Topic: Sidenav customization
Savic
priority
asked 2 years ago
Dear MDB Team,
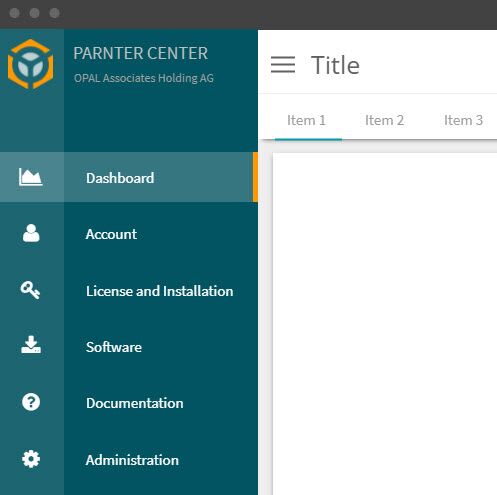
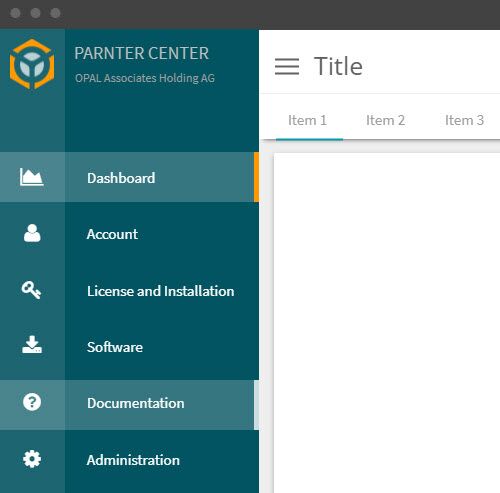
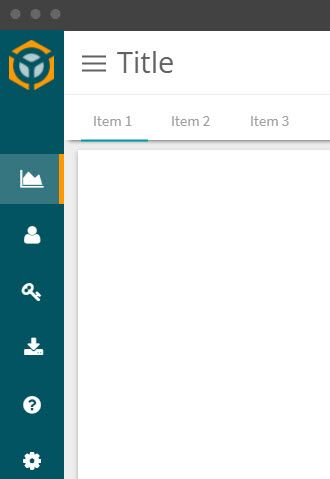
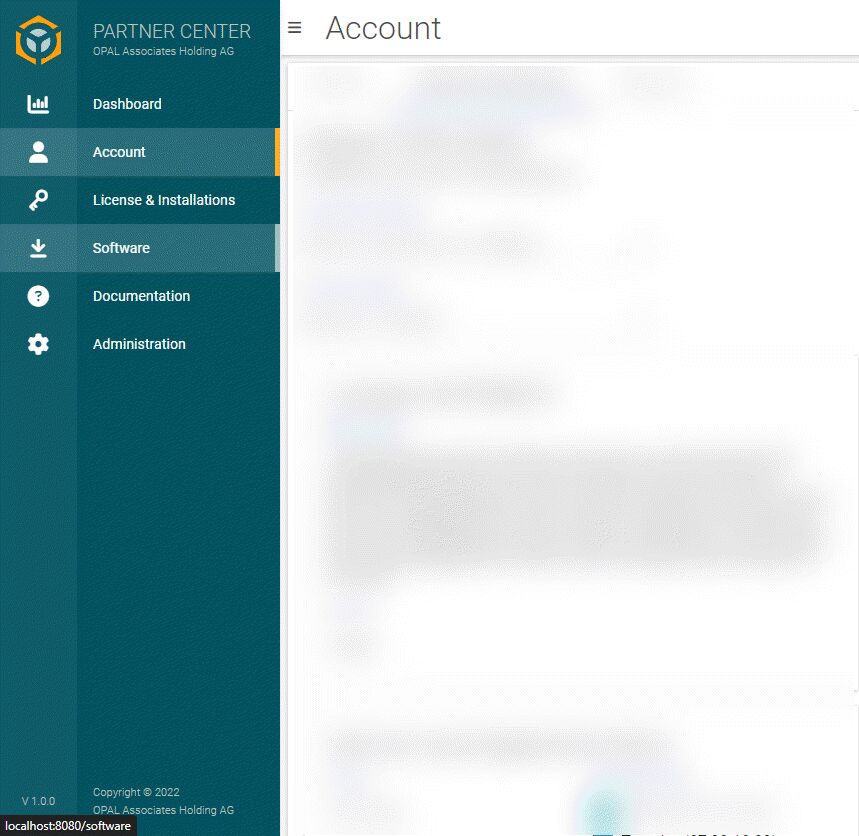
Would you mind helping customizing sidenav to get specific look and behavior? Here are some mockups.
NOTE: Logo should be centered with sidenav item icon.

NOTE: Logo should be centered with sidenav item icon.

NOTE: Logo should be centered with sidenav item (icon + orange selection stripe)

Best regards, Novak
Rafał Seifert
free
answered 2 years ago
Hello. We've prepared a sample sidenav with HTML structure and hard-coded styles. You can change dimensions and create classes for your needs. Using .sidenav-link.active CSS selector you can set your desired border style.
Template:
<mdb-sidenav-layout>
<mdb-sidenav
#sidenav="mdbSidenav"
slim="true"
[slimCollapsed]="true"
[backdrop]="false"
[focusTrap]="false"
[position]="'absolute'"
[hidden]="false"
[width]="300"
>
<div class="d-flex justify-content-between" style="height: 150px">
<div
class="d-flex left-side justify-content-center align-items-start pt-3"
style="background-color: #1d6571; min-width: 80px"
>
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img%20(26).webp"
alt="Avatar"
class="rounded-circle img-fluid"
style="max-width: 50px"
/>
</div>
<div class="text-white p-3" style="background-color: #025462; min-width: 220px">
<h5>PARTNER CENTER</h5>
<p class="small">OPAL Associates Holding AG</p>
</div>
</div>
<ul class="sidenav-menu p-0">
<mdb-sidenav-item>
<a class="sidenav-link p-0 rounded-0 active"
><div
class="left-side h-100 d-flex justify-content-center align-items-center"
style="background-color: #1d6571; min-width: 80px"
>
<i class="fas fa-chart-area fa-fw text-white fa-lg"></i>
</div>
<div
class="right-side h-100 d-flex align-items-center"
style="background-color: #025462; min-width: 220px"
>
<span class="text-white ms-3">Dashboard</span>
</div></a
>
</mdb-sidenav-item>
<mdb-sidenav-item>
<a class="sidenav-link p-0 rounded-0"
><div
class="left-side h-100 d-flex justify-content-center align-items-center"
style="background-color: #1d6571; min-width: 80px"
>
<i class="fas fa-user fa-fw text-white fa-lg"></i>
</div>
<div
class="right-side h-100 d-flex align-items-center"
style="background-color: #025462; min-width: 220px"
>
<span class="text-white ms-3">Account</span>
</div></a
>
</mdb-sidenav-item>
<mdb-sidenav-item>
<a class="sidenav-link p-0 rounded-0"
><div
class="h-100 d-flex justify-content-center align-items-center"
style="background-color: #1d6571; min-width: 80px"
>
<i class="fas fa-key fa-fw text-white fa-lg"></i>
</div>
<div class="h-100 d-flex align-items-center flex-fill" style="background-color: #025462">
<span class="text-white ms-3">License and Installation</span>
</div></a
>
</mdb-sidenav-item>
<mdb-sidenav-item>
<a class="sidenav-link p-0 rounded-0"
><div
class="left-side h-100 d-flex justify-content-center align-items-center"
style="background-color: #1d6571; min-width: 80px"
>
<i class="fas fa-download fa-fw text-white fa-lg"></i>
</div>
<div
class="right-side h-100 d-flex align-items-center"
style="background-color: #025462; min-width: 220px"
>
<span class="text-white ms-3">Software</span>
</div></a
>
</mdb-sidenav-item>
<mdb-sidenav-item>
<a class="sidenav-link p-0 rounded-0"
><div
class="left-side h-100 d-flex justify-content-center align-items-center"
style="background-color: #1d6571; min-width: 80px"
>
<i class="fas fa-question-circle fa-fw text-white fa-lg"></i>
</div>
<div
class="right-side h-100 d-flex align-items-center"
style="background-color: #025462; min-width: 220px"
>
<span class="text-white ms-3">Documentation</span>
</div></a
>
</mdb-sidenav-item>
<mdb-sidenav-item>
<a class="sidenav-link p-0 rounded-0"
><div
class="left-side h-100 d-flex justify-content-center align-items-center"
style="background-color: #1d6571; min-width: 80px"
>
<i class="fas fa-cog fa-fw text-white fa-lg"></i>
</div>
<div
class="right-side h-100 d-flex align-items-center"
style="background-color: #025462; min-width: 220px"
>
<span class="text-white ms-3">Administration</span>
</div></a
>
</mdb-sidenav-item>
</ul>
</mdb-sidenav>
<mdb-sidenav-content #sidenavContent>
<div class="mdb-page-content page-intro bg-light">
<div class="text-center py-5">
<!-- Toggler -->
<button class="btn btn-primary m-5" (click)="sidenav.toggle()">
<i class="fas fa-bars"></i>
</button>
<button class="btn btn-primary m-5" (click)="sidenav.toggleSlim()">
<i class="fas fa-bars"></i>
</button>
<!-- Toggler -->
</div>
</div>
</mdb-sidenav-content>
</mdb-sidenav-layout>
CSS classes for styling border:
.sidenav-link.active {
border-right: 5px solid yellow !important;
}
.sidenav-link:hover {
opacity: 75%;
border-right: 5px solid white;
transition: border 0s;
}
We hope it helps. If you have any further questions, feel free to ask.
Savic priority commented 2 years ago
Hi Seifert,
thank you for the answer. Your tips did help me indeed. With some styles/layout modifications, related component improvements and moving those styles in scss, I have reach my goal.
I did have one issue with the width when the sidenav mode is slim, when setting minimal with less then 77px (I assume that this comes from your sidenav component, possibly hardcoded in the component class). When setting minimal width of left part of sidenav item that is less then 77px, even if I use "slim" option.

Do you know what might cause this issue? I mean, its find to be 77px, but I'm just courious.
Looking good when width of left part of sidenav item is 77px.
Expanded
 Collapsed
Collapsed

One more question. Why did you set backdrop and focusTrap options? How they affect sidebar nav? Can you please elaborate?
Best regards,
Novak
Rafał Seifert free commented 2 years ago
You can customize the minimal width of a slim sidenav with @Input slimWidth property. The default value is 77 px indeed (we have mistake in our docs saying that it is 70 px). You should equalize the slimWidth input value with the width of your left-sided part of sidenav to avoid any problems.
@Input backdrop is optional. It lets you determine whether you want to add backdrop in an over mode or not.
@Input focusTrap is optional. It traps your focus (for example when user uses TAB button to maneuver on the site ) to the area of sidenav html element if true.
Here is link to our Sidenav API section where you can read about all options https://mdbootstrap.com/docs/angular/navigation/sidenav/#docsTabsAPI
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 3.0.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No