Topic: SideNav let me click the top nav and it should not
maden
free
asked 4 years ago
Hello,
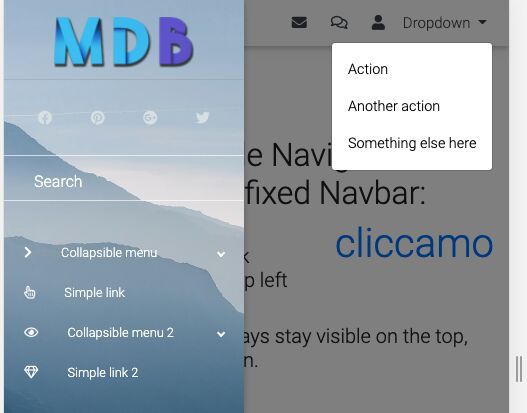
I have a problem on the SideNav and on the Top navbar as you can see from the attached photo. When I open the SideNav every time I click out it should close and not give me the option to click on the buttons of the Top navbar. Instead when I click outside the SidNav it gives me the possibility to click the Top navbar

maden
free
answered 4 years ago
<mdb-icon fas icon="arrow-left" class="p-1 m-1" (click)="basicModal.hide()"></mdb-icon>
<div class="col-sm-11 p-0 my-0 w-100">
<!-- flex-column this it is a class to add to the div above in order to have the text center-->
<strong>{{ option.title }}</strong>
<strong>{{ option.createdDate | date :'medium'}}</strong>
</div>
</mdb-option>
</mdb-auto-completer>
</div>
</nav>
<mdb-navbar-brand>
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light d-none d-md-inline-block">
<a (click)="selectCategory(null)" style="cursor: pointer">
<img class="img-fluid flex-center" src="assets/img/Logo.png">
</a>
</div>
</li>
<div class="sidebar-profile d-block d-md-none" *ngIf="isAuthenticated"
routerLink="/profile-edit" routerLinkActive="" (click)="sidenav.hide()">
<div class="user-pic">
<img [lazyLoad]="userProfile.media.fileDownloadUri"
class="img-fluid rounded-circle z-depth-0">
</div>
<div class="user-info">
<span class="user-name">
{{firstName}}
</span>
<span class="user-name">{{lastName}}</span>
<span class="user-status">
<i class="fa fa-circle"></i>
<span>Online</span>
</span>
</div>
</div>
<hr class="d-block d-md-none mt-0" *ngIf="isAuthenticated">
<!--/. Logo -->
</mdb-navbar-brand>
<links>
<li>
<ul class="collapsible collapsible-accordion">
<mdb-accordion [multiple]="false" aria-multiselectable="false">
<mdb-accordion-item class="d-block d-md-none" *ngIf="!isAuthenticated">
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon fas icon="user"></mdb-icon>
<span >Account</span>
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul class="" style="display: block;">
<li role="menu">
<a i18n="@@navigation_log_in" mdbWavesEffect routerLink="/login"
routerLinkActive="active" (click)="sidenav.hide()">Login
</a>
<a i18n="@@navigation_sign_up" href="#" mdbWavesEffect
routerLink="/register" routerLinkActive="active" (click)="sidenav.hide()">Signup
</a>
<a i18n="@@navigation_help_support" href="#" mdbWavesEffect
routerLink="/help-support" (click)="sidenav.hide()">Help and support
</a>
</li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<mdb-accordion-item class="no-collase nav-item d-block d-md-none" *ngIf="isAuthenticated" >
<mdb-accordion-item-head mdbWavesEffect routerLink="/"
routerLinkActive="active" (click)="sidenav.hide()"><mdb-icon fas
icon="pen"></mdb-icon>
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
<mdb-accordion-item class="no-collase nav-item d-block d-md-none" *ngIf="isAuthenticated">
<mdb-accordion-item-head mdbWavesEffect routerLink="/message"
routerLinkActive="active" (click)="sidenav.hide()"><mdb-icon fas
icon="envelope"></mdb-icon>
Message
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon fas icon="th-list"></mdb-icon>
<span>Categories</span>
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul class="" style="display: block;">
<li *ngFor="let category of categories">
<a (click)="selectCategory(category)" mdbWavesEffect
style="cursor: pointer" (click)="sidenav.hide()">{{category.name}}</a>
</li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon far icon="eye"></mdb-icon>
<span>Filter car</span>
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li>
<a href="#" mdbWavesEffect>City</a>
</li>
<li>
<a href="#" mdbWavesEffect>Date</a>
</li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon fas icon="cog"></mdb-icon>
<span>Setting</span>
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li>
<a i18n="@@navigation_settings" href="#" mdbWavesEffect
routerLink="/settings" routerLinkActive="" (click)="sidenav.hide()">Settings / Privacy
</a>
</li>
<li>
<a i18n="@@navigation_help_support" href="#" mdbWavesEffect
routerLink="/help-support" text-white (click)="sidenav.hide()">Help and support
</a>
</li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<mdb-accordion-item
class="no-collase nav-item d-block d-md-none position-absolute fixed-bottom" *ngIf="isAuthenticated">
<hr class="m-0">
<mdb-accordion-item-head mdbWavesEffect (click)="onLogout();sidenav.hide()"><mdb-icon fas
icon="sign-in-alt"></mdb-icon>
Sign out
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
</ul>
</li>
<!--/. Side navigation links -->
</links>
<div class="sidenav-bg mask-strong"></div>
<navlinks class="navbar-container">
<!-- SideNav slide-out button -->
<div class="float-left">
<a (click)="sidenav.show()" class="button-collapse" style="position: absolute">
<mdb-icon fas icon="bars"></mdb-icon>
</a>
</div>
<!--/. SideNav slide-out button -->
</navlinks>
<div class="logo-wrapper waves-light d-block d-md-none">
<a (click)="selectCategory(null)" style="cursor: pointer">
<img class="img-fluid flex-center" src="assets/img/logo.png">
</a>
</div>
<!-- Search form -->
<navlinks>
<ul class="nav navbar-nav nav-flex-icons ml-auto ie-double-nav w-100 d-flex justify-content-end ">
<li class="clearfix d-none d-md-inline-block flex-shrink-1 w-50">
<div class="col-sm-12 p-0 my-0 w-100" *ngIf="!widthSelect">
</mdb-auto-completer>
</div>
</li>
<li class="nav-item d-block d-md-none">
<a class="nav-link waves-light" mdbWavesEffect>
<mdb-icon fas icon="search" (click)="basicModal.toggle()" ></mdb-icon>
</a>
</li>
<li *ngIf="isAuthenticated" class="nav-item d-none d-md-inline-block">
<a class="nav-link waves-light" mdbWavesEffect routerLink="/create" routerLinkActive="active">
<mdb-icon fas icon="pen"></mdb-icon>
<span i18n="@@navigation_create_article" class="clearfix ">Create car</span>
</a>
</li>
<li *ngIf="isAuthenticated" class="nav-item d-none d-md-inline-block">
<a class="nav-link waves-light" mdbWavesEffect routerLink="/message" routerLinkActive="active">
<mdb-icon fas icon="envelope"></mdb-icon>
<span i18n="@@navigation_message"
class="clearfix ">Message
</span>
</a>
</li>
<li *ngIf="isAuthenticated" class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<mdb-icon fas icon="bell"></mdb-icon>
<span
class="clearfix d-none d-md-inline-block"></span>
</a>
</li>
<li *ngIf="!isAuthenticated" class="nav-item dropdown d-none d-md-inline-block" dropdown>
<a class="nav-link dropdown-toggle waves-light" dropdownToggle mdbWavesEffect mdbWavesEffect type="button">
<mdb-icon fas icon="user"></mdb-icon>Account
<span class="caret"></span>
</a>
<div *dropdownMenu class="dropdown-menu dropdown-menu-right dropdown dropdown-primary" role="menu">
<a i18n="@@navigation_log_in" class="dropdown-item waves-light" mdbWavesEffect routerLink="/login"
routerLinkActive="active">Login
</a>
<a i18n="@@navigation_sign_up" class="dropdown-item waves-light" href="#" mdbWavesEffect
routerLink="/register" routerLinkActive="active">Signup
</a>
<a i18n="@@navigation_help_support" class="dropdown-item waves-light" href="#" mdbWavesEffect
routerLink="/help-support">Help and support
</a>
</div>
</li>
<li *ngIf="isAuthenticated" class="nav-item avatar dropdown dark-grey-text d-none d-md-inline-block " dropdown>
<a class="nav-link dropdown-toggle waves-light d-none d-md-block" dropdownToggle mdbWavesEffect
type="button">
<img *ngIf="userProfile && userProfile.media" [lazyLoad]="userProfile.media.fileDownloadUri"
class="img-fluid rounded-circle z-depth-0 " style="width:35px">
<img *ngIf="!userProfile || !userProfile.media" [src]="imgUrl" style="width:35px">
</a>
<div *dropdownMenu class="dropdown-menu dropdown-menu-right dropdown dropdown-primary" role="menu">
<a i18n="@@navigation_profile" class="dropdown-item black-text" href="#" mdbWavesEffect
routerLink="/profile-edit" routerLinkActive="">Profile
</a>
<a i18n="@@navigation_settings" class="dropdown-item waves-light black-text" href="#" mdbWavesEffect
routerLink="/settings" routerLinkActive="">Settings / Privacy
</a>
<a i18n="@@navigation_help_support" class="dropdown-item waves-light black-text" href="#" mdbWavesEffect
routerLink="/help-support" text-white>Help and support
</a>
<div class="divider dropdown-divider"></div>
<a i18n="@@navigation_log_out" (click)="onLogout()" class="dropdown-item waves-light" href="#"
mdbWavesEffect style="cursor: pointer;">Sign out
</a>
</div>
</li>
</ul>
</navlinks>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 11.0.0
- Device: all
- Browser: all
- OS: windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
@maden please provide the code that you used to render the sidenav and navbar components.
We tested that on the example from our documentation and it looks like everything is working correctly: https://mdbootstrap.com/docs/angular/navigation/compositions/#h-s-n-n