Topic: Problem with bootstrap grid system
Lahcene Benmouloud
free
asked 5 years ago
Hello ,
i have a probleme with bootstrap grid systeme
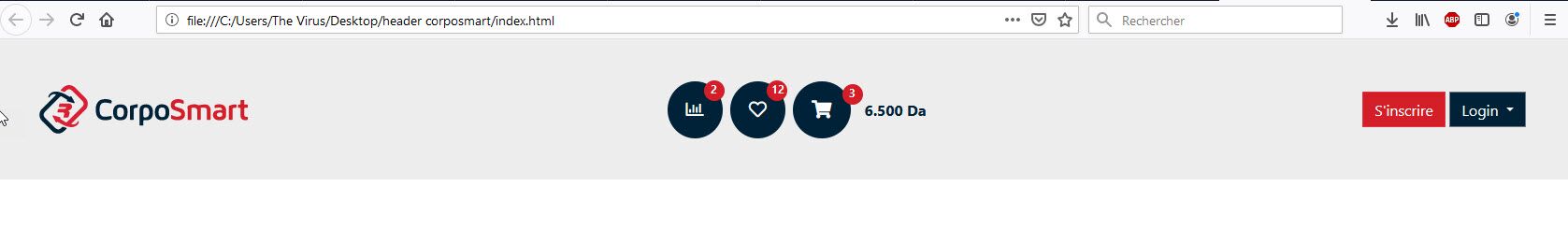
look at the result on lg screeen

but on the smaller screens the result is

what i will do so that he always keeps the first concept
code:
<div class="container-fuild">
<div class="row row-corpo align-items-center">
<div class="logo col-lg-3 col-md-3 col-sm-3">
<a href=""><img src="img\logo.png" alt="CorpoSmart"></a>
</div>
<div class="col-lg-4 offset-lg-2 col-md-4 offset-md-1 col-sm-5 ">
<ul class="pull_left">
<li class="item p-1">
<a href="#">
<i class="far fa-chart-bar fa-2x circle-icon"></i>
<span class="badge">2</span>
</a>
</li>
<li class="item p-1 text_center">
<a href="#">
<i class="far fa-heart fa-2x circle-icon"></i>
<span class="badge">12</span>
</a>
</li>
<li class="row item p-1">
<div class="col">
<a href="#">
<i class="fas fa-shopping-cart fa-2x circle-icon"></i>
<span class="badge">3</span>
</a>
</div>
<span class="mtn"> 6.500 Da</span>
</li>
</ul>
</div>
<div class="pull_right d-flex justify-content-end col-lg-3 col-md-4 col-sm-4">
<div class="dropdown ">
<button class="btn btn-danger btn-register " type="button" >
S'inscrire
</button>
<button class="btn btn-secondary btn-login dropdown-toggle" type="button" >
Login
</button>
</div>
</div>
Marta Wierzbicka
free
answered 5 years ago
All I see, when I copy your code into the snippet is this: https://mdbootstrap.com/snippets/jquery/marta-szymanska/1163586. Would you create a snippet showing the problem in your code here: https://mdbootstrap.com/snippets/? I'll try to help you when I'll see your completed code.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: laptop
- Browser: Firefox
- OS: windows 10
- Provided sample code: No
- Provided link: No