Topic: The pricing table v1 not generated as shown
anuragd7
free
asked 5 years ago
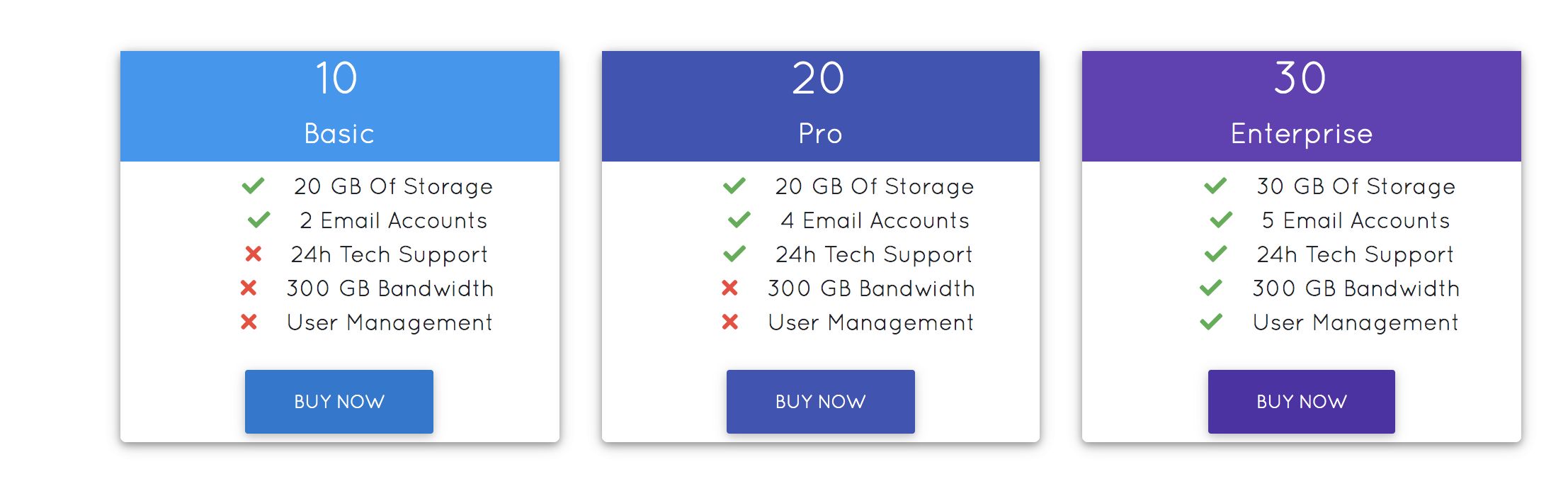
Expected behavior**The pricing table displayed here does not display correctly using the code shown below the table.*_Actual behavior_*Please see screenshot for behavior. **Resources (screenshots, code snippets etc.)
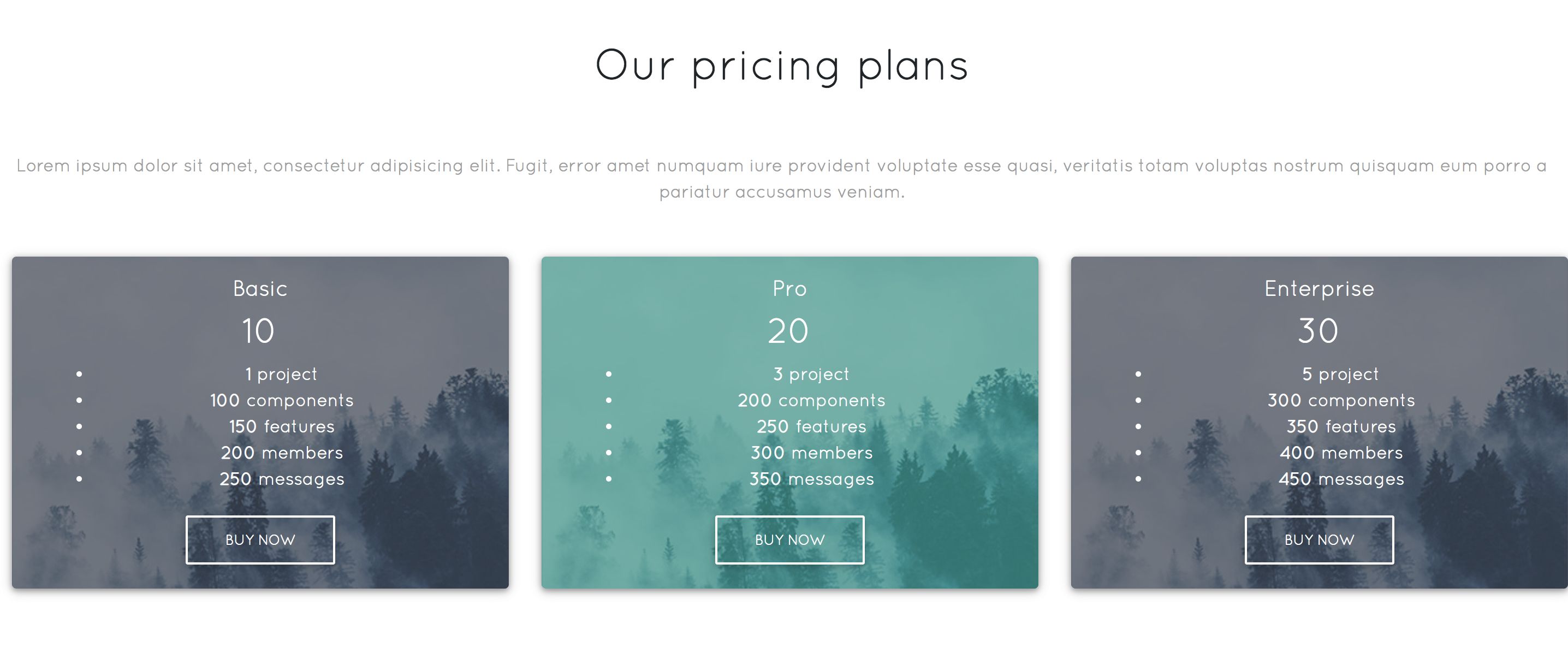
In fact v2 of the pricing table also does not appear to be working correctly. I copied and pasted the sample code and you can see screenshot below:

Arkadiusz Idzikowski
staff
answered 5 years ago
For pricing v2 please use this code:
<!--Section: Pricing v.2-->
<section class="text-center pb-3 my-5">
<!--Section heading-->
<h2 class="h1 py-5">Our pricing plans</h2>
<!--Section description-->
<p class="grey-text pb-5">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, error amet numquam
iure
provident voluptate esse quasi,
veritatis totam voluptas nostrum quisquam eum porro a pariatur accusamus veniam.</p>
<!--Grid row-->
<div class="row">
<!--Grid column-->
<div class="col-lg-4 col-md-12 mb-4">
<!-- Card -->
<mdb-card class="card-image" style="background-image: url('https://mdbootstrap.com/img/Photos/Others/pricing-table%20(6).jpg')">
<!--Pricing card-->
<div
class="text-white text-center pricing-card d-flex align-items-center rgba-stylish-strong py-3 px-3 rounded">
<!--Content-->
<mdb-card-body>
<h5>Basic</h5>
<!--Price-->
<div class="price pt-0">
<h2 class="number">10</h2>
</div>
<!--Price-->
<ul class="striped">
<li>
<p>
<strong>1</strong> project</p>
</li>
<li>
<p>
<strong>100</strong> components</p>
</li>
<li>
<p>
<strong>150</strong> features</p>
</li>
<li>
<p>
<strong>200</strong> members</p>
</li>
<li>
<p>
<strong>250</strong> messages</p>
</li>
</ul>
<a mdbBtn color="white" outline="true" class="waves-light" mdbWavesEffect> Buy now</a>
</mdb-card-body>
</div>
<!--Pricing card-->
</mdb-card>
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-lg-4 col-md-12 mb-4">
<!-- Card -->
<mdb-card class="card-image" style="background-image: url('https://mdbootstrap.com/img/Photos/Others/pricing-table%20(6).jpg')">
<!--Pricing card-->
<div
class="text-white text-center pricing-card d-flex align-items-center rgba-teal-strong py-3 px-3 rounded">
<!--Content-->
<mdb-card-body class="card-body">
<h5>Pro</h5>
<!--Price-->
<div class="price pt-0">
<h2 class="number">20</h2>
</div>
<!--Price-->
<ul class="striped">
<li>
<p>
<strong>3</strong> project</p>
</li>
<li>
<p>
<strong>200</strong> components</p>
</li>
<li>
<p>
<strong>250</strong> features</p>
</li>
<li>
<p>
<strong>300</strong> members</p>
</li>
<li>
<p>
<strong>350</strong> messages</p>
</li>
</ul>
<a mdbBtn color="white" outline="true" class="waves-light" mdbWavesEffect> Buy now</a>
</mdb-card-body>
</div>
<!--Pricing card-->
</mdb-card>
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-lg-4 col-md-12 mb-4">
<!-- Card -->
<mdb-card class="card-image" style="background-image: url('https://mdbootstrap.com/img/Photos/Others/pricing-table%20(6).jpg')">
<!--Pricing card-->
<div
class="text-white text-center pricing-card d-flex align-items-center rgba-stylish-strong py-3 px-3 rounded">
<!--Content-->
<mdb-card-body class="card-body">
<h5>Enterprise</h5>
<!--Price-->
<div class="price pt-0">
<h2 class="number">30</h2>
</div>
<!--Price-->
<ul class="striped">
<li>
<p>
<strong>5</strong> project</p>
</li>
<li>
<p>
<strong>300</strong> components</p>
</li>
<li>
<p>
<strong>350</strong> features</p>
</li>
<li>
<p>
<strong>400</strong> members</p>
</li>
<li>
<p>
<strong>450</strong> messages</p>
</li>
</ul>
<a mdbBtn color="white" outline="true" class="waves-light" mdbWavesEffect> Buy now</a>
</mdb-card-body>
</div>
<!--Pricing card-->
</mdb-card>
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</section>
<!--Section: Pricing v.2-->
Pricing v1 should work correctly with the code from the documentation. You just need to add required imports to your styles.scss file (we mentioned that at the top of the documentation page and in the migration guide from MDB 7 to MDB 8).
@import "~ng-uikit-pro-standard/assets/scss/core/colors";
@import "~ng-uikit-pro-standard/assets/scss/core/variables";
@import "~ng-uikit-pro-standard/assets/scss/core/variables-pro";
@import "~ng-uikit-pro-standard/assets/scss/addons-pro/_ecommerce-pro.scss"; // Import only when you want to use the Products examples
@import "~ng-uikit-pro-standard/assets/scss/sections-pro/_pricing-pro.scss"; // Import only when you want to use the Pricing examples
Arkadiusz Idzikowski
staff
answered 5 years ago
Hello,
Thank you for reporting this problem, we will take a closer look at that and update the code in the documentation.
anuragd7 free commented 5 years ago
Is this something that is likely to get fixed in a day or two? Or is it likely to take longer. I am asking so that I can decide whether to wait for the new documentation or to proceed independently. Please let me know.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: mac
- Browser: chrome
- OS: OSX
- Provided sample code: No
- Provided link: Yes