Topic: Select Component not working correctly
raphael_tec360
premium
asked 3 years ago
Expected behavior I expected the behavior to be like on the docs. https://mdbootstrap.com/docs/b5/angular/forms/select/
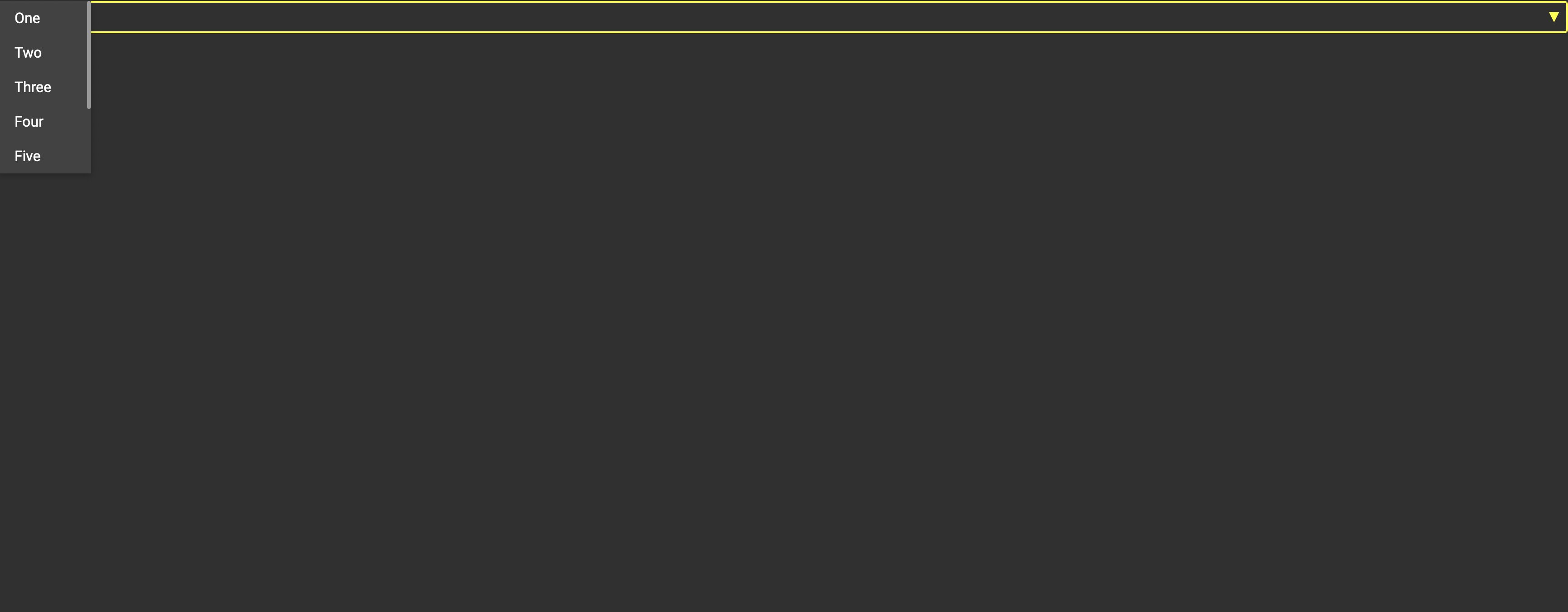
Actual behavior The select options do not appear below the select box. They appear in the top left corner and do not disappear after selecting.
Resources (screenshots, code snippets etc.)
Used the code from the docs from the basic example.
BTW: the switch between TS and HTML does not work for all examples
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.3.0
- Device: MacBook Pro 16\" M1 Pro
- Browser: Safari 15.1 & Chrome 96
- OS: macOS 12.0.1
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 3 years ago
@raphael_tec360 Are there any errors in the console when you try to render the component? I checked some examples from our documentation and I could not reproduce this problem on our end.
We will check the problem with the ts switch.
raphael_tec360 premium commented 3 years ago
@Arkadiusz Idzikowski found the following error: Found the synthetic property @dropdownContainerAnimation. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application
After installing and importing Angular BrowserAnimationsModule & importing it, the select boxes work perfectly!