Topic: Want to change theme colors
Life.appadmin
free
asked 3 years ago
I want to change the theme colors. Changing the _variables.scss in the node modules is not successful. If another person clones the project, he will have trouble going to the node modules and editing it, and if he does an npm update, he will have to fix everything again. It is not standard. How to override theme colors without going to node modules directory?
Arkadiusz Idzikowski
staff
answered 3 years ago
If you import MDB scss file in styles.scss as we suggest in our installation guide, you just need to define your custom variables before mdb.scss import:
$primary: red;
@import '~@fortawesome/fontawesome-free/scss/fontawesome.scss';
@import '~@fortawesome/fontawesome-free/scss/solid.scss';
@import '~@fortawesome/fontawesome-free/scss/regular.scss';
@import '~@fortawesome/fontawesome-free/scss/brands.scss';
@import '../../mdb-angular-ui-kit/assets/scss/mdb.scss';
Life.appadmin
free
answered 3 years ago
@Arkadiusz Idzikowski
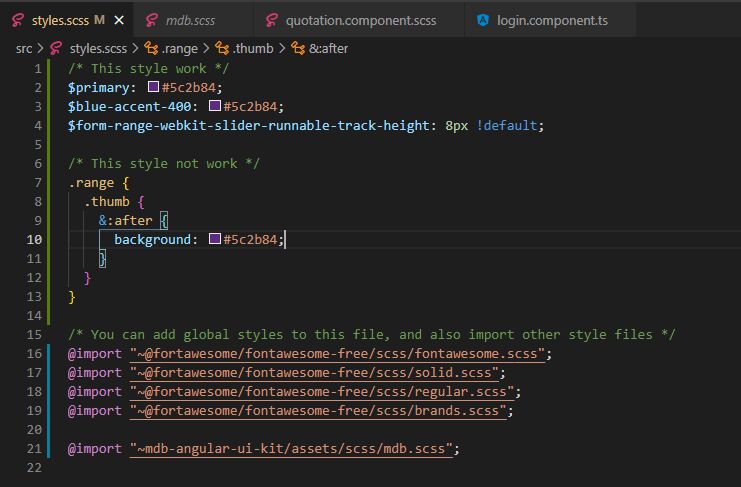
Thank You! It works for variables. But when I define a class and style it, they do not work. For example range colors, border colors in a dropdown list, will not change from class.

How can I override colors with class variables?
Life.appadmin free commented 3 years ago
I found a solution. I added !important attribute after the style.
background: $primary !important;
Arkadiusz Idzikowski staff commented 3 years ago
@Life.appadmin If you want to override classes, you should add your class definition after mdb.scss import. When you do that, the !important flag will not be necessary in most cases.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0-beta5
- Device: Laptop
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No