Topic: Radio group into data table doesn't work on multiple row?
ariful
free
asked 3 years ago
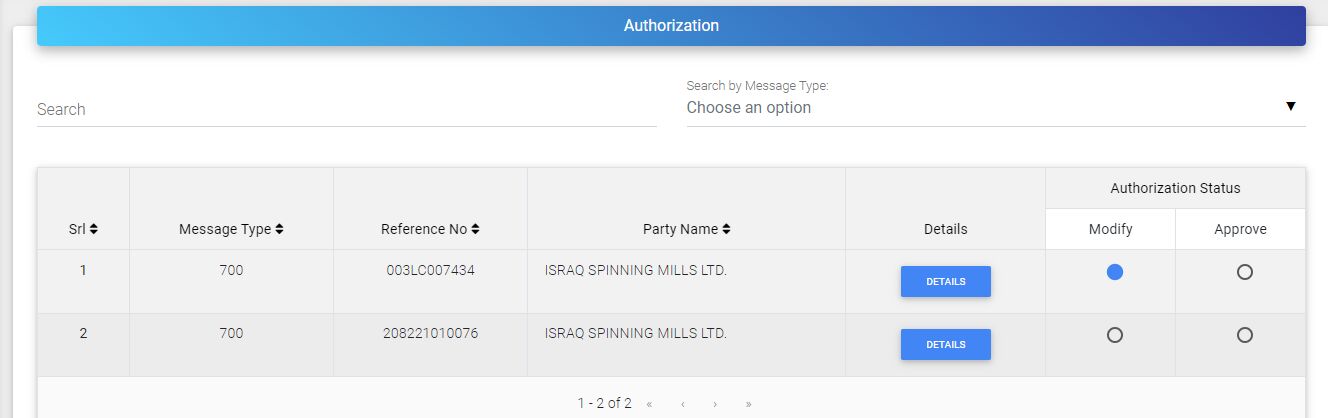
How to use Radio group into data table on multiple row? When I click on radio button from second row it changed on first row.
<td
*ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex">
<span class="form-check">
<input type="radio" mdbInput class="form-check-input" id="materialUnchecked"
name="materialExampleRadios" [(ngModel)]="el.swiftStatus" [value]="el.swiftStatus"
(click)="outgoingAuthorizaionMessageModify(el.documentNo)">
<label class="form-check-label" for="materialUnchecked"></label>
</span>
</td>
<td
*ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex">
<span class="form-check">
<input type="radio" class="form-check-input" id="materialChecked"
name="materialExampleRadios" mdbInput [(ngModel)]="el.swiftStatus" [value]="el.swiftStatus"
(click)="outgoingAuthorizaionMessageApprove(el.messageType, el.documentNo)">
<label class="form-check-label" for="materialChecked"></label>
</span>
</td>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 11.1.0
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 3 years ago
@ariful Please check if you use unique id/name for different radio groups.