Topic: Unnecessary CSS - Angular Universal
Fatih Senturk
free
asked 5 years ago
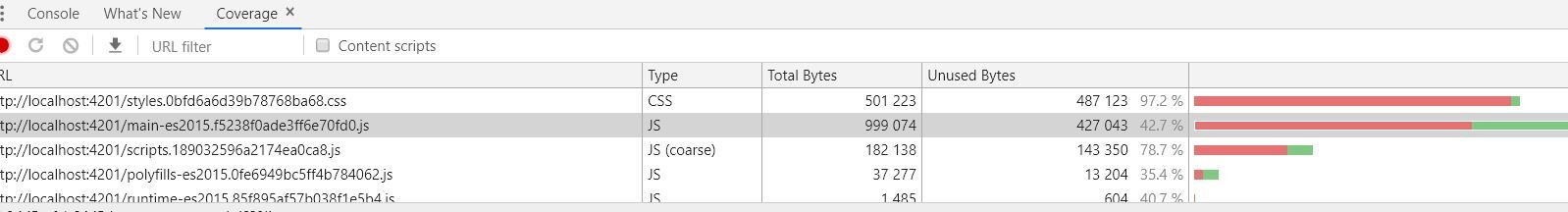
Hi, I tried to install purgecss and expected to remove unnecessary css. 97% of the css file is unused and it loads all css file and creates performance issue.
Is there any way to remove unnecessary css for an angular universal project?
 Thanks.
Thanks.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.4.0
- Device: computer
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
How do you load MDB modules in your project? You don't need to import
MDBBootstrapModulesPro.forRoot()(which contains all MDB modules), it is possible to import only the components that you already need in your application. You can find more information here: https://mdbootstrap.com/docs/angular/getting-started/modules/