Topic: open datepicker from other component
Dev-Team HCH
priority
asked 5 years ago
Hello
I am trying to open the datepicker from another component. This works fine as long as the mdb-date-picker is visible but if I hide it (as in the code below) the DatePicker-Modal won't open. Is there any way around this, so that I can show the DatePicker-Modal without having the DatePicker-Control showing up in my UI?
<div class="input-group" (click)="openDatePicker(datePickerStart)">
<input type="text" class="form-control py-0 b2-readonly hand" [ngModel]="baujournal.startDatum" readonly>
<div class="input-group-append">
<button type="button" class="btn btn-blue btn-md m-0 px-2 py-1" style="width:35px;"><i
class="far fa-calendar-alt" aria-hidden="true"></i></button>
</div>
</div>
<mdb-date-picker #datePickerStart [options]="datePickerOptions" [ngModel]="baujournal.startDatum"
style="visibility: hidden">
</mdb-date-picker>
public openDatePicker(datePicker: MDBDatePickerComponent) {
datePicker.openBtnClicked();}
Damian Gemza
staff
answered 5 years ago
You can try to add manually display: none for an element which you want to hide. I won't give you ready-to-use code, you have to figure it out. It shouldn't be hard to get it done.
Your use-case is not common, so you have to modify a little bit our code on your own.
Best Regards,
Damian
Dev-Team HCH
priority
answered 5 years ago
Hi
I am sorry of course your solution works, I made a mistake when trying it out. However this way the control still takes up space, because visiblity:hidden was the wrong approach from the beginning I guess. Is there a solution in connection with display:none? Or is there another way to get rid of the controls space?

Regards Daniel
ammi pro commented 5 years ago
Hello Daniel, I am trying to solve a very similar problem. Were you able to figure out how to hide mdb date picker input field? Thank you, Alex
Damian Gemza
staff
answered 5 years ago
Dear @Dev-Team HCH
Did you try to use my code? It provides exactly scenario which you want to get - hidden default date picker input, and date picker is visible when launching from date picker method.
Best Regards,
Damian
Dev-Team HCH
priority
answered 5 years ago
Hi
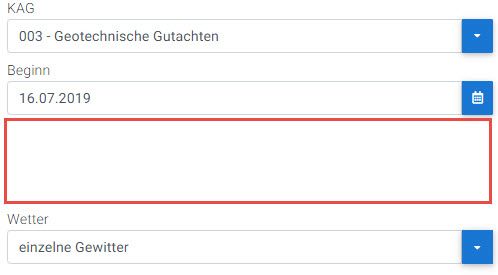
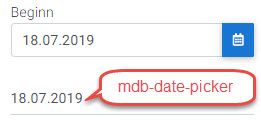
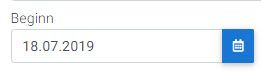
I don't think that is the correct solution for my problem. I have this:

But I only want my control to be visible and able to open the datepicker
Regards Daniel
Damian Gemza
staff
answered 5 years ago
Dear @Dev-Team HCH
You're using visibility: hidden on mdb-date-picker element. And if this element is hidden, Date Picker is visible in DOM, but not in page, because of this visibility: hidden styles.
The workaround for this situation is to use the below styles:
mdb-date-picker {
.selector.picker__holder {
visibility: visible;
}
}
Best Reards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: PC
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: No