Topic: MODAL
regarsport
free
asked 5 years ago
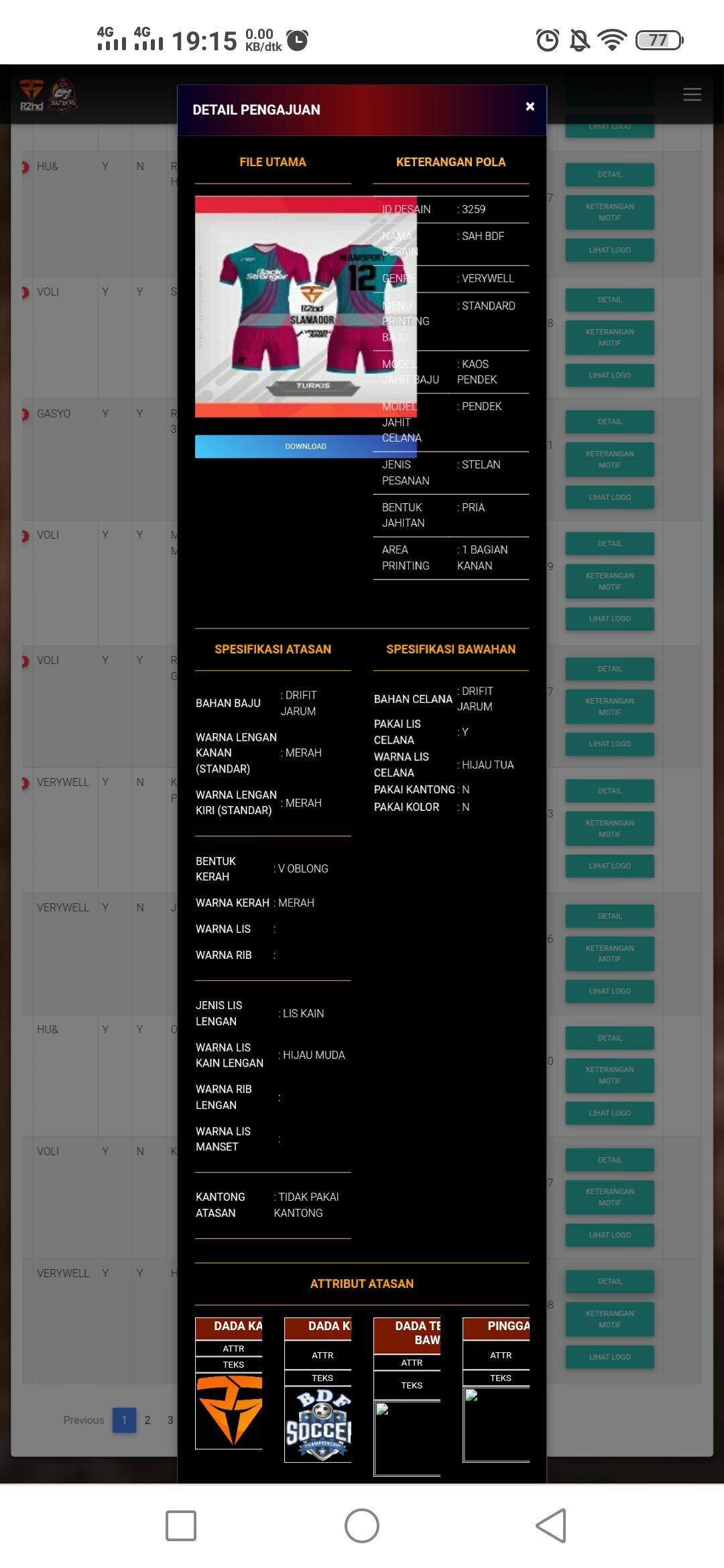
How to fix large modal in mobile when i enable desktop view ? 
Marta Wierzbicka
free
answered 5 years ago
Hi,
have you tried to use a different width of grid columns?
Best, Marta
regarsport free commented 5 years ago
Sure i have tried to use other width of grid columns and other method like @mediascreen with custom pixel but.. Still same ...
My users so many complain ..
Thanks youuu
Marta Wierzbicka free commented 5 years ago
Hi,
paste here a link to your website, I'll check out this and try to help you with the modal.
Best, Marta
regarsport free commented 5 years ago
Hello,
You need to login first before to see our website..
Please contact me at email laliemail9@gmail.com
I will give you username and password there..
Thanks before.
Marta Wierzbicka free commented 5 years ago
Hi,
I wrote a message to you.
Best, Marta
regarsport free commented 5 years ago
Hello, already answered. Hope u can help me.
Thanks you Marta
Marta Wierzbicka free commented 5 years ago
Hi,
you need to add to your CSS this code:
@media (min-width: 576px)
.modal-dialog {
max-width: 100%;
}
If this won't work, add a flag !important to the max-width: 100%;.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: Mobile
- Browser: Google Chrome
- OS: Android
- Provided sample code: No
- Provided link: No