Topic: Not able to change pills color
PHANI KUMAR SHEELA
pro
asked 5 years ago
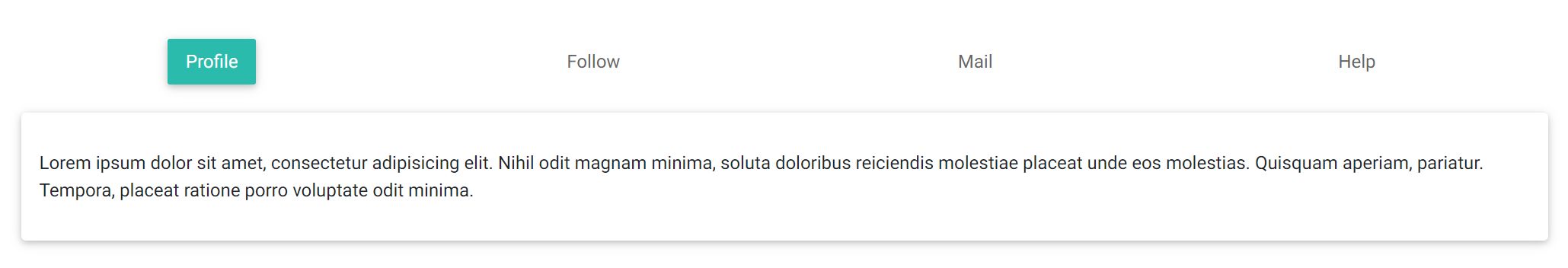
Not able to change Pills color. Using below basic pills
https://mdbootstrap.com/docs/angular/components/tabs/#basic-pills
Added below to SCSS but still not working
.pills-secondary . nav-link { background-color: black !important; } .md-pills .nav-link { color: white !important; }
Arkadiusz Idzikowski
staff
answered 5 years ago
Pills/tabs works out of the box only for MDB colors. If you want to define custom class and create custom background color, you need to add style definition to your global styles.scss file. For example:
.md-pills.pills-special .nav-link.active {
background-color: red;
}
PHANI KUMAR SHEELA
pro
answered 5 years ago
Hello Konrad,
Thank you for your response. I have tried the code suggested, black is working for me. But, when I change to a different color it is not working

I am trying to use pills-special for showing special color. Below is the change in Code
<mdb-tabset #staticTabs [buttonClass]="'nav md-pills pills-special mb-2'" [justified]="true" [contentClass]="'card'">
Thank you, Phani
Konrad Stępień
staff
answered 5 years ago
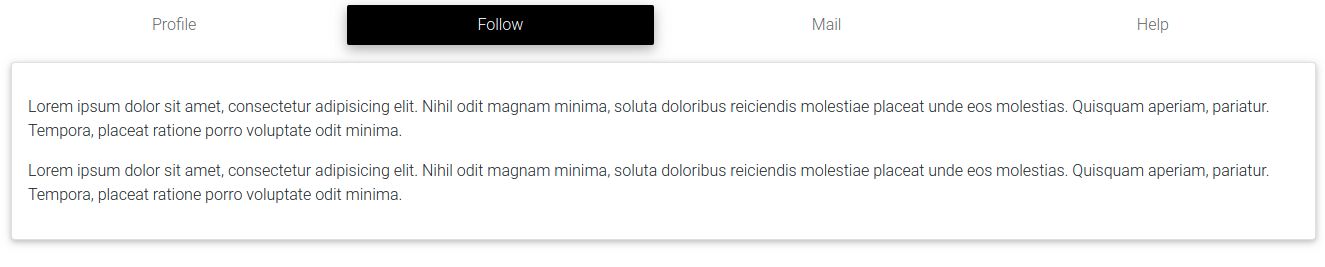
Do you want to set black colour for your pills?
My code works for me.
<!-- Nav tabs -->
<mdb-tabset #staticTabs [buttonClass]="'nav md-pills pills-black mb-2'" [justified]="true" [contentClass]="'card'">
<!--Panel 1-->
<mdb-tab heading="Profile">
<div class="row">
<div class="col-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<!--Panel 2-->
<mdb-tab heading="Follow">
<div class="row">
<div class="col-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<!--Panel 3-->
<mdb-tab heading="Mail">
<div class="row">
<div class="col-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<!--Panel 4-->
<mdb-tab heading="Help">
<div class="row">
<div class="col-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
</mdb-tabset>

Please, check and tell me if you still have a problem.
Best, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.1
- Device: Surface
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes