Topic: Set Datepicker to null / empty throws error?
Evolet
free
asked 2 years ago
Expected behavior
Calender is empty on initialization of page.
Actual behavior
Setting defaultvalue to empty string or null results in an error in the dev console.
valueDefault=' ' or valueDefault=null
Resources (screenshots, code snippets etc.)

How to fix this issue?
Arkadiusz Idzikowski
staff
answered 2 years ago
You need to set the default date using date picker input, not the mdb-datepicker component. Here is an example:
HTML:
<mdb-form-control>
<input
mdbInput
[mdbDatepicker]="basicDatepicker"
type="text"
class="form-control"
id="exampleDatepicker1"
[(ngModel)]="date"
/>
<label mdbLabel for="exampleDatepicker1" class="form-label">Select a date</label>
<mdb-datepicker-toggle [mdbDatepicker]="basicDatepicker"></mdb-datepicker-toggle>
<mdb-datepicker #basicDatepicker></mdb-datepicker>
</mdb-form-control>
TS:
date = null;
The error is probably caused by the second date picker component that you added to the template. You need to create both input element with [mdbDatepicker] directive and mdb-datepicker and combine them together. In this case, the second date picker component is not paired with any input.
Evolet free commented 2 years ago
are you sure date is allowed to be null in typescript file? earlier on it was giving me problems when defining date as null or undefined in typescript and wanted a date = new Date()
Arkadiusz Idzikowski staff commented 2 years ago
@Evolet I tested that in the application with strict typescript settings and it worked corretly. Do you still see this error when you use the code I provided?
Evolet free commented 2 years ago
I don't understand, your datepicker code looks exactly similar to mine. Only thing I am adding is this (ngModelChange)="clickDate(date)" #name="ngModel" maxlength="10"
Evolet free commented 2 years ago
Here is the error I get with your typescript: in my HTML code. (ngModelChange)="clickDate(date)". <-- (property) PurchaseOrderComponent.date: null Argument of type 'null' is not assignable to parameter of type 'Date'.ngtsc(2345) purchase-order.component.ts(8, 163): Error occurs in the template of component PurchaseOrderComponent.
Evolet free commented 2 years ago
My typescript file to set date looks like this: date:Date = new Date();
Arkadiusz Idzikowski staff commented 2 years ago
@Evolet This error message is not very helpful for us because we can't be sure if the error is caused by the MDB component/directive in this case.
Please try to change the date variable type to date: Date | null = new Date()
Evolet free commented 2 years ago
I'm running into the same error with that line as above ^^. The html code on the frontend, that component with the datepicker doesn't like the date being assigned to null or it complains. Trying to find a way around that.
Evolet free commented 2 years ago
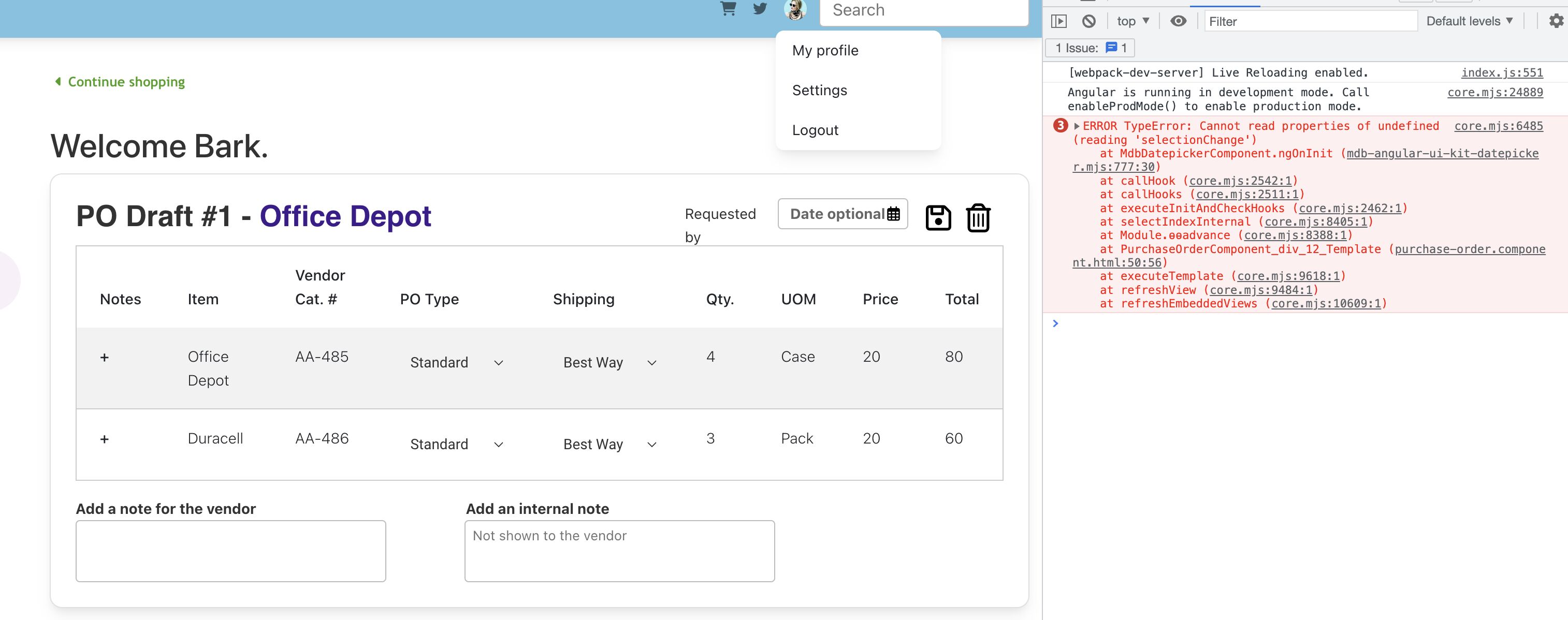
It let me do it when I turn off strict type checking to false in the tsconfig.json, However the google chrome dev still has the following error: core.mjs:6485 ERROR TypeError: Cannot read properties of undefined (reading 'selectionChange') at MdbDatepickerComponent.ngOnInit (mdb-angular-ui-kit-datepicker.mjs:777:30) at callHook (core.mjs:2542:1) at callHooks (core.mjs:2511:1) at executeInitAndCheckHooks (core.mjs:2462:1) at selectIndexInternal (core.mjs:8405:1) at Module.ɵɵadvance (core.mjs:8388:1) at PurchaseOrderComponent_div_12_Template (purchase-order.component.html:50:64) at executeTemplate (core.mjs:9618:1) at refreshView (core.mjs:9484:1) at refreshEmbeddedViews (core.mjs:10609:1)
Evolet free commented 2 years ago
I have removed the code: valueDefault=' ' from the datepicker frontend component in the html page after adding your date=null code in the typescript. Any advice from here is appreciated.
Arkadiusz Idzikowski staff commented 2 years ago
@Evolet Please try to comment out all of your HTML/TS code and confirm if you still get these errors when you use only the code I provided in my answer. Then if the code works correctly try to add other parts of your code to find the cause of the problem. I tested my code in the application with strict: true settings and there were no typescript errors.
As for the Cannot read properties of undefined, as I mentioned in my answer, this error is probably caused by the second datepicker you added in HTML. This syntax is incorrect, you need to remove the <mdb-datepicker valueDefault=' ' ></mdb-datepicker> completely and leave only this datepicker selector: <mdb-datepicker [filter]="disablePastDates" [inline]="true" #datepicker [format]="'mm/dd/yyyy'" ></mdb-datepicker>
Evolet free commented 2 years ago
I removed that second datepicker line that you referenced and that fixed the issue! Thanks so much for your help on this in the last week.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 2.1.0
- Device: Laptop
- Browser: Chrome Dev
- OS: Mac OS
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 2 years ago
@Evolet Could you please edit your post and provide more details about the HTML/TS code that you use for the date picker (how exactly do you set the default value)?
Evolet free commented 2 years ago
I am setting the default value as following: I also tried: I set mdb-datepicker valueDefault=' ' and mdb-datepicker valueDefault=null I also tried in my purchase-order.component.html Incorrect Date
The .ts file has this: date:Date = new Date(); clickDate(date: Date) { this.isValidDate = false; const curDate = new Date();
if(date.getTime() < curDate.getTime() && date.getDate() != curDate.getDate() || date.getMonth() < curDate.getMonth() || date.getDate() > 31 || date.getFullYear() < curDate.getFullYear()){ console.log("Bad Date."); return this.isValidDate; }
Evolet free commented 2 years ago
sorry some of my tags are getting cut off from this forum post, let me know if you need more info. or for me to repost it.
Evolet free commented 2 years ago
I created a snippet here of the datepicker code: https://mdbootstrap.com/snippets/standard/evolet/3915224