Topic: LightBox functional interface with arrows and closing buttons are missing
root-nine
priority
asked 5 years ago
Hey Guys,
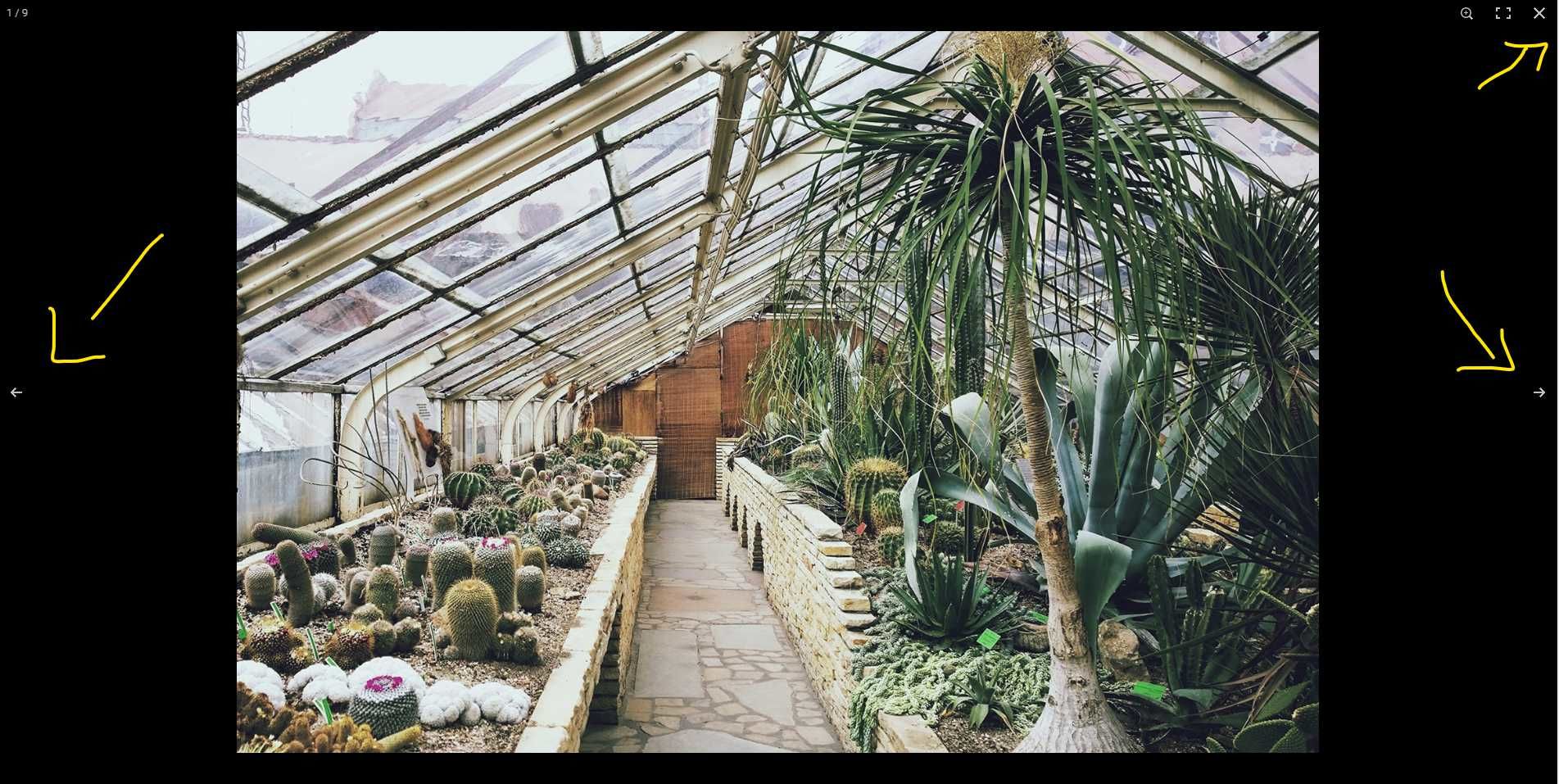
i wanted to implement the MDB Lightbox. It´s working, but there are no controls to slide the image, or to close the lightbox, when the image is opened in the MDB Lightbox.
In your Doku are controls: https://mdbootstrap.com/docs/jquery/javascript/lightbox/
When i Try the lightbox in the Online MDB-Editor, there are no controls....
**Resources (screenshots, code snippets etc.)**


I am using your code from the website:
div class="row">
<div class="col-md-12">
<div id="mdb-lightbox-ui"></div>
<div class="mdb-lightbox no-margin">
<figure class="col-md-4">
<a href="https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(117).jpg" data-size="1600x1067">
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(117).jpg" class="img-fluid">
</a>
</figure>
...
rickgoemans
free
answered 4 years ago
I had the same problem with the jQuery Pro version (even with the newest 4.17.0 version from Gitlab).
My solution was not including the modules itself once again (since they are included by default).
So, just add
mdbootstrap-pro/css/mdb.min.css
mdbootstrap-pro/js/mdb.min.js
And don't explicitly add
mdbootstrap-pro/css/modules/lightbox.min.css
mdbootstrap-pro/js/modules/lightbox.min.js
Hope this solves your problem because it took me 15min...
Grzegorz Bujański free commented 4 years ago
Css and js lightbox files are located in mdb.css and mdb.js. Re-importing them could actually cause errors. Where did you get the idea to import them separately? Did you find this information in our documentation?
rrosales
free
answered 5 years ago
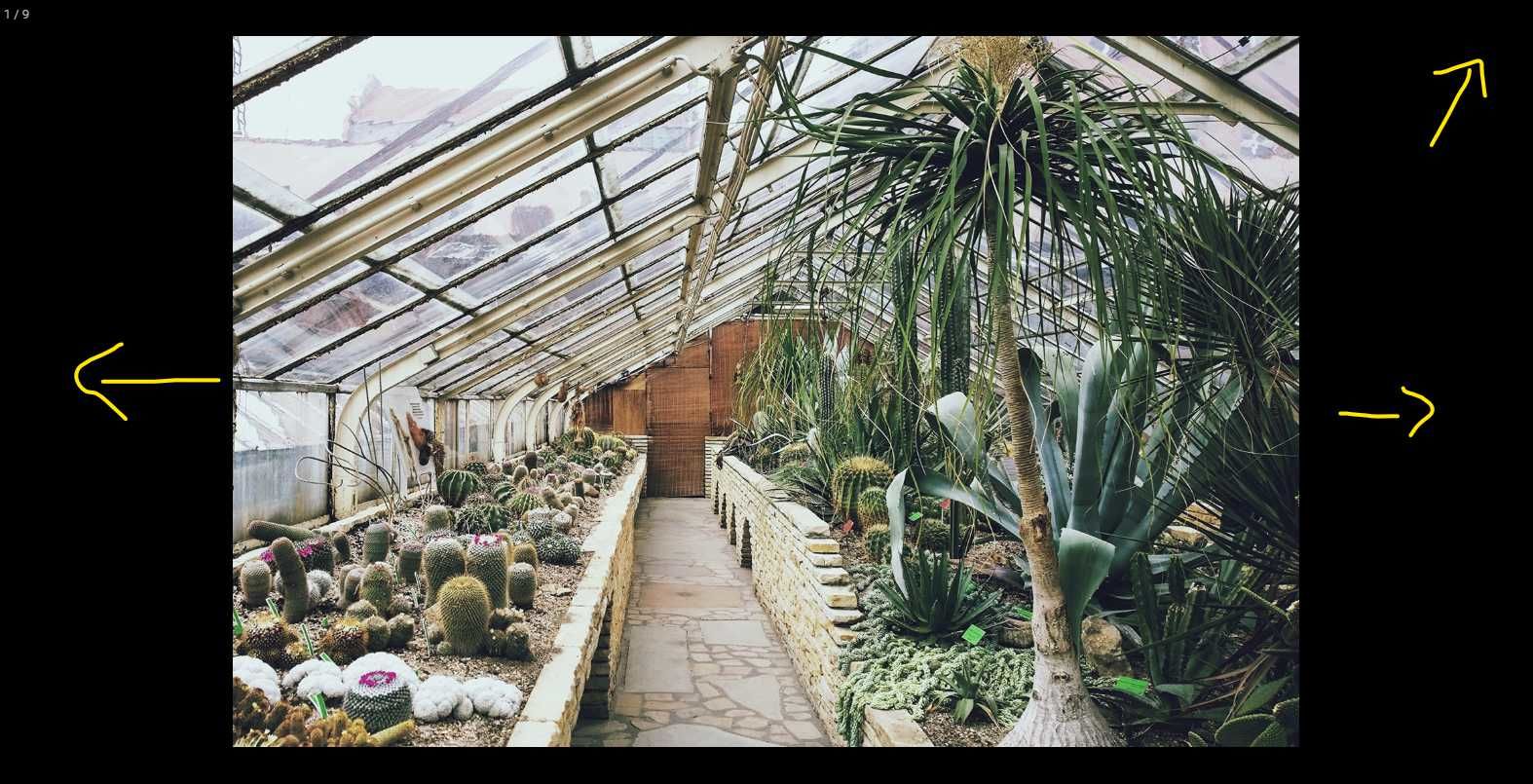
I have a similar problem (mdb pro user). The arrrows icons for next and previous image dissapear when tryng to render with mobile sizes, but at desktop screen is ok.
component.html
<div class="row">
<mdb-image-modal #lightboxComponent [modalImages]="images" type="margin"></mdb-image-modal>
</div>
component.ts
images = [
{ img: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(117).jpg", thumb: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(117).jpg", description: "Image 1" },
{ img: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(98).jpg", thumb: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(98).jpg", description: "Image 2" },
{ img: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(131).jpg", thumb: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(131).jpg", description: "Image 3" },
{ img: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(123).jpg", thumb: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(123).jpg", description: "Image 4" },
];
Grzegorz Bujański free commented 5 years ago
Hi. the code shows that you are using Angular. I suggest you set up a new topic by selecting the Angular technology. They will be able to answer your question exactly.
sarky
pro
answered 5 years ago
Good Evening Marta ..
I have exactly the same issue and couple of other plugins..
I am sure I am Using the Pro version but for some reason it is not working what can I be doing wrong ?
Thanks
Sarky
Marta Wierzbicka
free
answered 5 years ago
Hi,
The Lightbox component is a premium component, and according to our system, you use MDB Free version.
Please, provide us a number o your order or registered email to confirm your access to MDB Pro components and premium support.
Send it to me on email: m.szymanska@mdbootstrap.com
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: General Bootstrap questions
- MDB Version: -
- Device: windows pc
- Browser: chrome, IE, firefox, edge
- OS: Windows10
- Provided sample code: No
- Provided link: Yes