Topic: select class="browser-default custom-select-type ( validation )
Vilaggio
free
asked 5 years ago
Expected behavior I simply want the border to turn "Red" when the user passes the field and makes no selection. When I add the class "form-control" the entire drop down vanishes from the DOM.
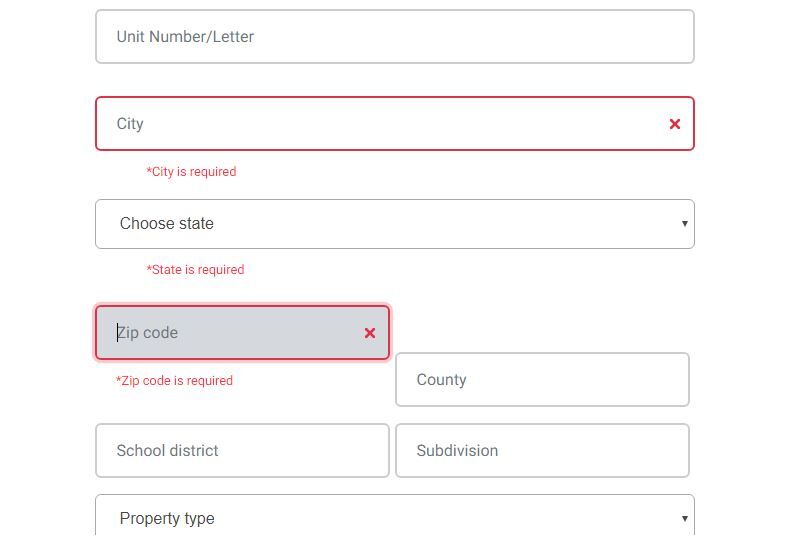
In the attached picture, when the user enters (tabs) past the city field the red border AND the error message appears.
In the state field drop-down only the error message appears. I need the border to turn red.
Actual behavior No red warning border is seen, but the error message (validation) does appear
Resources (screenshots, code snippets etc.)

Vilaggio
free
answered 5 years ago
Here's the code you requested.
<div class="form-group">
<input type="text" formControlName="price" [class.is-invalid]="price.invalid && price.touched"
placeholder="What is your asking price?" required pattern="[0-9]{5,}" formControlName="price" name="price"
class="form-control">
<div *ngIf="price.invalid && price.touched">
<small *ngIf="price.errors?.required" class="text-danger">*Price is Required</small>
<small *ngIf="firstName.errors?.minlength" class="text-danger">*Price must be at least 5 numbers</small>
</div>
</div>
<div class="form-group">
<input type="text" formControlName="address" required class="form-control"
[class.is-invalid]="address.invalid && address.touched" name="address" placeholder="Address">
<div *ngIf="address.invalid && address.touched">
<small *ngIf="address.errors?.required" class="text-danger">*Address is required</small>
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" [class.is-invalid]="unit.invalid && unit.touched" name="unit"
formControlName="unit" placeholder="Unit Number/Letter">
</div>
<div class="form-group">
<input type="text" formControlName="city" required class="form-control" pattern="^[a-zA-Z]+(?:[\s-][a-zA-Z]+)*$"
[class.is-invalid]="city.invalid && city.touched" name="city" placeholder="City">
<div *ngIf="city.invalid && city.touched">
<small *ngIf="city.errors?.required" class="text-danger">*City is required</small>
</div>
</div>
<!-- NEED to VALIDATE DROP-DOWN BORDER COLOR -->
<div class="form-group">
<select class="browser-default custom-select-type" required formControlName="state" name="state"
[class.is-invalid]="state.invalid && state.touched">
<option value="" selected disabled hidden>Choose state</option>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="DC">District Of Columbia</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NM">New Mexico</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="ND">North Dakota</option>
<option value="OH">Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="UT">Utah</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WA">Washington</option>
<option value="WV">West Virginia</option>
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
<div *ngIf="state.invalid && state.touched">
<small class="text-danger" *ngIf="state.errors?.required">*State is required</small>
</div>
</div>
<div class="form-group" class="display">
<input type="text" formControlName="zip" required class="form-control" pattern="^[0-9]{5}(?:-[0-9]{4})?$"
[class.is-invalid]="zip.invalid && zip.touched" name="zip" placeholder="Zip code">
<div *ngIf="zip.invalid && zip.touched">
<small class="text-danger" *ngIf="zip.errors.required">*Zip code is required</small>
<small class="text-danger" *ngIf="zip.errors.pattern">*Zip code requires 5
numbers</small>
</div>
</div>
<div class="form-group" class="display">
<input type="text" formControlName="county" pattern="^[a-zA-Z]*$" required class="form-control"
[class.is-invalid]="county.invalid && county.touched" name="county" placeholder="County">
<div *ngIf="county.invalid && county.touched">
<small *ngIf="county.invalid && county.touched" class="text-danger">*County is required</small>
</div>
</div>
<div class="form-group" class="display">
<input type="text" formControlName="school" pattern="^[a-zA-Z]*$" required class="form-control"
[class.is-invalid]="school.invalid && school.touched" name="school" placeholder="School district">
<div *ngIf="school.invalid && school.touched">
<small *ngIf="school.invalid && school.touched" class="text-danger">*School District is required</small>
</div>
</div>
<div class="form-group" class="display">
<input type="text" formControlName="subdivision" pattern="^[a-zA-Z]*$" required class="form-control"
[class.is-invalid]="subdivision.invalid && subdivision.touched" name="subdivision" placeholder="Subdivision">
<div *ngIf="subdivision.invalid && subdivision.touched">
<small *ngIf="subdivision.invalid && subdivision.touched" class="text-danger">*Subdivision is required</small>
</div>
</div>
<!-- NEED to VALIDATE DROPDOWNS -->
<div class="form-group">
<select class="browser-default custom-select-type" required formControlName="propertyType" name="propertyType"
[class.is-invalid]="propertyType.invalid && propertyType.touched">
<option value="" selected disabled hidden>Property type</option>
<option value="Single Family Home">Single Family Residence</option>
<option value="Condominium">Condominium</option>
<option value="Townhome">Townhome</option>
<option value="Planned Unit Development">Planned Unit Development</option>
<option value="Manufactured Home">Manufactured Home</option>
<option value="Mobile Home">Mobile Home</option>
<option value="Land">Land</option>
</select>
<div *ngIf="propertyType.invalid && propertyType.touched">
<small *ngIf="propertyType.errors?.required" class="text-danger">*Selection is required</small>
</div>
</div>
<div class="form-group" class="display">
<input type="text" formControlName="totalRooms" pattern="^\d{1,2}$" required class="form-control"
[class.is-invalid]="totalRooms.invalid && totalRooms.touched" name="totalRooms" placeholder="Number of Rooms">
<div *ngIf="totalRooms.invalid && totalRooms.touched">
<small class="text-danger" *ngIf="totalRooms.errors.required">*Number of rooms is
required</small>
<small class="text-danger" *ngIf="totalRooms.errors.pattern">*Rooms must be a number from 1-10</small>
</div>
</div>
<div class="form-group" class="display">
<input type="text" formControlName="bedrooms" pattern="^\d{1,2}$" required class="form-control"
[class.is-invalid]="bedrooms.invalid && bedrooms.touched" name="bedrooms" placeholder="Bedrooms">
<div *ngIf="bedrooms.invalid && bedrooms.touched">
<small class="text-danger" *ngIf="bedrooms.errors.required">*Number of Bedrooms is required</small>
<small class="text-danger" *ngIf="bedrooms.errors.pattern">*Number of Bedrooms
must a a number from 1-10</small>
</div>
</div>
<div class="form-group" class="display">
<input type="text" formControlName="bathrooms" pattern="^\d{1,2}$" required class="form-control"
[class.is-invalid]="bathrooms.invalid && bathrooms.touched" name="bathrooms" placeholder="Full Baths">
<div *ngIf="bathrooms.invalid && bathrooms.touched">
<small *ngIf="bathrooms.errors?.required" class="text-danger">*Number of Full baths is
required</small>
<small *ngIf="bathrooms.errors?.pattern" class="text-danger">*Number of Full baths must be from 1-10
required</small>
</div>
</div>
<div class="form-group" class="display">
<input type="text" formControlName="halfbaths" pattern="^\d{1,2}$" required class="form-control"
[class.is-invalid]="halfbaths.invalid && halfbaths.touched" name="halfbaths" placeholder="Half Baths">
<div *ngIf="halfbaths.invalid && halfbaths.touched">
<small *ngIf="halfbaths.errors?.required" class="text-danger">*Number of Full baths is
required</small>
<small *ngIf="halfbaths.errors?.pattern" class="text-danger">*Number of Full baths must be from 1-10
required</small>
</div>
</div>
<div class="form-group" class="display">
<input type="text" formControlName="squarefeet" pattern="^\d{3,5}$" required class="form-control"
[class.is-invalid]="squarefeet.invalid && squarefeet.touched" name="squarefeet" placeholder="Square Feet">
<div *ngIf="squarefeet.errors && (squarefeet.invalid && squarefeet.touched)">
<small class="text-danger" *ngIf="squarefeet.errors.required">*Square Feet is
required</small>
<small class="text-danger" *ngIf="squarefeet.errors.pattern">*Square feet should be a number from 3-5
digits</small>
</div>
</div>
<div class="form-group" class="display">
<input type="text" formControlName="lotSize" required class="form-control"
[class.is-invalid]="lotSize.invalid && lotSize.touched" name="lotSize" placeholder="Lot Size in Acres: Ex. 1.5">
<div *ngIf="lotSize.errors && (lotSize.invalid && lotSize.touched)">
<small class="text-danger" *ngIf="lotSize.errors.required">*Lot size is
required</small>
</div>
</div>
<h3>Room sizes</h3>
<div class="help-icons">
<a class="help-icon help-icon--option">
<i class="fa fa-info-circle"></i>
<div class="tooltip">Room sizes are optional. The more information you provide the better your chances of
selling, buyers want to know room sizes.</div>
</a>
</div>
<div class="form-group" class="display">
<input type="text" formControlName="master" class="form-control" name="master" placeholder="Master">
</div>
<div class="form-group" class="display">
<input type="text" formControlName="secondBedroom" class=" form-control" name="secondBedroom"
placeholder="2nd Bedroom">
</div>
<div class="form-group" class="display">
<input type="text" formControlName="thirdBedroom" class="form-control" name="thirdBedroom"
placeholder="3rd Bedroom">
</div>
<div class="form-group" class="display">
<input type="text" formControlName="fourthBedroom" class=" form-control" name="fourthBedroom"
placeholder="4th Bedroom">
</div>
<div class="form-group" class="display">
<input type="text" formControlName="fifthBedroom" class="form-control" name="fifthBedroom"
placeholder="5th Bedroom">
</div>
<div class="form-group" class="display">
<input type="text" formControlName="sixthBedroom" class=" form-control" name="sixthBedroom"
placeholder="6th Bedroom">
</div>
<div class="form-group" class="display">
<input type="text" formControlName="livingRoom" class="form-control" name="livingRoom" placeholder="Living Room">
</div>
<div class="form-group" class="display">
<input type="text" formControlName="diningRoom" class=" form-control" name="diningRoom" placeholder="Dining Room">
</div>
<div class="form-group" class="display">
<input type="text" formControlName="bonusRoom" class="form-control" name="bonusRoom" placeholder="Bonus Room">
</div>
<div class="form-group" class="display">
<input type="text" formControlName="den" class=" form-control" name="den" placeholder="Den">
</div>
<div class="form-group" class="display">
<input type="text" formControlName="kitchen" class="form-control" name="kitchen" placeholder="Kitchen">
</div>
<div class="form-group" class="display">
<input type="text" formControlName="homeOffice" class=" form-control" name="homeOffice" placeholder="Home Office">
</div>
<h3>Taxes and HOA Fees</h3>
<div class="form-group" class="display">
<input type="text" formControlName="taxes" pattern="^\d{3,5}$" required class="form-control"
[class.is-invalid]="taxes.invalid && taxes.touched" name="taxes" placeholder="Property Taxes">
<div *ngIf="taxes.invalid && taxes.touched">
<small *ngIf="taxes.errors?.required" class="text-danger">*Taxes are required</small>
<small *ngIf="taxes.errors?.pattern" class="text-danger">*Taxes should be a number from 3-5
digits</small>
</div>
</div>
<div class="form-group" class="display">
<input type="text" formControlName="hoaFee" pattern="^\d{1,4}$" required class="form-control"
[class.is-invalid]="hoaFee.invalid && hoaFee.touched" name="hoaFee" placeholder="HOA Fees">
<div *ngIf="hoaFee.invalid && hoaFee.touched">
<small class="text-danger" *ngIf="hoaFee.errors.required">*Add zero if no fees are required
required</small>
</div>
</div>
Arkadiusz Idzikowski
staff
answered 5 years ago
Styles for bootstrap select are not currently included in the package. We will fix that in the next update. As a workaround for now, please use this code:
CSS:
.custom-select.validate-error.ng-touched.ng-invalid {
border-color: #ff4444;
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 4 5'%3e%3cpath fill='%23343a40' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") no-repeat right 0.75rem center/8px 10px, url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23dc3545' viewBox='-2 -2 7 7'%3e%3cpath stroke='%23dc3545' d='M0 0l3 3m0-3L0 3'/%3e%3ccircle r='.5'/%3e%3ccircle cx='3' r='.5'/%3e%3ccircle cy='3' r='.5'/%3e%3ccircle cx='3' cy='3' r='.5'/%3e%3c/svg%3E") #fff no-repeat center right 1.75rem/calc(0.75em + 0.375rem) calc(0.75em + 0.375rem);
}
.custom-select.validate-error.ng-touched.ng-invalid:focus {
border-color: #ff4444;
box-shadow: 0 0 0 0.2rem rgba(255, 68, 68, 0.25)
}
.custom-select.validate-success.ng-touched.ng-valid {
border-color: #00C851;
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 4 5'%3e%3cpath fill='%23343a40' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") no-repeat right 0.75rem center/8px 10px, url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2328a745' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e") #fff no-repeat center right 1.75rem/calc(0.75em + 0.375rem) calc(0.75em + 0.375rem);
}
.custom-select.validate-success.ng-touched.ng-valid:focus {
border-color: #00C851;
box-shadow: 0 0 0 0.2rem rgba(0, 200, 81, 0.25)
}
HTML:
<div class="md-form">
<select
class="browser-default custom-select"
mdbValidate
name="input"
[(ngModel)]="selectedValue"
#input="ngModel"
required
>
<option value="" selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<mdb-error *ngIf="input.invalid && (input.dirty || input.touched)">Input invalid</mdb-error>
<mdb-success *ngIf="input.valid && (input.dirty || input.touched)">Input valid</mdb-success>
</div>
TS:
selectedValue = '';
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.5.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No