Topic: Scroll-able Angular Classic Tabs Nav
Frank Kreutzer
free
asked 5 years ago
On the classic nav tabs for Angular, when I have a lot of tabs, instead of having the tabs wrap to new lines when the screen size gets smaller, is there a way to make the tab scroll horizontally?
Konrad Stępień
staff
answered 5 years ago
Hi @Frank Kreutzer,
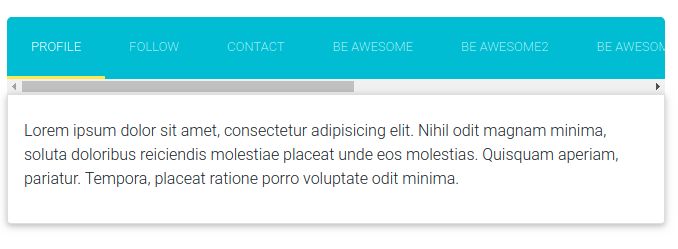
I get this effect when i added d-flex flex-nowrap classes for buttonClass property.

Like this:
<mdb-tabset [buttonClass]="'classic-tabs tabs-cyan d-flex flex-nowrap'" [contentClass]="'card'" class="classic-tabs">
full code:
<!-- Nav tabs -->
<mdb-tabset [buttonClass]="'classic-tabs tabs-cyan d-flex flex-nowrap'" [contentClass]="'card'" class="classic-tabs">
<!--Panel 1-->
<mdb-tab heading="Profile">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<!--Panel 2-->
<mdb-tab heading="Follow">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<!--Panel 3-->
<mdb-tab heading="Contact">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<mdb-tab heading="Be awesome">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<mdb-tab heading="Be awesome2">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<mdb-tab heading="Be awesome3">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<mdb-tab heading="Be awesome4">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<mdb-tab heading="Be awesome5">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<mdb-tab heading="Be awesome6">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<mdb-tab heading="Be awesome7">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
</mdb-tabset>
If you expect something different then could you show me how it should look like?
Best, Konrad
Frank Kreutzer free commented 5 years ago
This is a great starter for what I was looking for! I appreciate the comment.
Arkadiusz Idzikowski
staff
answered 5 years ago
Unfortunately it's not possible in the current version. We are already aware of that problem and have plans to add this feature to the tabs component, but this will be a breaking change and we can't provide an ETA yet.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No