Topic: Timepicker toggle icon is not vertically centered
Dave Moniz
priority
asked 3 years ago
I seem to have accidentally deleted the first instance of this ticket.
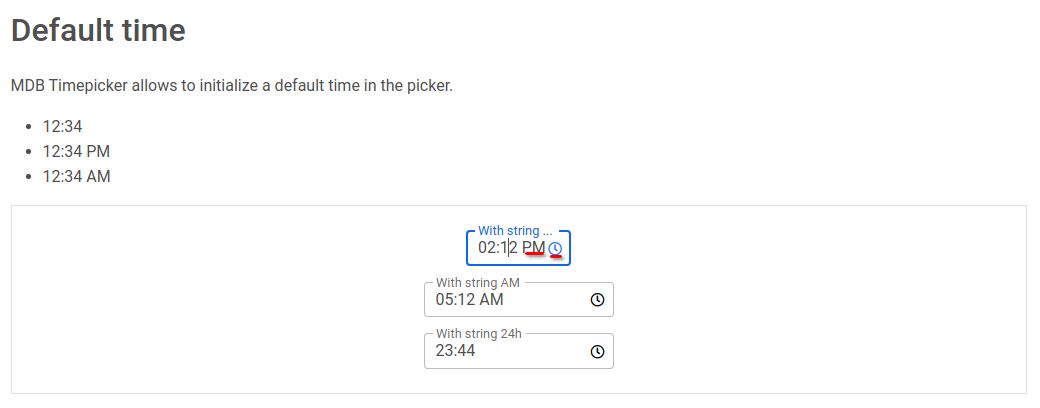
However as I mentioned previously the toggles for time/date pickers are not vertically aligned correctly.
Attached are 2 screenshots:
- this is from your own website documentation (used inspect element to reduce width)
- this is from my application demonstrating the problem with my use case
There's no custom styling.


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0-beta5
- Device: PC
- Browser: Google Chrome
- OS: Arch Linux
- Provided sample code: No
- Provided link: No
UNNdev priority commented 3 years ago
The problem is that the icon is centered vertically while you expect it to be vertically aligned to the text baseline which is quite tricky to achieve especially since the icon font and the input font have different baselines.
Dave Moniz priority commented 3 years ago
While this 40 word long, run on sentence is technically correct. I already knew this was something "tricky". I still wanted it brought to the attention of the devs because it can be done. Also under "default" styling, it should be done.
Arkadiusz Idzikowski staff commented 3 years ago
We will discuss that with our design team and check if we can somehow fix this problem.
Dave Moniz priority commented 3 years ago
For the time being I've added this to my
styles.scss:It's certainly imperfect, but passable for now.