Topic: Show loading indicator on top of modal
anuragd7
free
asked 5 years ago
Expected behavior I have a modal where the user can request for some data to be uploaded to the server. While the upload is on I am trying to display a loading spinner on top of the modal.
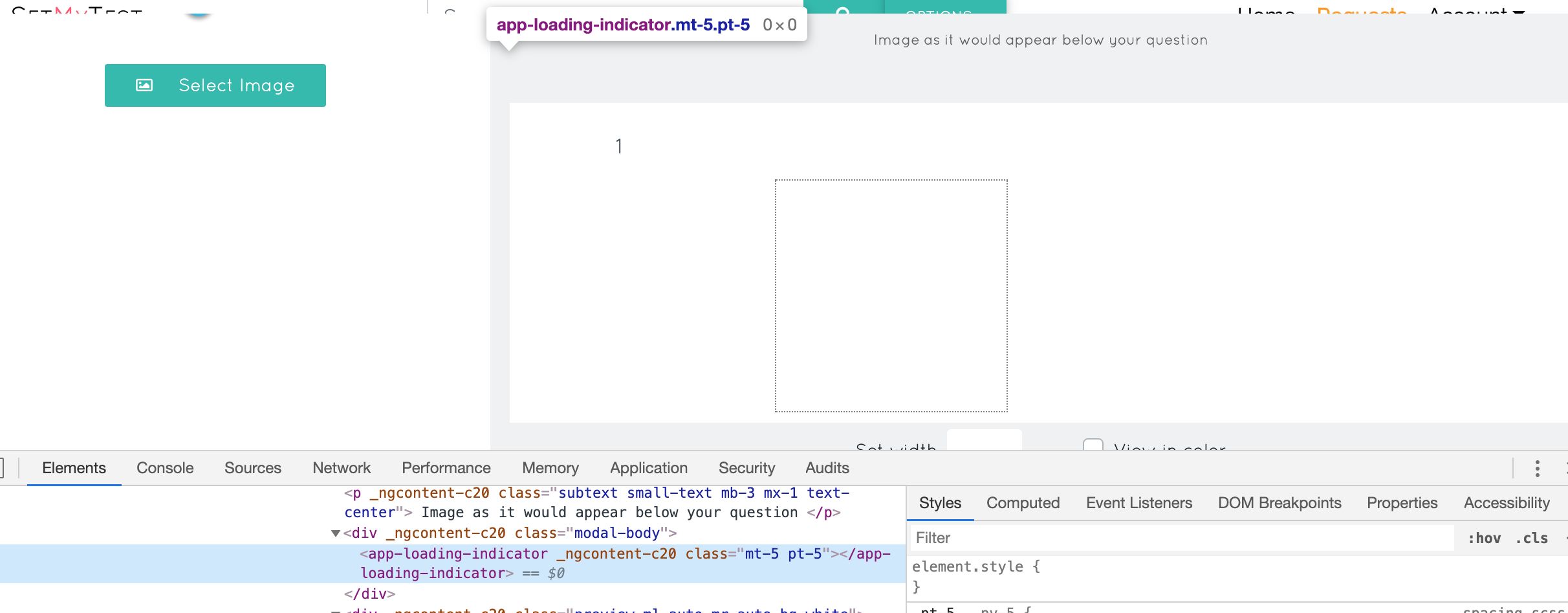
Actual behavior However when I trigger the operation the loading indicator is hidden behind the modal.
Resources (screenshots, code snippets etc.) My template code is pasted below
<div id="load-image" id="myTestModal" class="border rounded-sm z-depth-1 m-3">
<!-- LOADING INDICATOR -->
<app-loading-indicator *ngIf="!dataLoaded"></app-loading-indicator>
<!--MODAL BODY-->
<div class="modal-body d-flex row bg-gray" id="no-padding">
<!-- LEFT HAND SIDE CONTROLS OF MODAL -->
<div class="col-md-4 col-xs-12 px-3 py-3 bg-white">
<!-- Switch between upload and search images -->
<div class="switch default-switch mb-4 w-100 text-center">
<label class="dark-grey-text">
Upload
<input type="checkbox" [(ngModel)]="searchType" />
<span class="lever"></span> Search
</label>
</div>
</div>
<!-- RIGHT HAND SIDE PREVIEW OF MODAL -->
<div class="col-md-8 col-xs-12">
<h5 class="mt-3 text-center">Preview</h5>
<div class="preview ml-auto mr-auto bg-white">
<div class="d-flex flex-row my-2 q-text">
<!-- <div class="d-flex flex-row ml-3"> -->
<h6 class="quicksand mt-4 mx-3">
{{ index }}
</h6>
<h6 class="quicksand mt-4">Test Image</h6>
</div>
<div class="d-flex">
<div class="blank-image mb-2" *ngIf="!diskImgURL"></div>
</div>
<ng-container *ngIf="diskImgURL">
<div class="pb-3 pt-3">
<img
[width]="diskDWidth"
[height]="diskDHeight"
[src]="diskImgURL"
class="d-block q-image"
[ngClass]="{ 'gray-scale': !color }"
/>
</div>
</ng-container>
</div>
</div>
</div>
<!-- MODAL FOOTER -->
<div
class="modal-footer display-footer d-flex justify-content-center"
>
<button
*ngIf="diskImgURL"
type="button"
class="btn-default z-depth-0 medium-text mb-1 tocapitalize"
mdbBtn
data-dismiss="modal"
(click)="saveDiskImage()"
mdbWavesEffect
>
UPLOAD
</button>
</div>
</div>
anuragd
free
answered 5 years ago
Hi Damian,
I tried your solution of putting the loading indicator in a div with a modal-body class. However the loading indicator is still below the modal and not visible (see picture).

Can you please suggest what else I can try? The loading indicator is working fine on other pages and only giving a problem with the modals. Let me know if you need additional information. Thanks
Damian Gemza staff commented 5 years ago
Dear @anuragd
You can try to change the z-index of your indicator to some high value - for example, 10000, and check if this resolves your problem. If not, please send me your application without node_modules via email. You can find me here: d.gemza@mdbootstrap.com
Damian Gemza
staff
answered 5 years ago
Dear @anuragd7
This is caused by this, that the modal has higher z-index than your indicator. Please put your loading indicator within the div with a .modal-body class and your problem should be gone.
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: mac
- Browser: chrome
- OS: OSX
- Provided sample code: No
- Provided link: No