Topic: asp.Net Core 5.0
jezpops
free
asked 3 years ago
I cannot get ANY of the cut and pasting components to work in visual studio 2019 .net Core 5.0. The tutorials are pretty much useless in guiding me on where or which css styles and js i should use locally. Copying and pasting the view source causes untold errors in vs 2019. I used AdminLTE and had that up and running in less than 5 mins. Visa dispute incoming
kristinne.abrenica@gmail.com
free
answered 3 years ago
Any update on this? I'm itching to purchase your pro version with for BS5...
Marcin Luczak staff commented 3 years ago
Hi,
It hasn't been updated yet but it is on our priority list at the moment. Please check our changelog page https://mdbootstrap.com/docs/standard/getting-started/changelog/ for updates.
Keep coding, Marcin
Marcin Luczak
staff
answered 3 years ago
Thank you for your comprehensive explanation. This versioning issue is definitely something we will have to fix and also improve ourselves in showing how to manage styles and files in our integrations.
jezpops
free
answered 3 years ago
To clarify in case anyone else hits this problem in Visual studio.
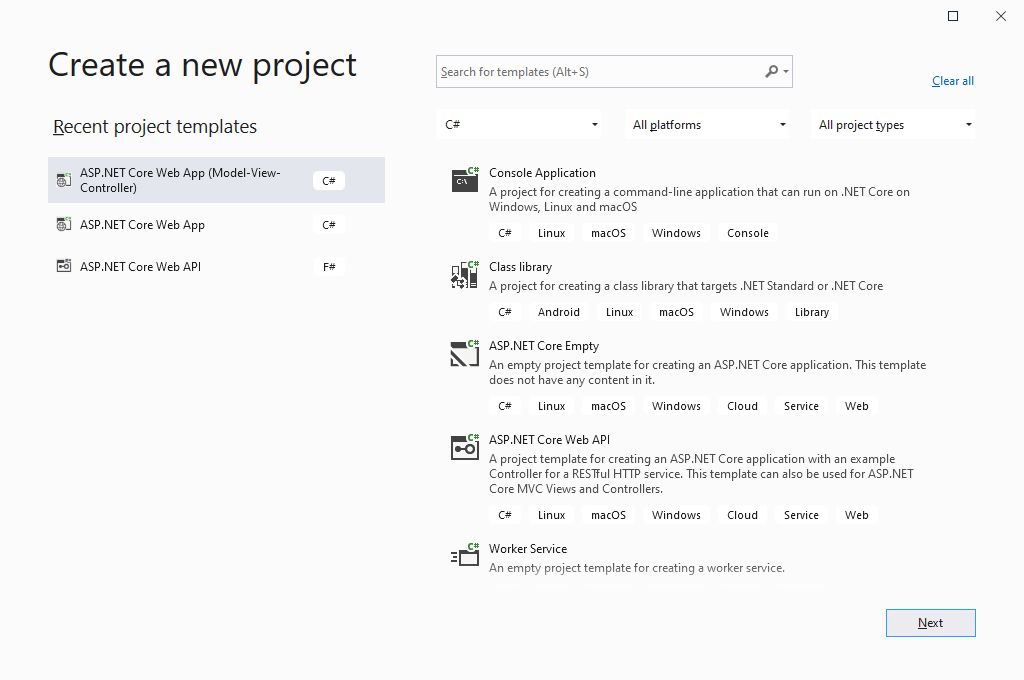
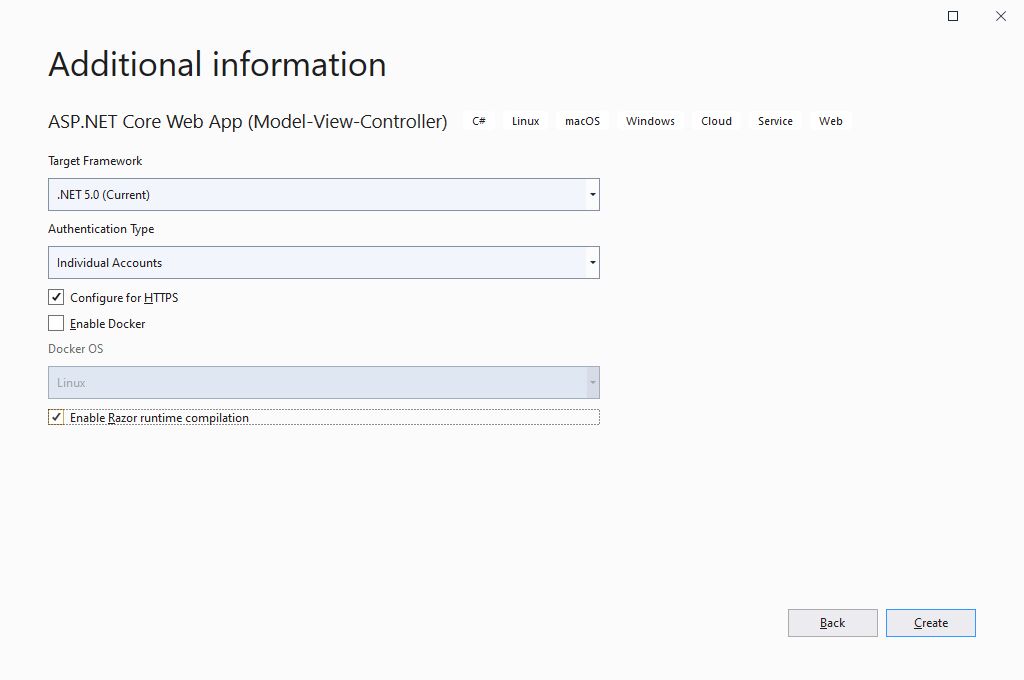
Step 1: Create new ASP.Net Core Web App project :

Choose .net 5.0 Enable Razor runtime compilation

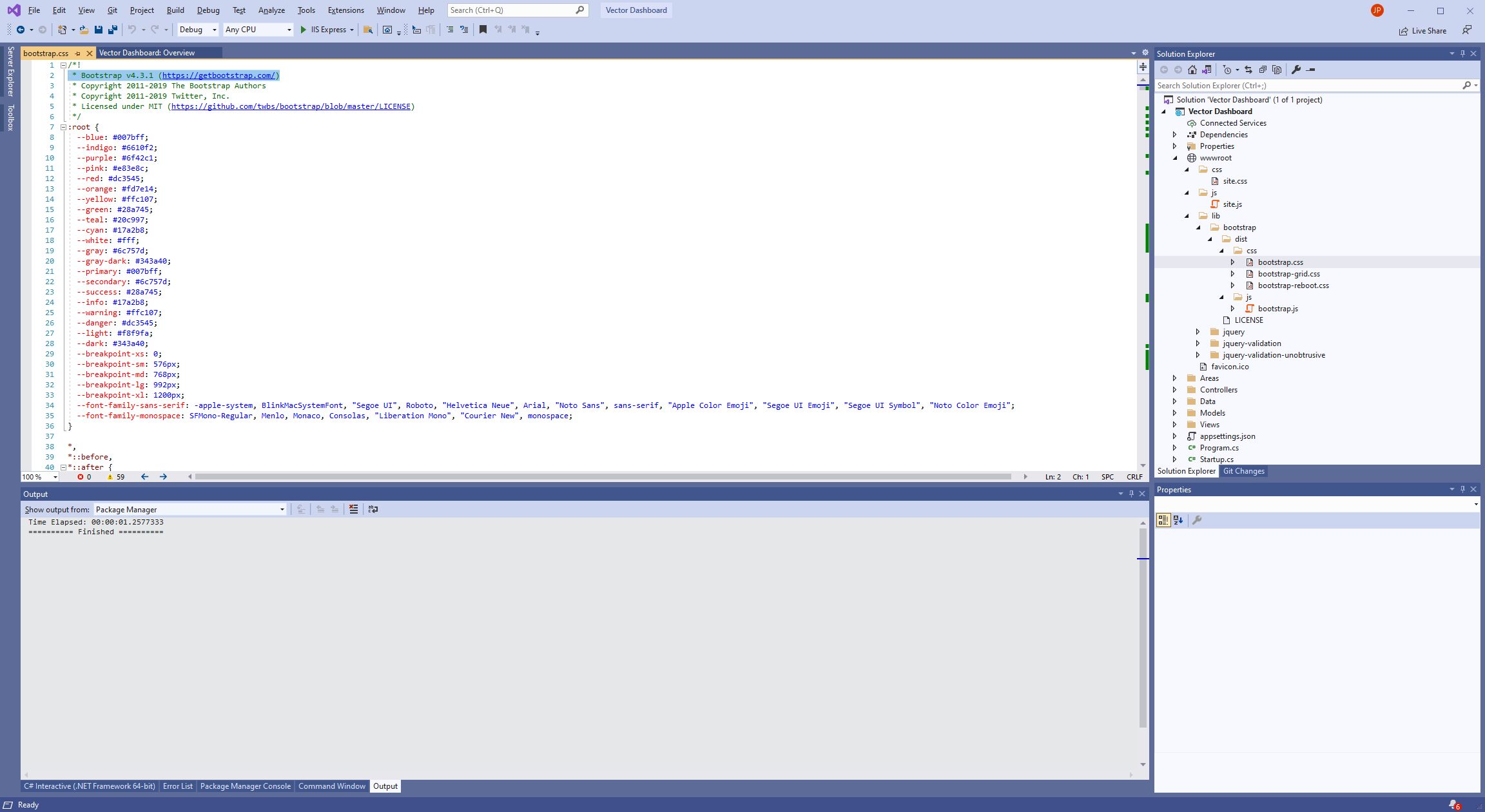
As you can see VS automatically pulls in bootstrap version 4.3.1 and adds references to it in the layouts

Removing all references to the bootstrap in lib and removing all the bootstrap css and js files will solve the problem ;)
Hope this helps someone else. I intend to write a tutorial for .net 5.0 there are other differences in c# too !
jezpops free commented 3 years ago
Also remove the references to jquery. In face delete the whole lib directory.
jezpops
free
answered 3 years ago

This is a copy and paste from the aspnet core example found in the integrations folder into a new project.
Not good. lol
jezpops
free
answered 3 years ago
I think you may be correct with the versions. Once you update the framework you need to update everything else as well. It won't build. Secondly there is nowhere on this site that shows examples using the correct styles and js. None of the snippets point to what should be included. I can build mdb in .net Core 5 but none of the styles seem to be applied so i just get the basic page. In adminLTE with this code: Dashboard
<div class="wrapper">
<!-- Navbar -->
<partial name="AdminLTE/_TopNavigation" />
<!-- /.navbar -->
<!-- Main Sidebar Container -->
<partial name="AdminLTE/_MainNavigation" />
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- /.content-header -->
<!-- Main content -->
<div class="content">
<div class="container-fluid">
@RenderBody()
<!-- /.row -->
</div><!-- /.container-fluid -->
</div>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Control sidebar content goes here -->
<div class="p-3">
<h5>Title</h5>
<p>Sidebar content</p>
</div>
</aside>
<!-- /.control-sidebar -->
<!-- Main Footer -->
<partial name="AdminLTE/_Footer" />
</div>
<!-- ./wrapper -->
<!-- REQUIRED SCRIPTS -->
<partial name="AdminLTE/_Scripts" /></body>
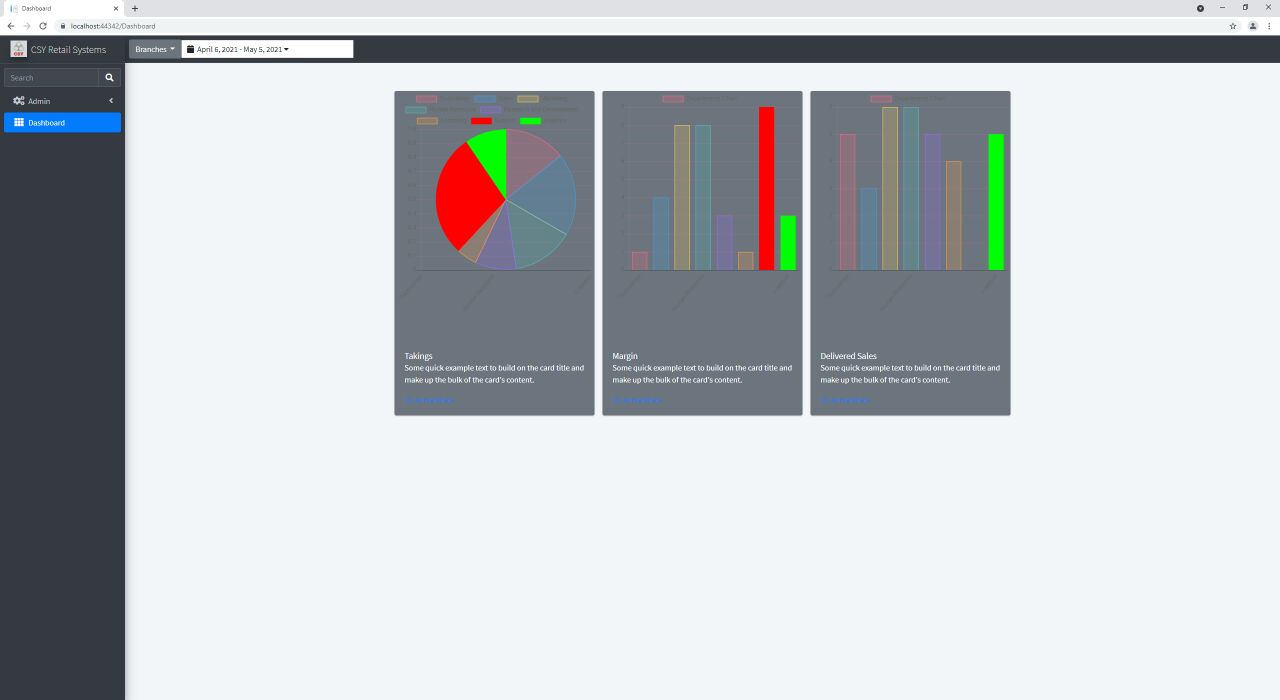
Which gives this:
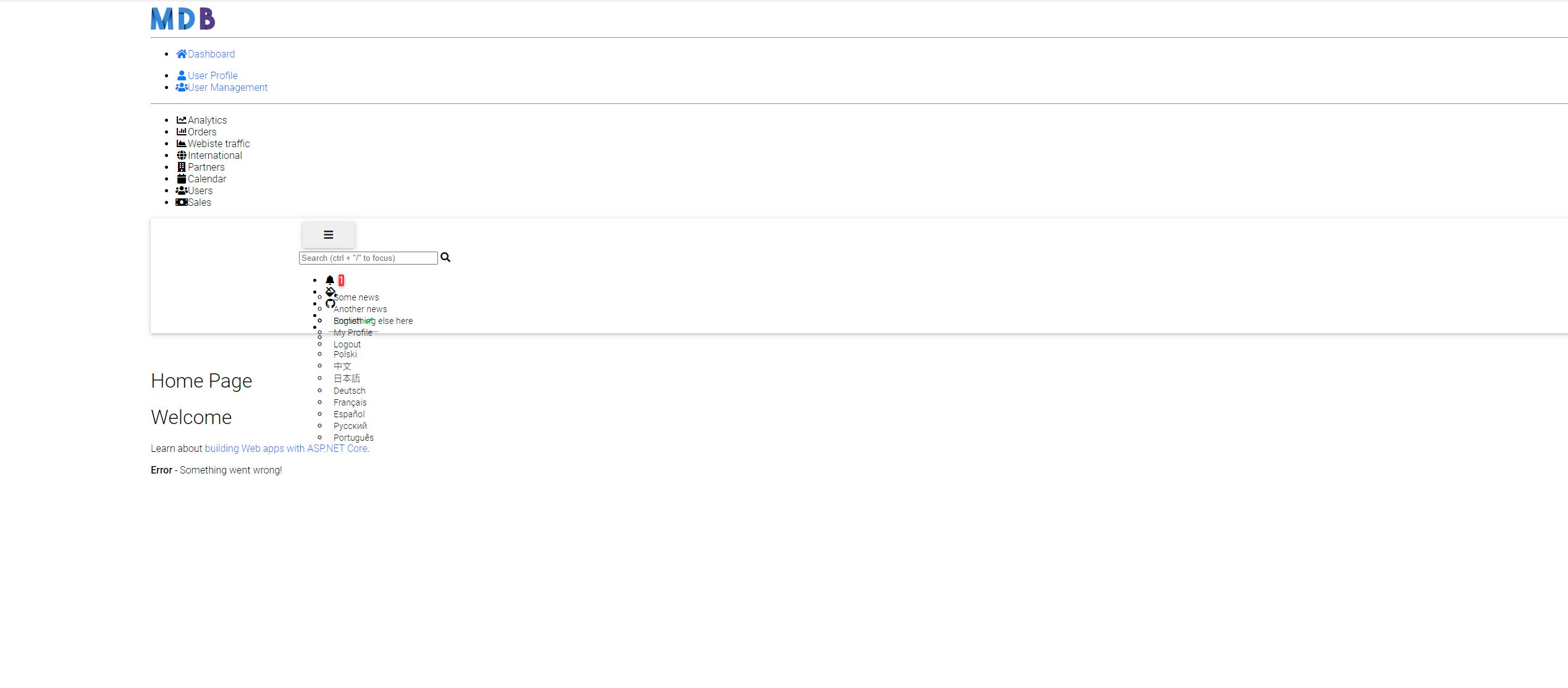
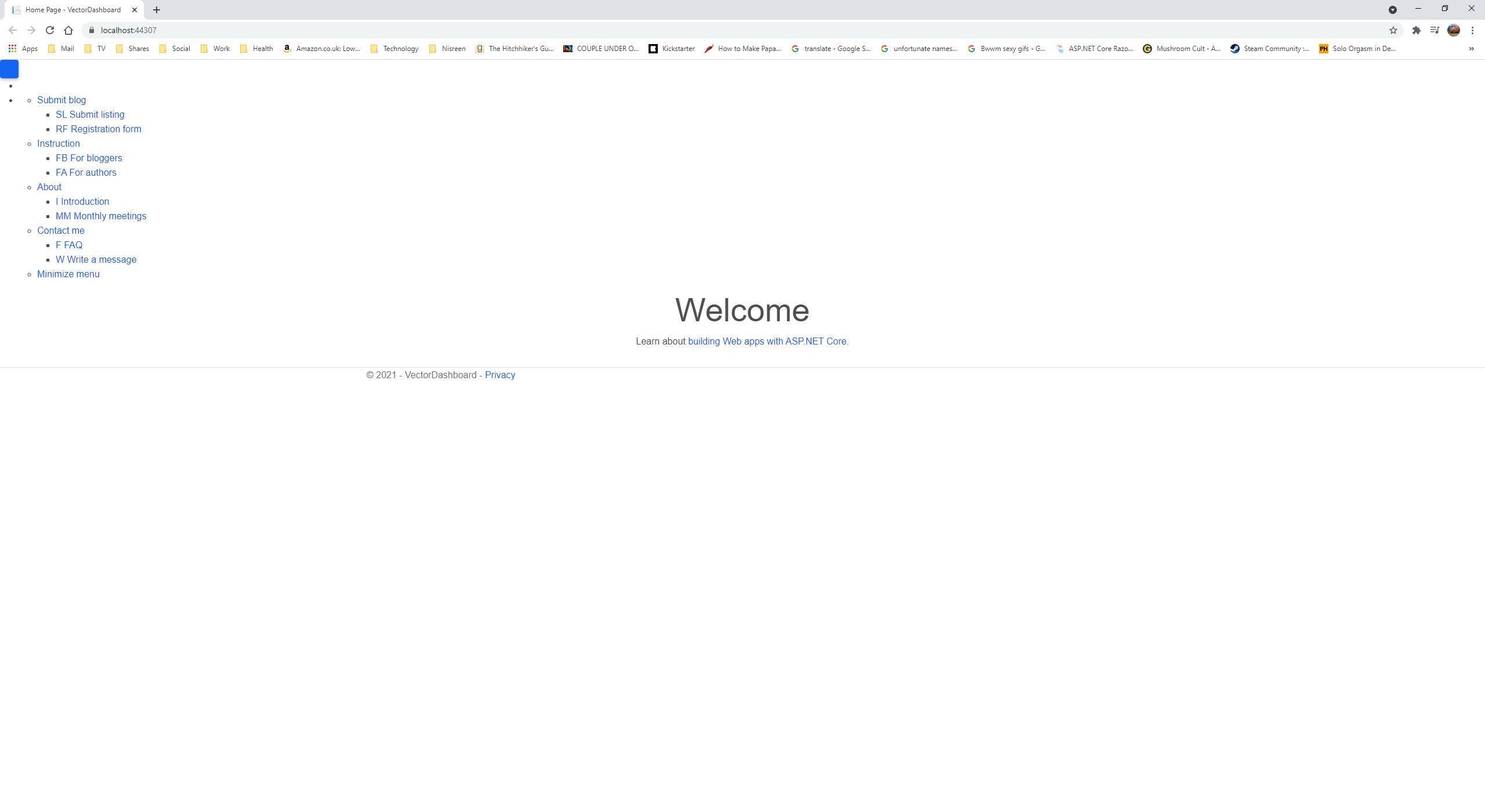
 doing the same with viewcomponents and partial views with MDB gives this:
doing the same with viewcomponents and partial views with MDB gives this:

the mdb.min.css and js are included. Is this a bootstrap/JQuery version issue? Or do your components not work with .Net Core 5?
More than willing to try all things and post back here with a tutorial for others should they hit the same problem
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Marcin Luczak staff commented 3 years ago
Hi,
I'm sorry to hear that our product didn't find your expectations. Could you please tell me whether you've been trying to use this tutorial: https://mdbootstrap.com/docs/standard/integrations/admin-dashboard-net-aspnet/ ? We would like to know what was unclear in the tutorial, and where we can improve ourselves. Maybe this is an issue with the 5.0 version of .net core as this tutorial is for 3.1.x
Keep coding, Marcin from MDB
jezpops free commented 3 years ago
Ah haaaa
When creating a new web app MVC in visual studio community with netCore 5.0. It automatically pulls in a version of bootstrap into wwwroot. If I remove everything under the wwwroot and replace it with the files in the aspnet example it works. So this IS a bootstrap conflict caused by visual studio. Removing all references to bootstrap in the project seems to resolve the conflict.