Topic: Unable to get the arrow buttons in date picker
Dharmendra Prasad
free
asked 5 years ago
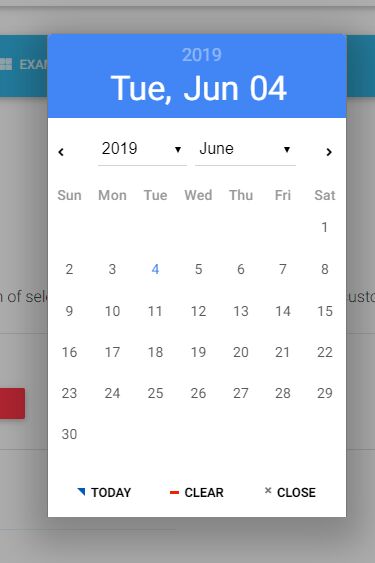
Expected behavior
 Actual behavior
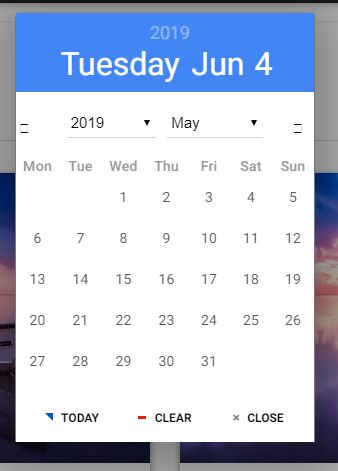
Actual behavior
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
It was really tough getting all this thing work with my existing jhipster application. Finally I believe everything is working and now I want to implement the date picker.
The screenshot in actual doesn't have the left and the right arrow. However, on your website, I see those arrows. Could you please help me resolve this issue. I am OK with overriding the css but no matter how much I try, the css are not getting overridden. Any help would be really appreciated.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.1
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Damian Gemza staff commented 5 years ago
Dear @Dharmendra Prasad
Could you please provide me more information about your problem?
Which styles exactly do you want to overwrite? Are you using Font Awesome Pro?
Also, where you're trying to overwrite the datepicker styles? Please show me the code.