Topic: Problem when using Multiple modals mdb4 - Input in Modal 2 doesn't work why ?
smichaud
free
asked 3 years ago
Expected behavior
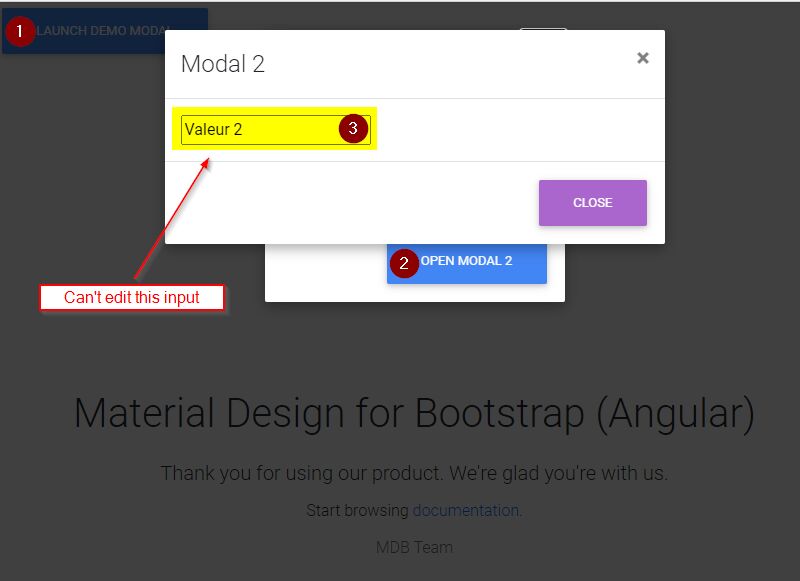
I should be able to change the text "Valeur 2" into my input field.
Actual behavior
- Press button "Launch Modal Modal"
- Press "Open Modal 2"
- Try to edit "Valeur 2" it doesn't work. Focus always changed when I clicked on it.
You can see it here : https://angular-ivy-nskw55.stackblitz.io

Arkadiusz Idzikowski
staff
answered 3 years ago
We recommend using the dynamic modal in this case, it will allow you to open the second modal without adding its code inside the first modal HTML structure.
https://mdbootstrap.com/docs/angular/modals/basic/#dynamic
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 10.1.1
- Device: Desktop
- Browser: Chrome Version 92.0.4515.131
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 3 years ago
@smichaud We could not open the demo you provided. Can you make sure that it is working correctly or include HTML/TS code on which we will be able to reproduce the problem?
smichaud free commented 3 years ago
Example with HTML/TS code : https://stackblitz.com/edit/angular-ivy-nskw55?file=src/app/app.component.ts
I found a workaround, it's working great if I dynamically generate modal in my Typescript.