Topic: Radio button not change on rtl mode
Rehab Othman
free
asked 4 years ago
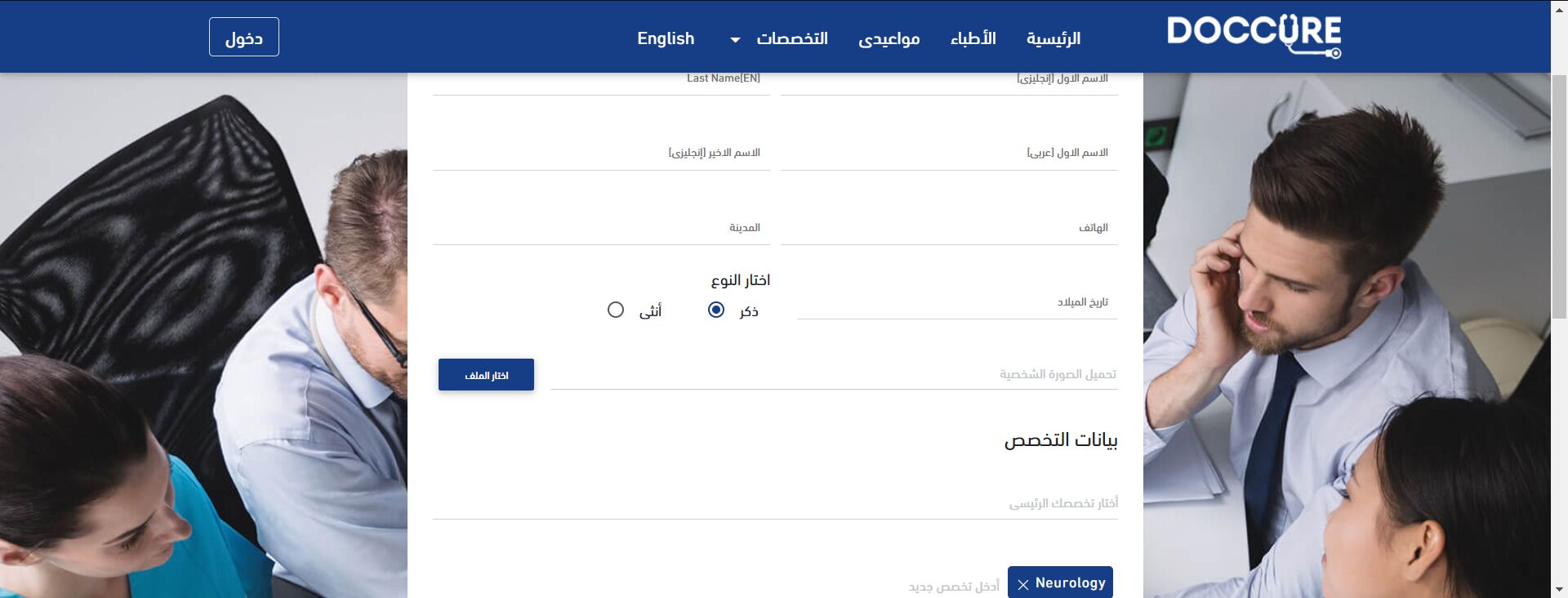
Expected behavior radio button first on right then text
Actual behavior text then radio button
Resources (screenshots, code snippets etc.)
Arkadiusz Idzikowski
staff
answered 4 years ago
We currently doesn't have official support for RTL, but you can try to use those styles to override default behavior. You need to add these rules to the styles.scss file:
.form-check-input[type=radio]:not(:checked) + label {
padding-right: 35px;
padding-left: 0;
}
.form-check-input[type=radio] + label:before {
right: 0;
left: auto;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.0.0
- Device: desktop and phone
- Browser: chrome and safari
- OS: windows and android and ios
- Provided sample code: No
- Provided link: No