Topic: Bootstrap Modal Form
Jun Lin
free
asked 5 years ago
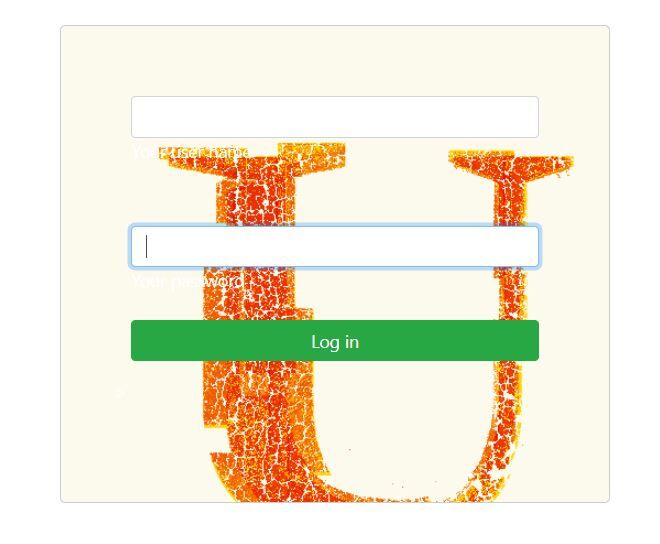
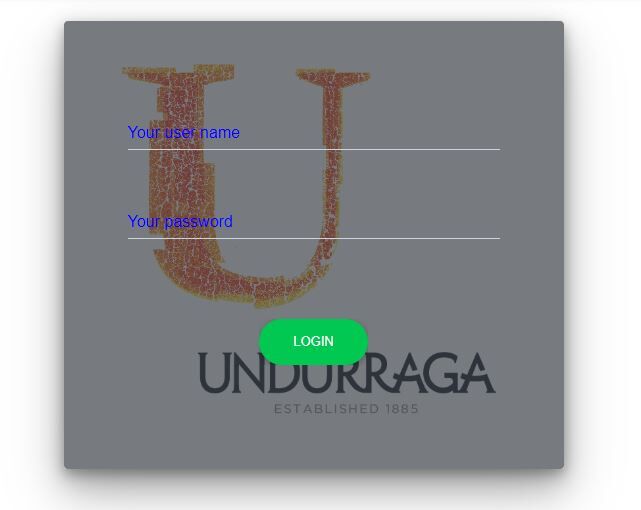
Expected behavior *Actual behavior* I tried to edit the Bootstrap Modal Form examples in my own style. But the result which presented with Notepad++ is not same as the result of the MDB editor. But both of them are the same code. The only thing which can not be sure is the header of the MDB editor. I cant find any imformation of the header. Can anyone help me? Thank you in advance Resources (screenshots, code snippets etc.) < https://cfnapa.com/wp-content/uploads/2015/02/Undurraga-Wine-Logo-Design-Thumbnail-1.jpg');">
<!--Body-->
<div class="modal-body">
<!--Body-->
<div class="md-form mb-5">
<input type="email" id="Form-email5" class="form-control validate white-text">
<label data-error="wrong" data-success="right" for="Form-email5">Your user name</label>
</div>
<div class="md-form pb-3">
<input type="password" id="Form-pass5" class="form-control validate white-text">
<label data-error="wrong" data-success="right" for="Form-pass5">Your password</label>
</div>
<!--Grid row-->
<div class="row d-flex align-items-center mb-4">
<!--Grid column-->
<div class="text-center mb-3 col-md-12">
<button type="button" class="btn btn-success btn-block btn-rounded z-depth-1">Log in</button>
</div>>
</div>
</div>
</div>
</div>
<!--/.Content-->
Notepad++ version:

MDB editor version:

Marta Wierzbicka
free
answered 5 years ago
Hi,
if you don't want to have MDB styles for inputs, just bootstrap ones, you have to remove a wrapper .md-form. And if it is not the problem you have, and you have problems with CSS, I must see your CSS code to help you with it.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No