Topic: The current Date selected when toggling on date picker modal
remiB
free
asked 5 years ago
In my context, I would like to have the default date of my mdb date picker input selected on the current day by the opening of the modal.
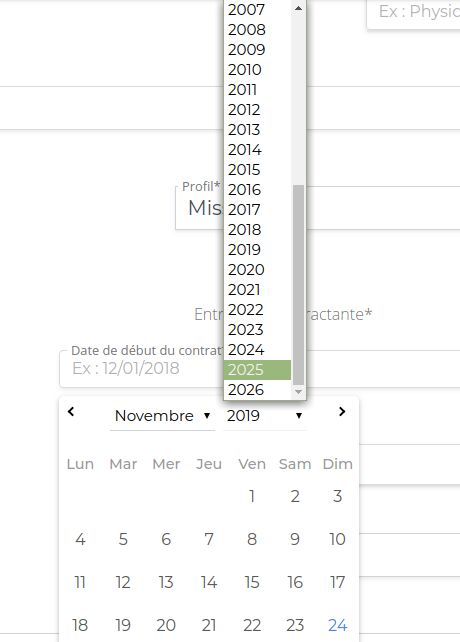
Also may you explain me why when you define the maxDate of the datePicker at "9999", the latest year appearing is 2026 ?
Thanks in advance for your answer

<div class="md-form date-input md-outline col-md-4">
<mdb-date-picker
[label]="'Date de fin du contrat*'"
[outlineInput]="true"
name="dateFin"
[placeholder]="'Ex : 31/12/9999'"
[locale]="'fr'"
formControlName="dateFin"
id="inputDdf"
[options]="maDatePickerOptions"
[ngClass]="{ 'is-invalid': submitted && dateFin.errors }"></mdb-date-picker><mdb-icon far icon="calendar-alt"></mdb-icon>
<mdb-error *ngIf="dateFin.invalid && (dateFin.dirty || dateFin.touched)" class="invalid-feedback">
<div>Une date de fin est requise</div>
</mdb-error>
</div>
// Options pour le Date Picker
public maDatePickerOptions: IMyOptions = {
showClearDateBtn: false,
editableDateField: true,
minYear: 1990,
maxYear: 9999
};
Bartosz Termena
staff
answered 5 years ago
Dear @remiB
To set current date in date picker with reactive forms, try this (full example below):
<mdb-date-picker
[label]="'Date de fin du contrat*'"
[outlineInput]="true"
name="mydate"
[options]="myDatePickerOptions"
formControlName="datePickerControl"
required
></mdb-date-picker>
ts
public myDatePickerOptions: IMyOptions = {
showClearDateBtn: false,
editableDateField: true,
minYear: 1990,
maxYear: 9998,
};
datePickerForm: FormGroup;
ngOnInit() {
const selectedDate = {
date: {
year: new Date().getFullYear(),
month: new Date().getMonth() + 1,
day: new Date().getDate(),
},
};
this.datePickerForm = new FormGroup({
datePickerControl: new FormControl(selectedDate),
});
}
About maxYear: 9999, yes you are right, the problem occurs. We will try to fix that as soon as possible.
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.4.0
- Device: Laptop
- Browser: Google Chrome
- OS: Linux
- Provided sample code: No
- Provided link: No