Topic: Regular fixed Navbar
Adrian Dragomir
free
asked 5 years ago
The example for the Regular fixed Navbar has the same code as for Regular non-fixed Navbar at the https://mdbootstrap.com/docs/angular/navigation/compositions/ so the navbar is not fixed.
It is possible to have two fixed navbars, one above the other ? The same question for two sticky navbars.
Thank you very much for any help.
Adrian Dragomir
free
answered 5 years ago
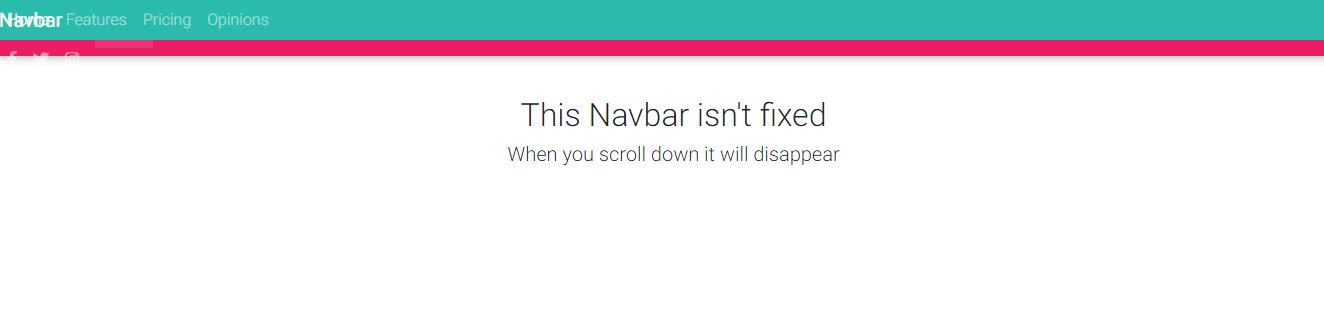
 two overlapped fixed navbars
two overlapped fixed navbars
Arkadiusz Idzikowski staff commented 5 years ago
Please paste here your full code so I can debug this problem on my end. Did you add the styles to our global styles.scss file?
Adrian Dragomir
free
answered 5 years ago
I didn't know I had to add the CSS rule to the styles.scss file, I added it to the app.component.scss file.
But doing that now it is working.
Thank you very much for your help.
Adrian Dragomir
free
answered 5 years ago
I tried all the combinations and it is not working. The only case when I saw both navbars it was when I used
`<mdb-navbar SideClass="second-navbar fixed-top navbar-expand-lg navbar-dark default-color ie-nav" [containerInside]="false">`![overlapped fixed navbars][1]
for the second navbar. But the navbars were still overlapping...
Adrian Dragomir
free
answered 5 years ago
I was using the following code to have 2 fixed navbars:
<mdb-navbar SideClass="navbar fixed-top navbar-expand-lg navbar-dark pink ie-nav" [containerInside]="false">
<mdb-navbar class="second-navbar" SideClass="navbar fixed-top navbar-expand-lg navbar-dark default-color ie-nav" [containerInside]="false">
`
and your CSS rule, but unfortunately the navbars are overlapping for any "top" value..
Arkadiusz Idzikowski staff commented 5 years ago
Please move the 'secondar-navbar' class to the SideClass input like the rest of the classes. It should work correctly after that.
Arkadiusz Idzikowski
staff
answered 5 years ago
Thanks, we will take care of that. Please add
fixed-topclass to main element to make the navbar fixed.It is possible but you would need to update the position of the second navbar. For example, add
.second-navbarclass to your second navbar and use this css rule:
.second-navbar {
top: 56px; // 56px is the height of the navbar in this case
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.7.0
- Device: any
- Browser: any
- OS: any
- Provided sample code: No
- Provided link: Yes