Topic: HTML Table sorting. Arrows do not appeal.
bulutozt
free
asked 6 years ago
Hello,
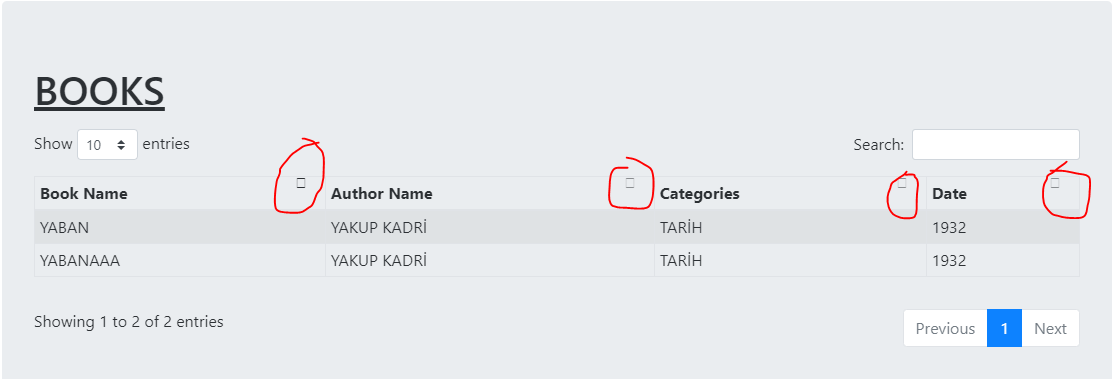
I downloaded mdb 4.7.6 free and I used it to create functional html tables (sort, filter, pagination etc.). All functionality works excellent. But the arrow signs near the table header does not apper. Instead of them, some boxes appeal. I added a picture. I use datatables.min.js and datatables.min.css. Where am I wrong, could you help me please?
bulutozt
free
answered 6 years ago
Hello, I have shared html code below and I put the output of the code.

WELCOME TO CLOUDLIB
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="C:\Users\Bulut\Downloads\MDB-Free_4.7.6\css\bootstrap.min.css">
<link rel="stylesheet" href="C:\Users\Bulut\Downloads\MDB-Free_4.7.6\css\addons\datatables.min.css">
<script type="text/javascript" src="C:\Users\Bulut\Downloads\MDB-Free_4.7.6\js\bootstrap.min.js"></script>
<script type="text/javascript" src="C:\Users\Bulut\Downloads\MDB-Free_4.7.6\js\addons\datatables.min.js"></script>
BOOKS
Book Name Author Name Categories Date YABAN YAKUP KADRİ TARİH 1932 YABANAAA YAKUP KADRİ TARİH 1932 $(document).ready(function () { $('#dtBasicExample').DataTable(); $('.dataTables_length').addClass('bs-select'); });
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: PC
- Browser: Opera, Google Chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No