Topic: Theme - customize $colors
alesg
free
asked 5 years ago
Is there a way to provide custom colors outside the node_modules? Every time when you update the MDB package, you have to manually update the colors. If there is a way to do that, please provide an example. I also work a lot with ionic fw, and there changing the theme is as easy as updating the $colors map in your src/theme/variables.scss (application layer).
Thank's.
Aleš
alesg
free
answered 5 years ago
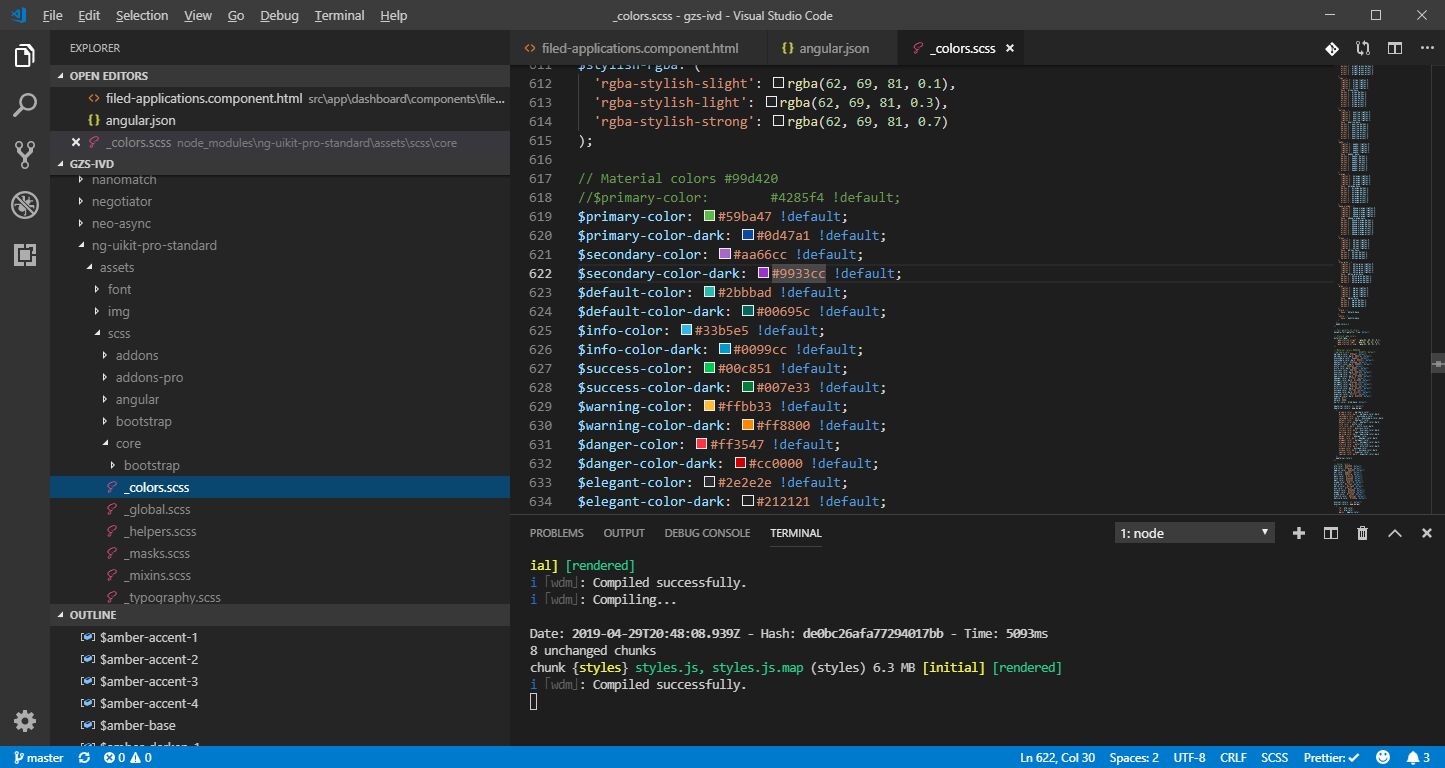
I'd like to change (overwrite) the colors in node_modules\ng-uikit-pro-standard\assets\scss\core to apply company colors.

Damian Gemza
staff
answered 5 years ago
Dear @alesg
For now, the only way to achieve this is to create custom skin in which you'll modify those colors.
Please take a look at our Skins Documentation.
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: desktop
- Browser: crome
- OS: windows
- Provided sample code: No
- Provided link: No
Damian Gemza staff commented 5 years ago
Dear @alesg
Could you please describe, what do you want to achieve exactly? Do you want to overwrite one of our defined colors, or you need to add the new color to $colors?
Best Regards,
Damian
alesg free commented 5 years ago
I'd like to change (overwrite) the colors in node_modules\ng-uikit-pro-standard\assets\scss\core to apply company colors.
See below..