Topic: SideNav button
sundance
free
asked 5 years ago
Hi!
SideNav button disappears in full screen mode, and appears only in window mode.
How to fix this problem, and make SideNav button continuously visible, independent from screen mode?
<!--Double Navigation -->
<header>
<!-- Sidebar navigation -->
<div id="slide-out" class="side-nav sn-bg-1"> <!--"fixed" sn-bg-1 removed! wide red darken-4-->
<ul class="custom-scrollbar">
</ul>
<!--div class="sidenav-bg red darken-4"></div-->
</div> <!--/. Sidebar navigation -->
<!--Navbar -->
<nav class="navbar fixed-top navbar-toggleable-md navbar-expand-lg navbar-dark red darken-4 scrolling-navbar double-nav"> <!-- primary-color -->
<!-- SideNav slide-out button float-left -->
<div class="float-left">
<a href="#" data-activates="slide-out" class="button red darken-4 p-3 button-collapse black-text">
<i class="fas fa-bars"></i>
</a>
</div>
</nav> <!--/.Navbar-->
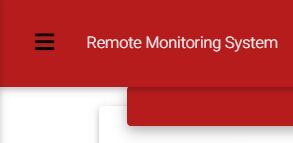
Expected behavior (just in window mode)

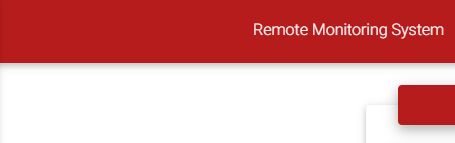
Actual behavior (in full screen mode)

Resources (screenshots, code snippets etc.)
Marta Wierzbicka
free
answered 5 years ago
Hi,
this is code for making navbar shorter on smaller devices:
@media (max-width: 992px) .double-nav { padding-top: 4px; padding-bottom: 4px; }
But in your snippet, I don't see any content except navbar (when I click on button collapse, side nav doesn't work because you didn't initialize it) and I'm not sure where is the problem. Would you explain it to me and create a snippet showing the full issue? I'm not sure how can I help you now.
Best, Marta
sundance
free
answered 5 years ago
Hi Marta,
Please find snippet for demonstration.
As you can see on attached screen-shots, in full screen mode NavBar has less height, and SideNav button disappears. Switching to window mode, or reducing window size with splitter in snippet-editor, NavBar becomes higher, and SideNav button appears.
Best,
István
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: PC
- Browser: Chrome
- OS: Windows 7 Prof. 64-bit
- Provided sample code: No
- Provided link: No
Marta Wierzbicka free commented 5 years ago
Hi,
would you show this problem in the snippet here: https://mdbootstrap.com/snippets/ or in your own demo website? I'll try to help you.
Best, Marta