Topic: Reinitialize SideNav Component
marketingtech
priority
asked 5 years ago
We're trying to dynamically create a sidenav menu based on a users role and access to sections of our site. Is there a way to reinitialize the sidenav component once we've created the menu and append it to the DOM?
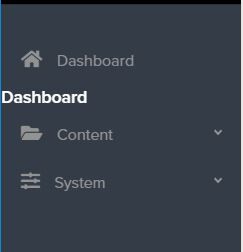
Right now when we append a menu item to the DOM (in AfterViewInit), none of the interaction is added it. The two dashboard items in the screenshot were generated with the same markup. The only difference is that the first one is part of the component and the second was added dynamically.
Code sample: https://mdbootstrap.com/snippets/jquery/clareaza7/1555773?action=forum_snippet

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.8.0
- Device: Desktop
- Browser: Chrome
- OS: Windows/Mac
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 5 years ago
You added the code to the jQuery snippet, the Angular code won't work there. Does this problem occur in your Angular application as well?
You can use
ngIfdirective to hide the accordion element. It won't be added to the DOM until you update the boolean variable added to the directive.