Topic: multiselect save button bug
Ott Kask
free
asked 5 years ago
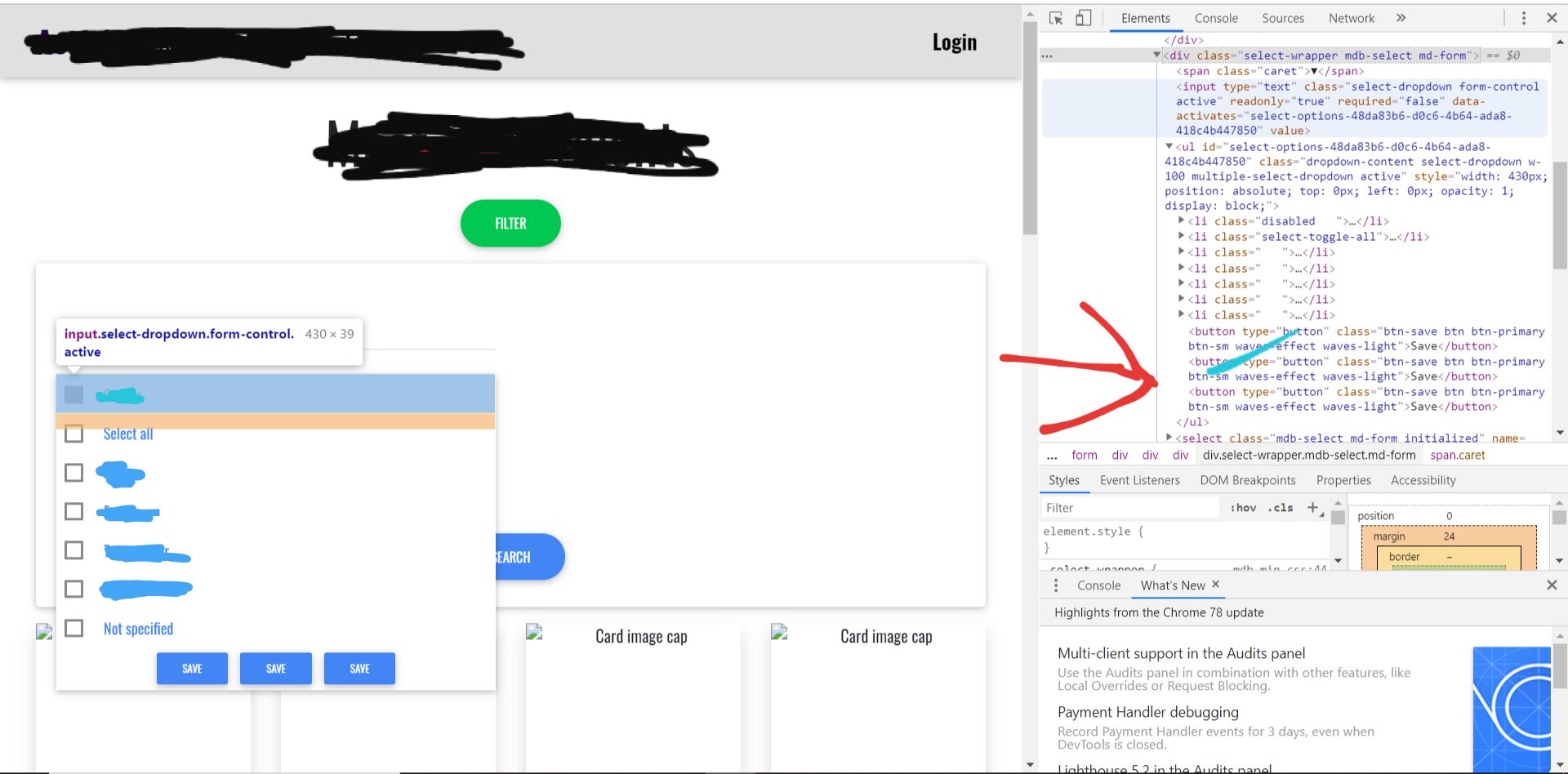
Hi! I encountered a problem with multiselect save buttons on one of my pages. All the save buttons appear inline at the end of the first multiselect option element.
<div class="collapse" id="searchCollapse">
<form action="/users" method="GET">
<div class="card card-body">
<div class="row text-center">
<div class="col-md-6">
<%# NAME INPUT %>
<div class="md-form">
<input
id="searchName"
class="form-control"
type="search"
name="name"
aria-label="Search name"
/>
<label for="searchName">Name</label>
</div>
<% /*==== INPUT 1 ====*/%>
<select class="mdb-select md-form" name="input1" multiple>
<option value="" disabled selected>input1</option>
<option value="option1">option1</option>
<option value="option2">option2</option>
<option value="Not specified">Not specified</option>
</select>
<button type="button" class="btn-save btn btn-primary btn-sm">Save</button>
<div class="row">
<%# INPUT 2 %>
<div class="col-6">
<select class="mdb-select md-form" name="input2" multiple>
<option value="" disabled selected>input2</option>
<option value="option1">option1</option>
<option value="option2">option2</option>
<option value="Not specified">Not specified</option>
</select>
<button type="button" class="btn-save btn btn-primary btn-sm">Save</button>
</div>
<%# INPUT 3 %>
<div class="col-6">
<select class="mdb-select md-form" name="input3" multiple>
<option value="" disabled selected>input3</option>
<option value="option1">option1</option>
<option value="option2">option2</option>
<option value="Not specified">Not specified</option>
</select>
<button type="button" class="btn-save btn btn-primary btn-sm">Save</button>
</div>
</div>
</div>
<div class="col-md-6">
<%# INPUT4 %>
</div>
</div>
<%# SUBMIT SEARCH %>
<div class="text-center">
<button type="submit" class="btn btn-primary buttonDefault">
Search
</button>
</div>
</div>
</form>
</div>
As I wrote all 3 save buttons(except submit form button) get displayed on the first multiselect element(INPUT1). I'm adding a screenshot from inspect page. I'm using the same structure on another page and there it works fine. Thanks for the support!

Add comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No