Topic: Using Free Admin Dashboard with Pro Components
Zaffar
free
asked 5 years ago
Hi,
I bought the MDB Pro Components licence. Now I would like to use the free Admin Dashboard Template with those Pro Components. But the components are not working as shown in the examples, e.g. the buttons are not rounded even though the rounded attribute is set to true.
I am working with Angular 8 and and followed all the steps of the "Getting Started" Tab.
Can you help?
Konrad Stępień
staff
answered 5 years ago
Hi @Zaffar,
Can you send me your package.json file? Without the token.
If in your package.json file you have the line
"angular-bootstrap-md": ...
please remove that.
You should only have
"ng-uikit-pro-standard": ...
Then, please delete the node_modules folder and package-lock.json file.
Then run npm i and ng s.
Tell me if you have still a problem.
Best, Konrad.
Zaffar
free
answered 5 years ago
Ok great it is almost working, but I still got this error:
SCRIPT5022: SCRIPT5022: Template parse errors: There is no directive with "exportAs" set to "mdb-modal" ("
]#basicModal="mdb-modal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myBasicModalL"): ng:///SharedModule/ModalComponent.html@5:14
Any idea?
Thanks in Advance!!
Konrad Stępień staff commented 5 years ago
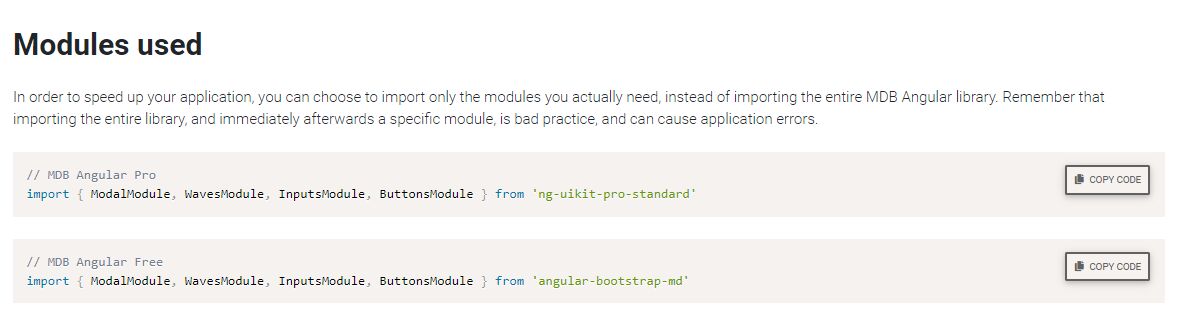
Did you look at from you import your modules?

Zaffar free commented 5 years ago
I fixed the Problem - There were still some wrong Imports thanks :)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.2
- Device: PC
- Browser: Chrome, IEE
- OS: Windows 10
- Provided sample code: No
- Provided link: No