Topic: Sidenav Accordion not working with *ngFor loop
JackZeled0n
pro
asked 6 years ago
I have problem when load the menu items with ngfor, It's seen doesn't change the class active and no-collapse. The menu items keep selected.
<ul class="collapsible collapsible-accordion" style="margin-top: 0px;">
<mdb-accordion [multiple]="false" aria-multiselectable="false">
<mdb-accordion-item class="{{menu.Clase}}" *ngFor="let menu of menues">
<mdb-accordion-item-head [routerLink]="menu.Ruta" mdbWavesEffect>
<i class="fa">
<img src="{{menu.Icono}}" height="18">
</i> {{menu.Nombre}}
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li routerLinkActive="active-submenu" *ngFor="let submenu of menu.Submenues">
<a class="waves-effect" [routerLink]="submenu.Ruta" (click)="EliminarPersistencia()" mdbWavesEffect>{{submenu.Nombre}}</a>
</li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
</ul>

Arkadiusz Idzikowski
staff
answered 6 years ago
Thank you for letting us know about this problem, we will take a closer look at it.
JackZeled0n pro commented 6 years ago
will you make a bugfix?
Arkadiusz Idzikowski staff commented 6 years ago
We need to find the cause of the problem and then of course we will fix it.
Arkadiusz Idzikowski staff commented 6 years ago
Do you use version 7.4.1 of MDB Angular?
I tried to reproduce this problem on my end but without success. It looks like all your menu items are active at the same time. Please check if your routerLink value isn't the same in every accordion item.
If it's possible please provide the code of 'menues' object or send a demo app to a.idzikowski@mdbootstrap.com, so I can debug this problem properly.
JackZeled0n pro commented 6 years ago
The problem is when the data comes from the API. I really do not know what it could be, but if I load a json locally in the project for the object menus, the sidenav works correctly.
I send you the url of the repository where is the demo, please help me fix the bug
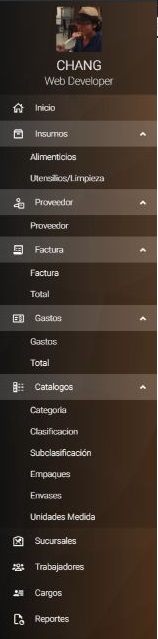
sidenav
https://i.ibb.co/TwnCMbr/sidenav.gif
Arkadiusz Idzikowski staff commented 6 years ago
Thank you for the demo, we will take a look at this problem again.
JackZeled0n pro commented 6 years ago
Thanks I'll wait for your answer
JackZeled0n pro commented 6 years ago
@Arkadiusz Idzikowski Did you find the bug?
Arkadiusz Idzikowski staff commented 6 years ago
We are still working on this issue.
JackZeled0n pro commented 6 years ago
I'll wait.
Thanks
Arkadiusz Idzikowski staff commented 6 years ago
This problem should be resolved in version 7.5.0. Please upgrade.
JackZeled0n pro commented 6 years ago
Thanks
It works with the 7.5.1 version
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.4.1
- Device: Laptop
- Browser: Chrome
- OS: W10
- Provided sample code: No
- Provided link: No