Topic: Tooltip z-index problem
rsinnotech
premium
asked 5 years ago
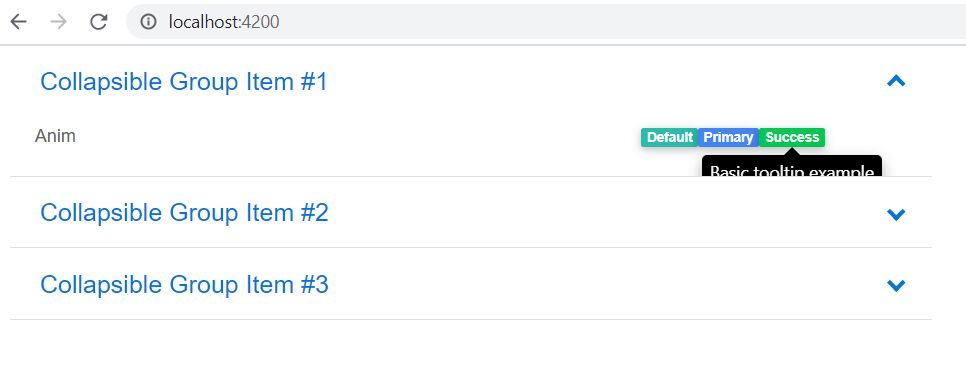
Expected behavior Tooltip should be above collapsed accordion item
Actual behavior Tooltip is beneath (z-index issue?)
Resources (screenshots, code snippets etc.) Code:
<mdb-accordion [multiple]="true">
<mdb-accordion-item [collapsed]="false">
<mdb-accordion-item-head>Collapsible Group Item #1</mdb-accordion-item-head>
<mdb-accordion-item-body>
<div class="row">
<div class="col-md-8">
Anim
</div>
<div class="col-md-4">
<mdb-badge default="true" mdbTooltip="Basic tooltip example" placement="bottom">Default</mdb-badge>
<mdb-badge primary="true" mdbTooltip="Basic tooltip example" placement="bottom">Primary</mdb-badge>
<mdb-badge success="true" mdbTooltip="Basic tooltip example" placement="bottom">Success</mdb-badge>
</div>
</div>
</mdb-accordion-item-body>
</mdb-accordion-item>
<mdb-accordion-item>
<mdb-accordion-item-head>Collapsible Group Item #2</mdb-accordion-item-head>
<mdb-accordion-item-body>
Anim
</mdb-accordion-item-body>
</mdb-accordion-item>

Konrad Stępień
staff
answered 5 years ago
Hi @rsinnotech,
If you add this styles for your global file styles.scss everything should works correctly.
.accordion .sb-item-body {
overflow: visible !important;
}
But, we will check this bug and if the styles don't make new bugs we will fix it.
Best, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 9.0.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No