Topic: tabs changing by button
stokkup2313
priority
asked 3 years ago
Expected behavior have a button that when clicked it goes to the next tab
Actual behavior
only clicking the tabs or setting the exact tab to open via a method works. the button does not. if i click the save changes it shld take me to the next tab. 
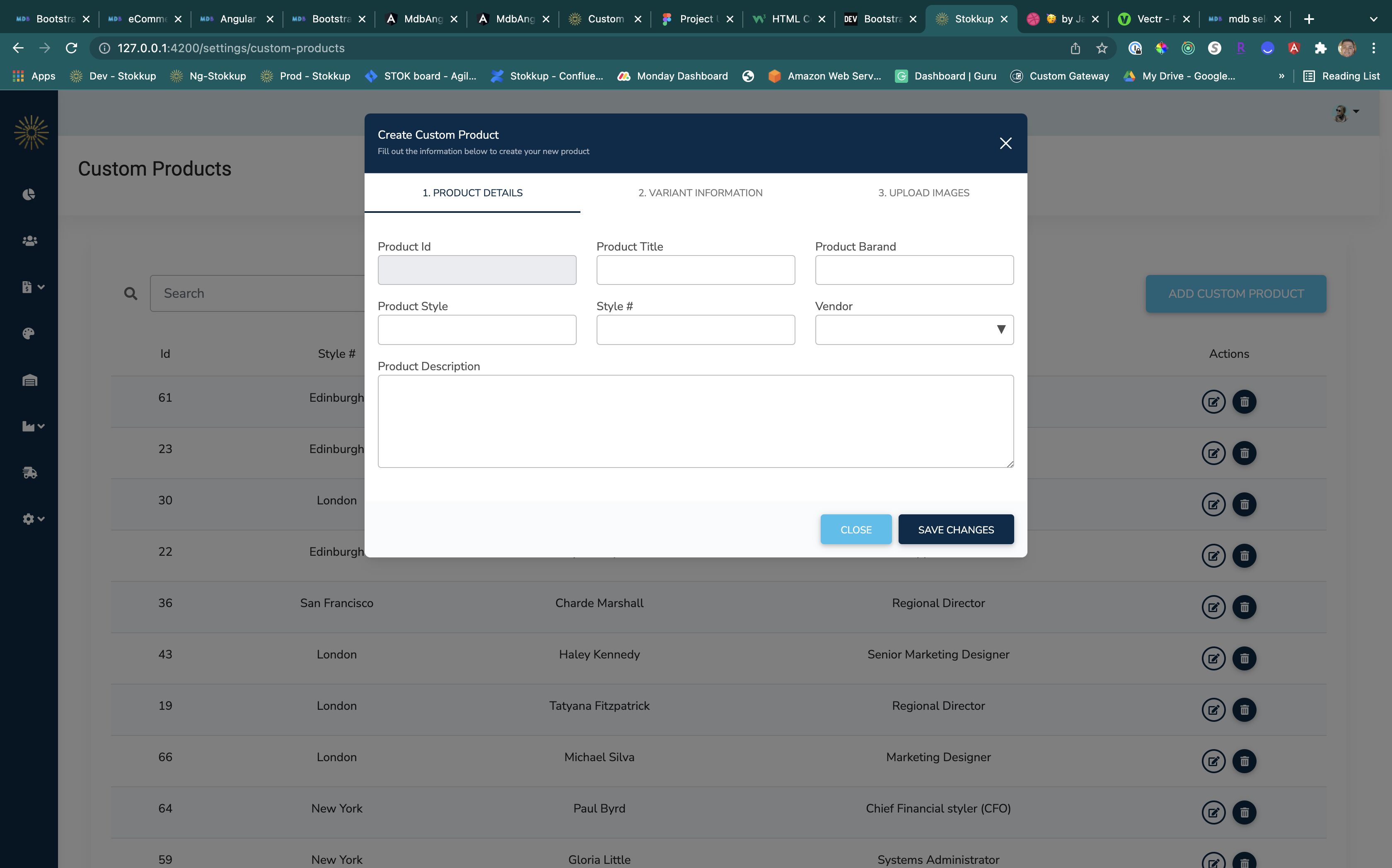
Resources (screenshots, code snippets etc.)
Arkadiusz Idzikowski
staff
answered 3 years ago
@stokkup2313 Are there any errors in the console when you click the button that fires the setActiveTab method? It is possible that Angular can't recognize the 'tabs' element that you defined in the ViewChild decorator because you didn't specify any type. Please try to change this line of code to:
@ViewChild('tabs') tabs!: MdbTabsComponent;
and import MdbTabsComponent:
import { MdbTabsComponent } from 'mdb-angular-ui-kit/tabs';
stokkup2313 priority commented 3 years ago
i tried that but still didn't work. it returns undefined.
Arkadiusz Idzikowski staff commented 3 years ago
@stokkup2313 Could you edit the code snippets and provide the full updated code that you use so we can reproduce the problem on our end? I just tested that and it looks like everything is working correctly. When and how do you check if the tabs variable is defined?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.6.1
- Device: mac book pro
- Browser: chrome
- OS: macos
- Provided sample code: No
- Provided link: No
stokkup2313 priority commented 3 years ago
stokkup2313 priority commented 3 years ago
mydancebay priority commented 2 years ago
Hi! I'm trying to add handler for
clickevent to tab, but any results for me (Arkadiusz Idzikowski staff commented 2 years ago
@mydancebay Could you please create a new thread and provide more information about the problem and the code you use?