Topic: Problems with dinamic sidenav navigation
DEVGASA
priority
asked 1 year ago
Expected behavior As this: https://mdbootstrap.com/previews/mdb-ui-kit/sidenav/4.html
Actual behavior it does not work
dynamic menu behavior video https://streamable.com/rgztbk
Is it possible that because our menu is dynamic it doesn't work the same as the demo?
we use this for iterate:
<ng-container *ngFor="let subMenu of category.Menu.submenu>"
but also we try over
<mdb-sidenav-item>
and it doesn't work either
our Code:
<ul class="sidenav-menu"> <ng-container *ngFor="let category of menuData.detail"> <mdb-sidenav-item> <a class="sidenav-link" tabindex="0" mdbRipple mdbRipple [href]="category.Menu.link ? category.Menu.link : '#'"> <i [class]="category.Menu.icon"></i> <span>{{ category.Menu.label }}</span> </a> <ul class="sidenav-collapse" mdbCollapse> **<ng-container *ngFor="let subMenu of category.Menu.submenu">** <li class="sidenav-item"> <a class="sidenav-link" tabindex="0" mdbRipple [href]="subMenu.link"> {{ subMenu.label }} </a> </li> </ng-container> </ul> </mdb-sidenav-item> </ng-container> </ul> </mdb-sidenav> <mdb-sidenav-content #sidenavContent> <main style="margin-top: 58px" class="pb-5"> <router-outlet></router-outlet> </main> </mdb-sidenav-content> </mdb-sidenav-layout>
Resources (screenshots, code snippets etc.)
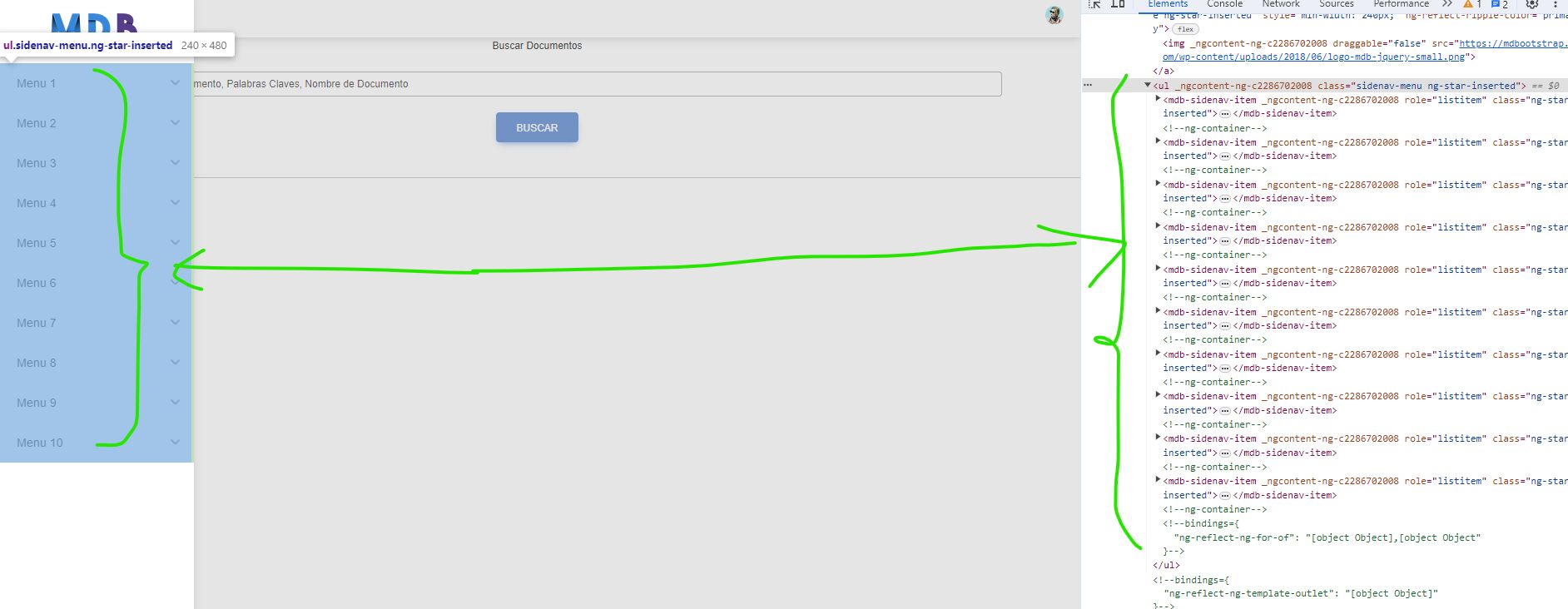
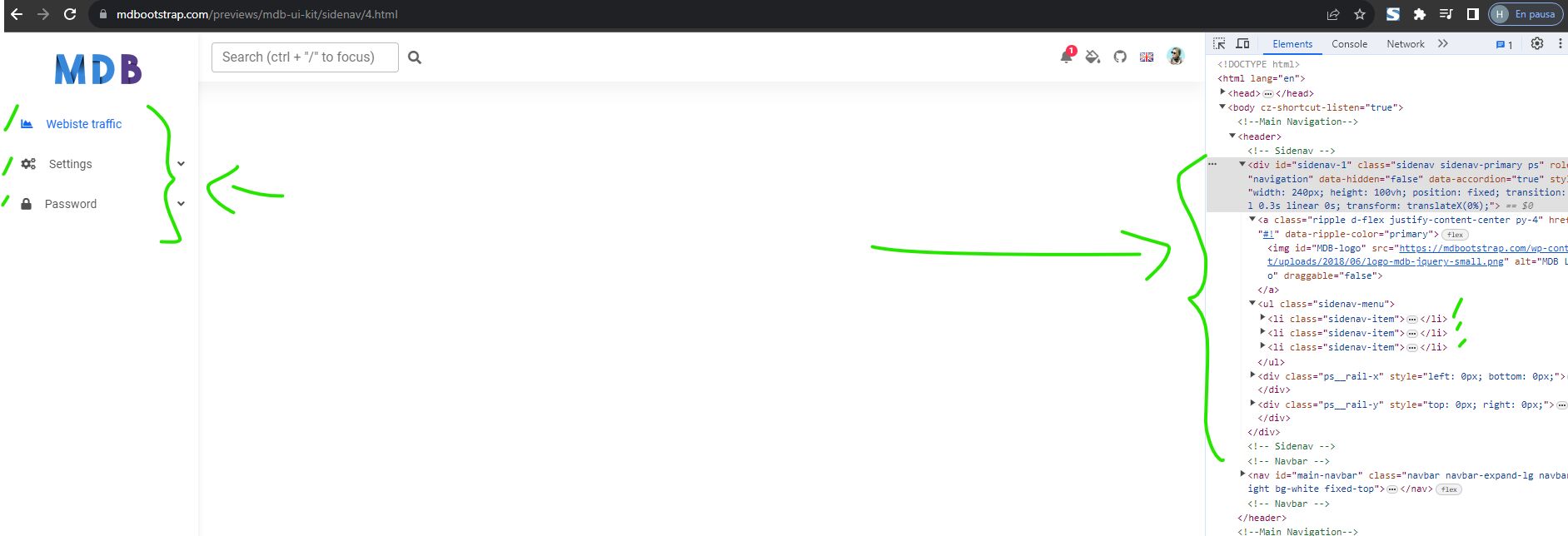
We can see that the HTML structures change with our dynamic way of building the menu, do you recommend something for this?
Our Menu

Mdbootstrap Menu

DEVGASA
priority
answered 1 year ago
Update: Fix with this code line
import { HostListener } from '@angular/core';
@HostListener('window:resize', ['$event'])
onResize(event: any) {
this.hidden = event.target.innerWidth >= 1400 ? false : true;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.1.0
- Device: PC
- Browser: Chrome 117.0.5938.63
- OS: Windows 11
- Provided sample code: No
- Provided link: Yes