Topic: CSS file changing my buttons and other items
Guillermo Perez
free
asked 5 years ago
Expected behavior
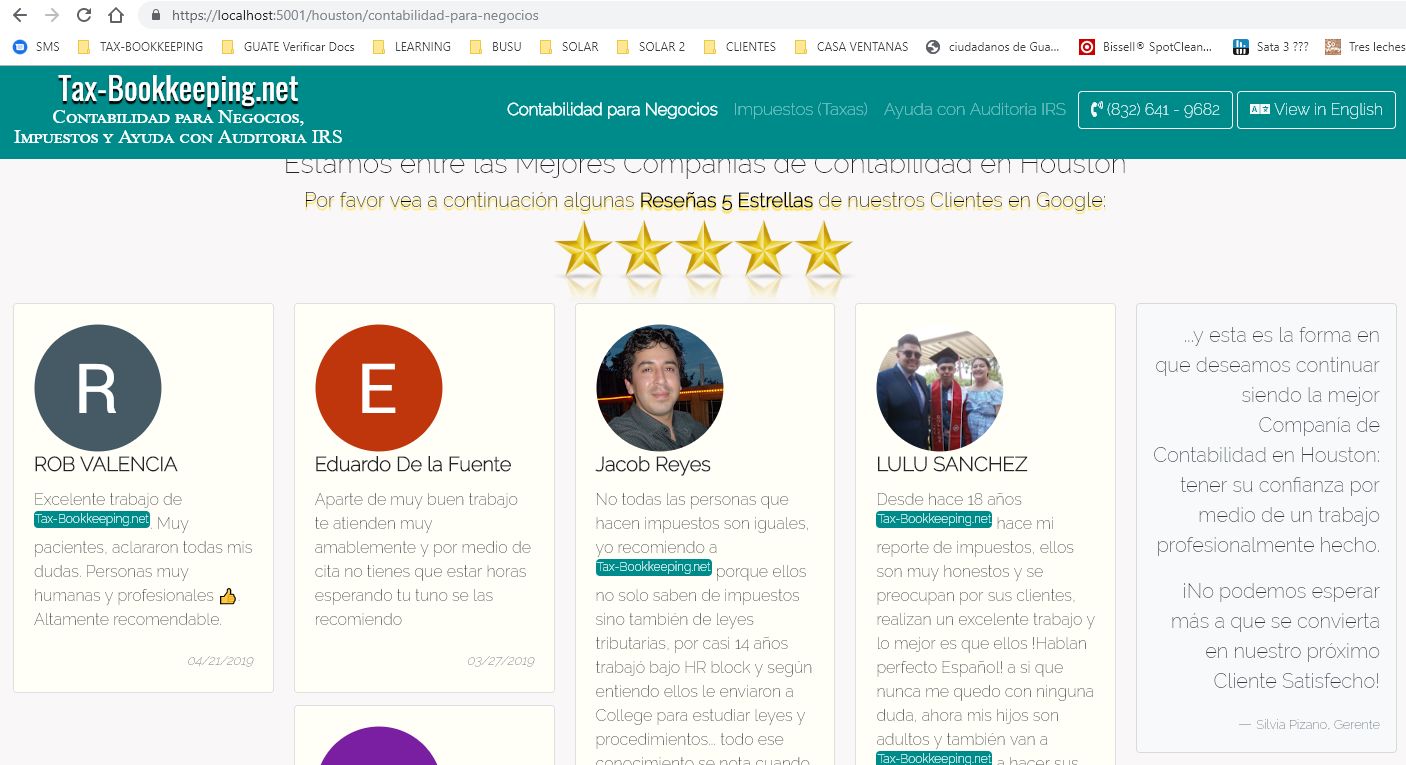
I decided to give MDB a try, but after I add the CSS and JS file, I'm having an unexpected behavior... this is the way my website already looks in all browsers using bootstrap.

Actual behavior
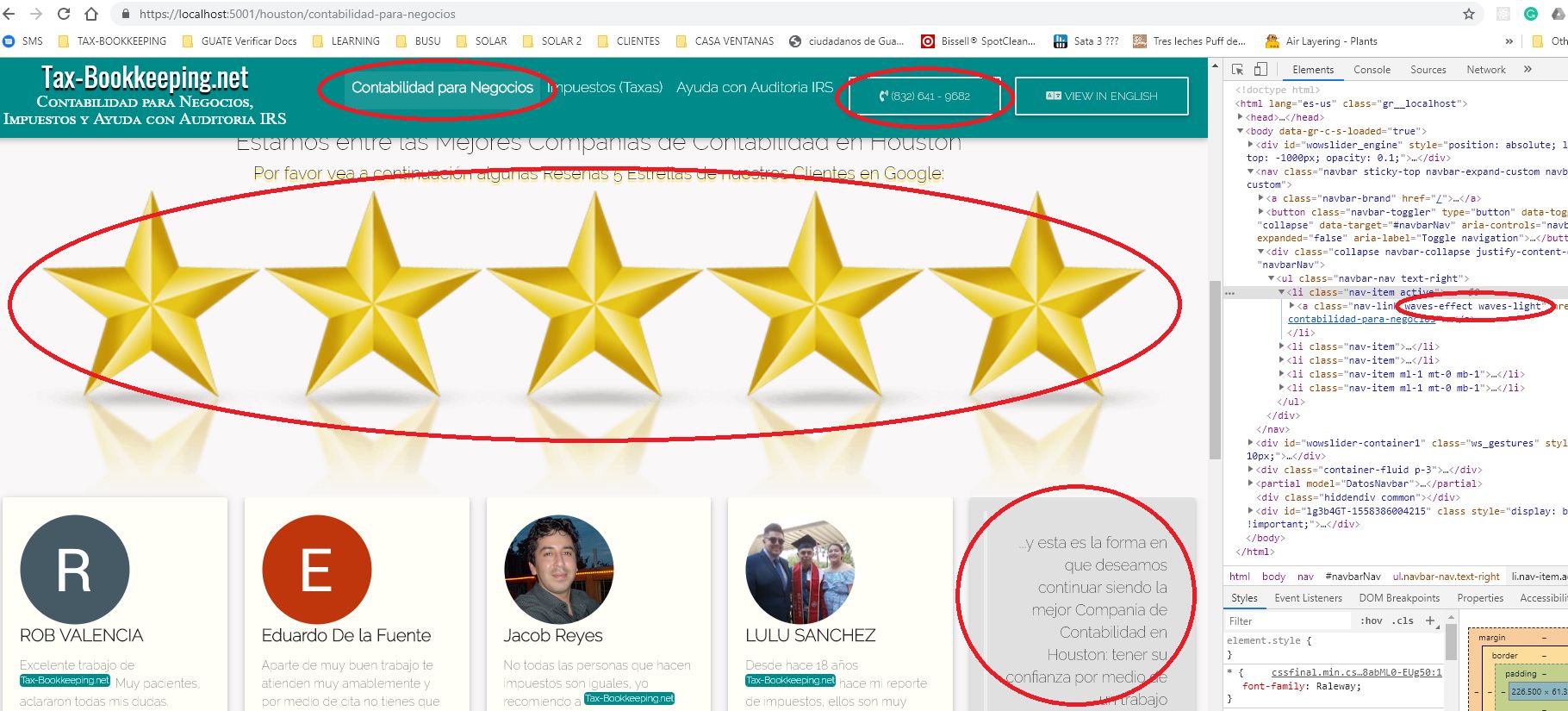
This is the way it looks after applying these files. I did not that it added a couple of classes to my nav-links called "waves effect" and "waves-light"... my question is... is there a way to tell this program to bypass this behavior to affect only their components? please check the attached screenshot, it did change my navbar buttons, the stars image is not responding to size, the last card now has an ugly white line on the left...

Thank you for your help and please let me know if you need anything else.
Marta Wierzbicka
free
answered 5 years ago
Hi,
MDB has its own styling, that's why you have bold borders, link background in the navbar, etc. This is a deliberate action that MDB overrides the Bootstrap styling. When you have a website in Bootstrap and then you add MDB, then MDB overwrites default Bootstrap styles. And if you want to overwrite MDB styles, you have to add your own CSS.
Best, Marta
Marta Wierzbicka
free
answered 5 years ago
Hi,
for the stars you can do something like this:
<div class="text-center mx-auto col-xl-3 col-lg-4 col-md-6 col-sm-8 col-8">
<img data-src="/five-stars.png" asp-append-version="false" alt="We are a Google's 5 Star Rated Business!" title="We are a Google's 5 Star Rated Business!" class="img-fluid lazyloaded" src="/five-stars.png">
</div>
A solution for the border:
<blockquote class="blockquote mb-0 border-left-0">
a CSS code for the buttons:
.btn-outline-white {
border: 1px solid #fff !important;
}
a CSS for active button:
.navbar.navbar-dark .breadcrumb .nav-item.active>.nav-link, .navbar.navbar-dark .navbar-nav .nav-item.active>.nav-link {
background-color: transparent;
}
Best, Marta
Guillermo Perez free commented 5 years ago
miss Marta, thank you for taking a look at it... unfortunately this does not respond to the main question... why are these CSS and JS affecting existing items, by adding extra styling automatically? in my case is just a couple of things changed, as I use the same layout for most of my pages but imagine a case where so many things and components are modified, it would be huge... did you notice my buttons also changed? what if I want the buttons the way they were?, in my case, I do not like the squared buttons as you have them, and is nothing against you or what you like, is just I like them the way I had them previously.
I think the classes and javascript methods of your files should affect only the elements we mark, not all the elements in a page, should be contained like example where identifier mdb-element tell the scripts and style this should be an mdb element or something like that.
Thanks for your patience... :-)
Marta Wierzbicka
free
answered 5 years ago
Hi,
if you could create any demo with code which reproduces the problem on your real website, it would be great because then I could help you directly in your code and provide a solution for you.
Best, Marta
Guillermo Perez free commented 5 years ago
I will create a dummy copy of one of my webpages that will include your scripts, I was thinking on share using "Visual Studio 2019 Live Share" but I don't know if can join, in fact, the idea sounds so great but I have never used live share... :-( I will post the link to the test page for you to see... thank you for FU
Guillermo Perez free commented 5 years ago
miss Marta, here's the link where you can see what the result is after I add the mdb cssand the .js file.
https://www.tax-bookkeeping.net/test
If you would like how this was before, just use the root of the website: (https://www.tax-bookkeeping.net), please not the changes persist, the active button on top has a boxed background, the buttons have a strong white border, the stars became big, the last card has an ugly white bar to the left... etc...
Marta Wierzbicka
free
answered 5 years ago
Hi,
would you provide a link to your website or reproduce a problem in the snippet here: https://mdbootstrap.com/snippets/? Only with screenshots, I can't help you directly in your code.
Best, Marta
Guillermo Perez free commented 5 years ago
miss Marta, how could I accomplish this? I have my website on Visual Studio IDE... should I send you that or should I create a sample page only (in my live website) so you can inspect the code via a browser? sorry, I'm newbie :-( Please advise on this.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: PC
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No