Topic: Text label and Checkbox not stay in one line if too long
klepva
priority
asked 3 years ago
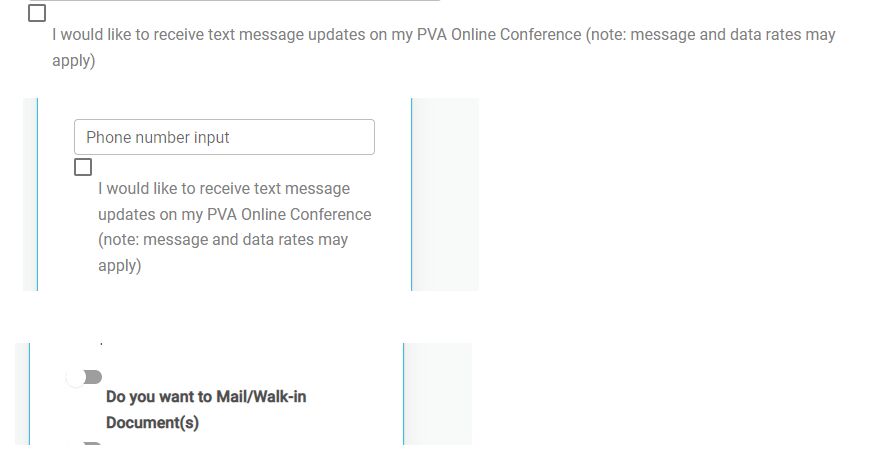
I having problem with the checkbox. The text label not staying on the same line as the checkbox if it too long. Same thing as when view in phone. The switch also have the same problem.
Code :
<div class="row">
<div class="col-md-12 col-lg-12 col-sm-12">
<div class="form-check">
<input
mdbCheckbox
class="form-check-input"
type="checkbox"
id="isReceivedTextMessage"
formControlName="isReceivedTextMessage"/>
<label class="form-check-label" for="isReceivedTextMessage" style="color: grey;">
I would like to receive text message updates on my PVA Online Conference (note:
message and data rates may apply)
</label>
</div>
</div>

Arkadiusz Idzikowski
staff
answered 3 years ago
@klepva Thank you for reporting this problem, we will take a closer look at that and add a fix as soon as possible.
As a workaround for now please add this styles to the styles.scss file:
.form-check-input {
margin-right: 0px !important;
}
Edit: We added a fix to the package in v2.3.0 (this problem was fixed in checkbox, radion and switch components).
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.6.1
- Device: Iphone
- Browser: chrome
- OS: IOS and window
- Provided sample code: No
- Provided link: No