Topic: Nested modal loses focus to underlying modal
René Schultz Madsen
free
asked 4 years ago
Expected behavior
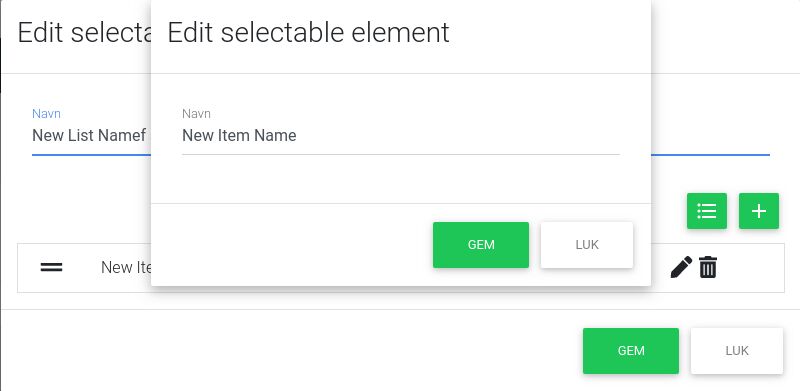
It's expected that the top modal retains focus and does not send the input to underlying modal.
Actual behavior
Upon clicking the top modal input fields, the input is sent to the underlying modals input field. This is even with [config]="{backdrop: false, ignoreBackdropClick: true}" on the modal.
Your working environment and MDB version information
Travis ubuntu build instance with: Ubuntu 18.04 Chrome 83.0.4103.61
Also observed on local computer:Ubuntu 20.04 Chrome 83.0.4103.61 Centrino Pro, dual core, 4Gb RAM
Same issue seen on a macbook pro and not limited to slow computers.
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.3.0
- Device: Computer
- Browser: Chrome 83
- OS: Ubuntu 20.04
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
Thank you, we will take a closer look at that. Do you use MDB v9.3.0?
René Schultz Madsen free commented 4 years ago
Thanks for you reply.
Yes, I'm using MDB v9.3.0.