Topic: Radio button makes screen gigantic horizontally
decosvaldo
pro
asked 7 years ago
<div class="form-group radio-pink-gap radio-80M-settings"><input name="group-1" type="radio" class="with-gap" id="1"><label class="small" for="1">Test</label></div>The same moment I put the radio inside my code and reload the page, everything is rendered fine, but it is now possible to scrool the screen horizontally to far away on a blank screen. this makes applications like modals to become gigantic on mobile phones. Once I remove the radio, everything is back to normal.I have tried to insert it into columns, new rows, forms, and the result is the same. Can you please help me?
Jakub Strebeyko
staff
answered 7 years ago
.radio-button-help {
overflow: hidden;
position: relative;
}
decosvaldo
pro
answered 7 years ago
decosvaldo
pro
answered 7 years ago
decosvaldo
pro
answered 7 years ago
Jakub Strebeyko
staff
answered 7 years ago
Hi decosvaldo,
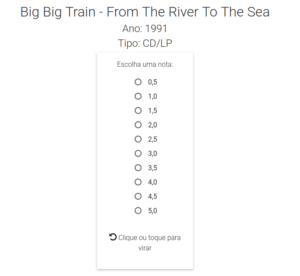
Please confirm whether I understand the issue correctly. The desired outcome would be to have radio buttons fit the back of the card, meaning - having them lined up vertically, like so:
If that's the case, please try removing "d-flex" CSS class from the <div> wrapped around the radio buttons inside the row beneath the "Escolha uma nota:" paragraph. Let us know if that fixed the issue.
With Best Regards,
Jake
Bartłomiej Malanowski
staff
answered 7 years ago
<html xmlns="http://www.w3.org/1999/xhtml>. As you can see the " character after http://www.w3.org/1999/xhtml is missing. Could you please add missing character?
decosvaldo pro commented 7 years ago
Sorry for that. I've fixed, but the result is the same.FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: Yes
- Provided link: No

Bartłomiej Malanowski staff commented 7 years ago
could you please provide us more of your code? Live demo would be also great!decosvaldo pro commented 7 years ago
Sure. Sorry if it wasn't enough. I'm using the radio buttons on the back side of each artist album card, for users to apply a score. I'm also using PHP You can access this demo page on: http://www.80minutos.com.br/dev/artist.php?artist=35 Here, you will find the radio buttons on the back side of any of the cards. To flip it, it will request for authentication, that you can get access with: Username: testing@testing.com Password: testing At the first access you can see that a horizontal bar will appear. I have duplicated the same page and posted as: http://www.80minutos.com.br/dev/artistnoradio.php?artist=35 Inside this second demo page, you can perform the same actions, but the card doesn't have the radio buttons on the back side. Everything else is the same. Here you can see that removing the radio buttons, the horizontal scroll bar disappear, showing the correct view of the page. Please let me know if you still need the code, but with the live demo you have the entire source.decosvaldo pro commented 7 years ago
I have noticed that when I flip all the cards, the horizontal bar vanishes... but I sill don't know where the problem is...decosvaldo pro commented 7 years ago
The result is the same if I add checkboxes. Inputs like text doesn't affect the screen. I also removed all the CSS classes. If I enter a single line inside the card the problem appear.