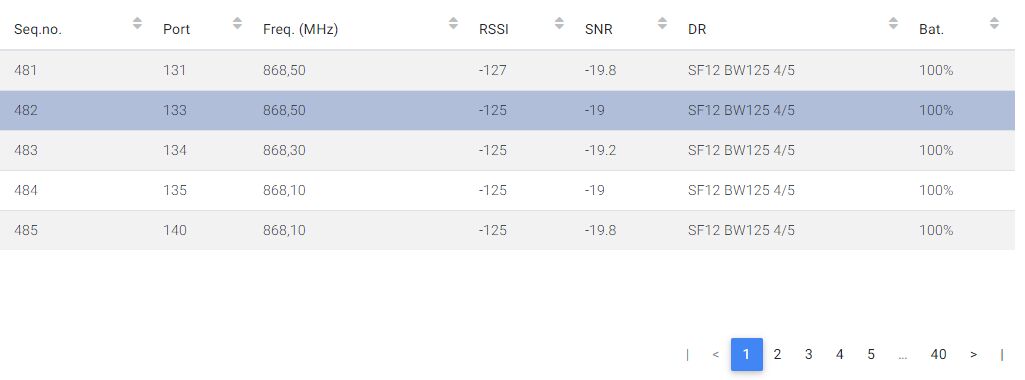
Selecting a row, data of selected row passed ("exported") to further usage, e.g. battery charging level (e.g. Bat = 100%) displayed by min-chart, frequency (in this example 868.50) displayed in a separate label, or any other component, etc.
Actual behavior
Resources (screenshots, code snippets etc.)
Resulted screen:

Mateusz Korbut
staff
answered 5 years ago
Hello!
I hope this Snippet will answer you question.
Best regards.
meierlin free commented 3 years ago
this solution only works for me on the first page of the paginated table (using Modal Editor Table https://mdbootstrap.com/docs/b4/jquery/plugins/table-editor/). On later pages it doesn't work. Why is that and is there a way to use this nice solution with table editor?
Marcin Luczak staff commented 3 years ago
Hi @meierlin,
This solution only works for the first page because those elements are the only visible and selectable elements in the DOM tree. For next pages you should wrap this solution in a function and call it every time you change the page so it selects current page elements.
Keep coding, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: PC
- Browser: Chrome
- OS: Windows 7 Prof. 64-bit
- Provided sample code: No
- Provided link: No