Topic: Sidenav collapses on viewport height change in 9.3.1
ECKD GmbH
priority
asked 4 years ago
Expected behavior
Sidenav keeps open until sidenavBreakpoint on fixed mode and doesn't react to browser viewport height changes.
Actual behavior
Since updating from MDB Angular 8.10 to 9.3.1 we got a problem with the sidenav.Everytime the viewport height changes (for example opening console / browser debugger or just adjusting browser height) the sidebar disappears.There seems to happen a transform that shouldn't be happening when resizing height.
we downgraded back to 9.0.1, everything is working as expected with this version.After this version, there seems to be a breaking change.A solution would be nice, so we can upgrade to the current version.
Resources (screenshots, code snippets etc.)
Our HTML (no custom height resize handling in component)
<mdb-side-nav #sidenav class="wide fixed" [fixed]="true" [sidenavBreakpoint]="991" [hidden]="!sidebarInitialized">
<div class="sidenav-content-container">
...links & copyright
</div>
<div class="sidenav-bg mask-slight"></div>
</mdb-side-nav>
Screenshots of the Problem:
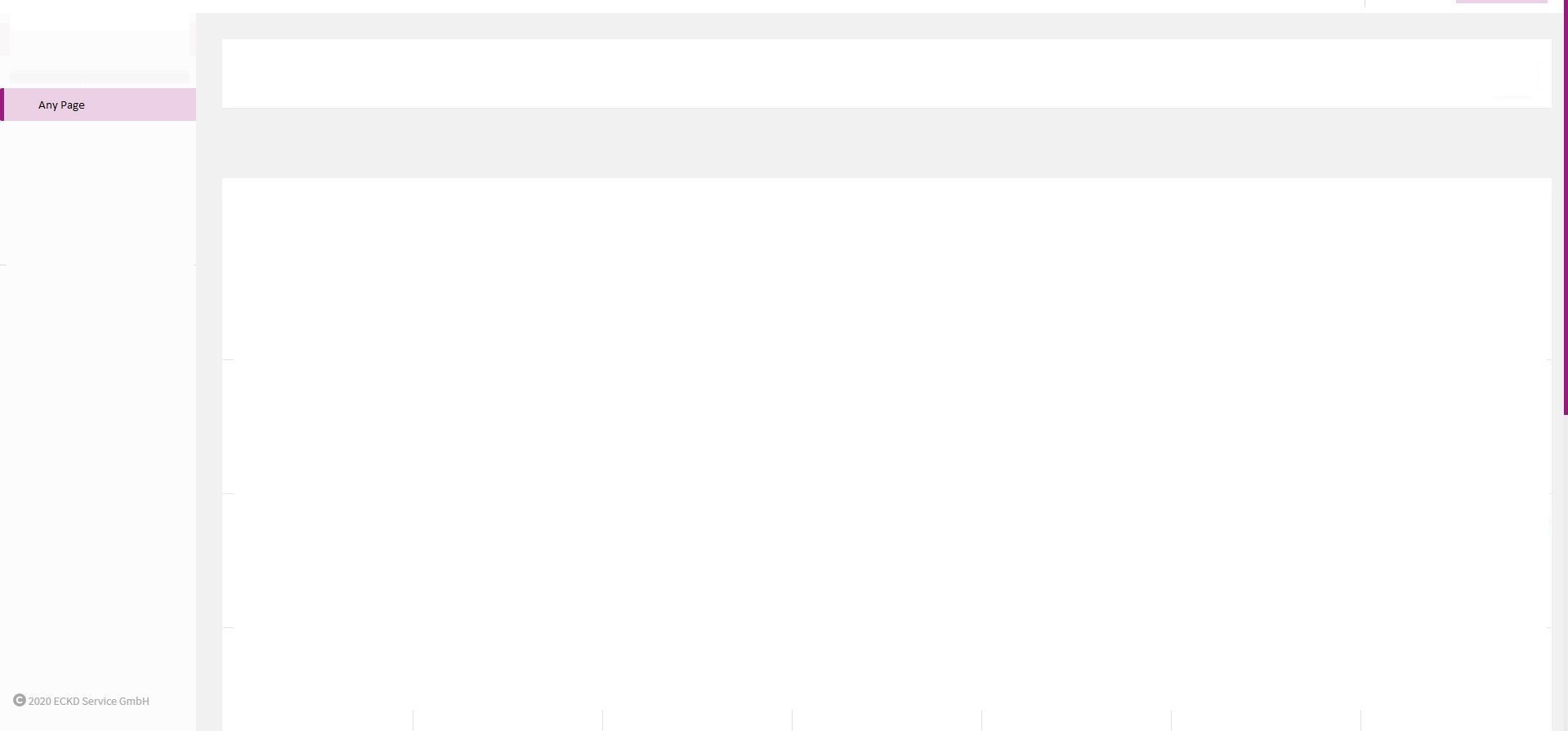
 Sidenav available on initial page load (width: 1920px)
Sidenav available on initial page load (width: 1920px)
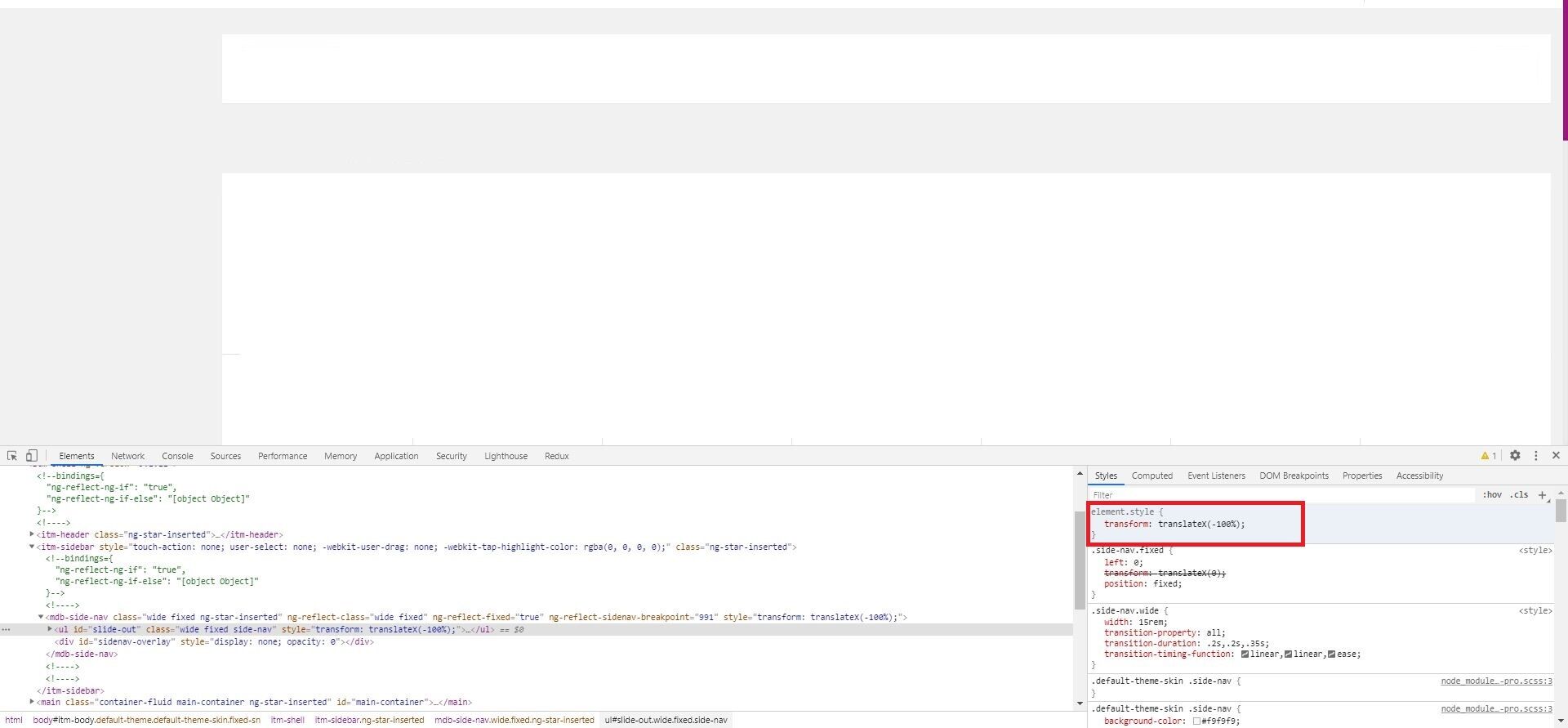
 Sidenav hidden when opening debugger (or resizing height) (width: 1920px)
Sidenav hidden when opening debugger (or resizing height) (width: 1920px)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
Does the sidebar disappear only on smaller screens, for example with lower width than set in
sidenavBreakpoint?ECKD GmbH priority commented 4 years ago
No, it happens on high resolution (>991px). On Low resolution (<991px) it behaves like it should. It's never fixed below this resolution, so of course it disappears on outside click when below 991px.
I've added two images of the problem, sadly I currently don't have the time to create a demo.
Another Info: when I resize browser width afterwards the Sidenav comes back on screen. So I guess somehow the height resize just triggers some wrong events.
Arkadiusz Idzikowski staff commented 4 years ago
Thank you for the details, we will take a closer look at this problem.