Topic: Avatar class having no affect on image in navbar
Clifton Steenkamp
free
asked 6 years ago
version 4.8.1
I expected the avatar to look the way it does in the mdbootstrap documentation. Just to be more specific:there's a navbar section in the documentation and one of the navbars have an avatar with an envelope icon next to it
What's actually happening is the image is not being affected, instead the original image is being used
Here's the html code (I'm using asp.net mvc, just by the way)
Rendered HTML:
<div class="mb-1 navbar navbar-expand-lg navbar-dark secondary-color lighten-1">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target=".navbar-collapse">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="/">Loyaltyworx</a>
</div>
<div class="navbar-collapse collapse show">
<ul class="navbar-nav mr-auto">
<li class="nav-item"><a class="nav-link waves-effect waves-light" href="/?Length=4">Home</a></li>
<li class="nav-item"><a class="nav-link waves-effect waves-light" href="/Home/About?Length=4">About</a></li>
<li class="nav-item"><a class="nav-link waves-effect waves-light" href="/Home/Contact?Length=4">Contact</a></li>
</ul>
<form action="/Account/LogOff" class="form-inline" id="logoutForm" method="post"><input name="__RequestVerificationToken" type="hidden" value="cZRy1b12dN8sz_NR6p9jnWqAcOdyxDnfuYhPdsqPXCOzIBc0dENzipvAw3lzw0FrWt1iVjMd0MkIPrnzvMdBGThNvkI8LeYM2Q3CiYo0eY9aPQV3mJP_05kEptu9fC6Ii0yR5HK437tfCt8Otiv74A2"> <ul class="navbar-nav navbar-nav ml-auto nav-flex-icons">
<li class="nav-item avatar">
<a class="nav-link dropdown-toggle waves-effect waves-light" id="navbarDropdownMenuLink-5" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
<img src="https://platform-lookaside.fbsbx.com/platform/profilepic/?asid=2161355883936053&height=200&width=200&ext=1561024072&hash=AeTl2RjaPQM_EsFe" class="rounded-circle z-depth-0" alt="avatar image">
<span>Clifton Steenkamp</span>
</a>
<div class="dropdown-menu dropdown-menu-lg-right dropdown-secondary" aria-labelledby="navbarDropdownMenuLink-5">
<a class="dropdown-item waves-effect waves-light" href="#">Action</a>
<a class="dropdown-item waves-effect waves-light" href="#">Another action</a>
<a class="dropdown-item waves-effect waves-light" href="#">Something else here</a>
</div>
</li>
<li class="nav-item"><a href="javascript:document.getElementById('logoutForm').submit()" class="nav-link waves-effect waves-light">Log off</a></li>
</ul>
</form>
</div>
</div>
</div>
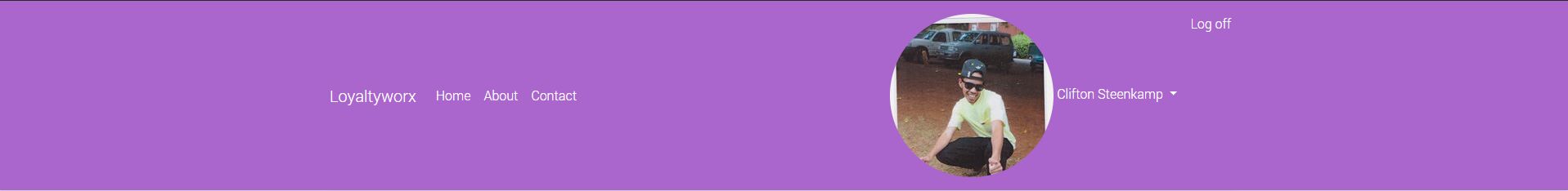
Result:

Adam Jakubowski
staff
answered 5 years ago
Hi,
I have checked your problem and the solution is that you are using the pro component on the free version of MDB. That's why the picture does not change
Best,
Adam
Clifton Steenkamp free commented 5 years ago
But in the documentation that component is not at all listed as a pro component, with all the other pro components, its clearly stated that they're pro components.
Clifton Steenkamp free commented 5 years ago
This is a mistake that needs to be fixed, its not a pro component and I know this for sure because the Pro Components do not have the ''OPEN IN MDB' editor option, the avatar does have that option, if it was a pro component, anyone couldv'e stolen the code for it by now.
Adam Jakubowski staff commented 5 years ago
Yes unfortunately, this is a mistake and the component you are using is a pro version, I passed it to our team and it will be fixed
Best, Adam
Clifton Steenkamp free commented 5 years ago
When will the documentation be updated?
Bartłomiej Malanowski staff commented 5 years ago
The docs were updated
Clifton Steenkamp free commented 5 years ago
Okay since the documentation is now updated, lets say I'm able to figure it out, without having a pro membership, can I still not use the component?
Bartłomiej Malanowski staff commented 5 years ago
Components with the "premium" badge help you to identify which components are unavailable in the free version
Adam Jakubowski
staff
answered 5 years ago
Hi,
What version of mdb do you use? When I paste your code into snippet everything works as it should. Try to paste your code in another editor(for example: Visual Studio).
Best,
Adam
Clifton Steenkamp free commented 5 years ago
I'm using version 4.8.1.
I tried doing a text search for the following selectors : ".navbar .nav-item.avatar" "navbar .nav-item.avatar .dropdown-toggle img" in the mdb.css file and nothing is found. The reason why I done a text search on those selectors is because I see that those are the selector(s) used to style the avatar in the docs.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: Laptop
- Browser: Google Chrome
- OS: Windows 8.1 Pro
- Provided sample code: No
- Provided link: No