Topic: problem with mdb-error overlaping field in horizontal form
Geo Statie
pro
asked 5 years ago
Hi!
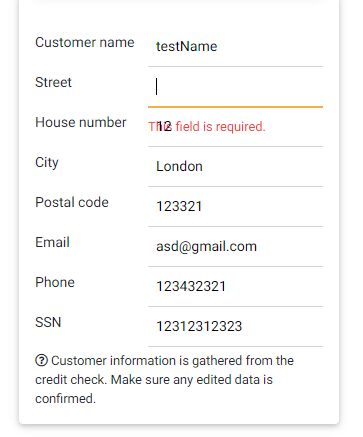
I have a problem with form validation. mdb-error overlaps the next fields. Can you help? Thank you!
 Actual behavior
Actual behavior
Resources (screenshots, code snippets etc.)
<form [formGroup]="form" autocomplete="off" (keydown)="onKeydown()">
<div class="form-row">
<div class="col">
<label for="customerName" class="col-form-label-sm m-0"
translate>CreateOrder.CustomerInformation.CustomerName</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" formControlName="name" class="form-control-sm" id="customerName">
</div>
</div>
</div>
<div class="form-row">
<div class="col">
<label for="street" class="col-form-label-sm m-0" translate>CreateOrder.CustomerInformation.Street</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" formControlName="street" class="form-control-sm" id="street">
<mdb-error *ngIf="shouldShowValidationErrors(street)">
<span *ngIf="street.hasError('required')"
translate>Errors.Validation.FieldRequired</span>
</mdb-error>
</div>
</div>
</div>
<div class="form-row">
<div class="col">
<label for="houseNumber" class="col-form-label-sm"
translate>CreateOrder.CustomerInformation.HouseNumber</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" formControlName="houseNumber" class="form-control-sm" id="houseNumber">
</div>
</div>
</div>
<div class="form-row">
<div class="col">
<label for="city" class="col-form-label-sm" translate>CreateOrder.CustomerInformation.City</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" formControlName="city" class="form-control-sm" id="city">
</div>
</div>
</div>
<div class="form-row">
<div class="col">
<label for="postalCode" class="col-form-label-sm" translate>CreateOrder.CustomerInformation.PostalCode</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" formControlName="postalCode" class="form-control-sm" id="postalCode">
</div>
</div>
</div>
<div class="form-row">
<div class="col">
<label for="postalCode" class="col-form-label-sm" translate>CreateOrder.CustomerInformation.Email</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" formControlName="email" class="form-control-sm" id="email">
</div>
</div>
</div>
<div class="form-row">
<div class="col">
<label for="phone" class="col-form-label-sm" translate>CreateOrder.CustomerInformation.Phone</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" formControlName="phone" class="form-control-sm" id="phone">
</div>
</div>
</div>
<div class="form-row">
<div class="col">
<label for="ssn" class="col-form-label-sm" translate>CreateOrder.CustomerInformation.SSN</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" formControlName="ssn" class="form-control-sm" id="ssn">
</div>
</div>
</div>
</form>
- and this is the method I am using: shouldShowValidationErrors(control: AbstractControl) { return control.invalid && (control.dirty || control.touched); }
Bartosz Termena
staff
answered 5 years ago
Dear @Statie George
You can try to assign bootstrap margin-bottom to each form-row, like in my example below:
HTML:
<form [formGroup]="form" autocomplete="off">
<div class="form-row mb-2">
<div class="col">
<label for="customerName" class="col-form-label-sm m-0" translate>CustomerName</label>
</div>
<div class="col">
<div class="md-form m-0">
<input
mdbInput
mdbValidate
type="text"
formControlName="name"
class="form-control-sm"
id="customerName"
/>
</div>
</div>
</div>
<div class="form-row mb-2 ">
<div class="col">
<label for="street" class="col-form-label-sm m-0" translate>Street</label>
</div>
<div class="col">
<div class="md-form m-0">
<input
mdbInput
mdbValidate
type="text"
formControlName="street"
class="form-control-sm"
id="street"
/>
<mdb-error *ngIf="input.invalid && (input.dirty || input.touched)"
>Input invalid</mdb-error
>
</div>
</div>
</div>
<div class="form-row mb-2">
<div class="col">
<label for="houseNumber" class="col-form-label-sm" translate>HouseNumber</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" class="form-control-sm" id="houseNumber" />
</div>
</div>
</div>
<div class="form-row mb-2">
<div class="col">
<label for="city" class="col-form-label-sm" translate>City</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" class="form-control-sm" id="city" />
</div>
</div>
</div>
<div class="form-row mb-2">
<div class="col">
<label for="postalCode" class="col-form-label-sm" translate>PostalCode</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" class="form-control-sm" id="postalCode" />
</div>
</div>
</div>
<div class="form-row mb-2">
<div class="col">
<label for="postalCode" class="col-form-label-sm" translate>Email</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" class="form-control-sm" id="email" />
</div>
</div>
</div>
<div class="form-row mb-2">
<div class="col">
<label for="phone" class="col-form-label-sm" translate>Phone</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" class="form-control-sm" id="phone" />
</div>
</div>
</div>
<div class="form-row mb-2">
<div class="col">
<label for="ssn" class="col-form-label-sm" translate>SSN</label>
</div>
<div class="col">
<div class="md-form m-0">
<input mdbInput mdbValidate type="text" class="form-control-sm" id="ssn" />
</div>
</div>
</div>
</form>
TS:
form: FormGroup;
shouldShowValidationErrors(control: AbstractControl) {
return control.invalid && (control.dirty || control.touched);
}
ngOnInit() {
this.form = new FormGroup({
street: new FormControl(null, [Validators.required]),
name: new FormControl(null, [Validators.required]),
});
}
get input() {
return this.form.get('street');
}
Best, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: ---
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No