Topic: Need help with mdb-progress ariavalue-now property
mnikam
free
asked 4 years ago
I'm trying to use mdb-progress with progress indicator. Why am I getting an error in html template that aria-valuenow is not known property of mdb-progress. Do i need to add following snippet to the module
schemas: [CUSTOM_ELEMENTS_SCHEMA]
Actual behavior
https://mdbootstrap.com/docs/angular/components/progress-bar/
mnikam
free
answered 4 years ago
Hello Arkadiusz,
I just learned that having the following config setting ("strictInputTypes": false) in tsconfig.json will resolve this compile error.
"angularCompilerOptions": { "strictTemplates": true, "strictInputTypes": false }
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: Desktop
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 4 years ago
Do you use the code from our documentation without any modifications?
Please try to replace
aria-valuenow="x"with this syntax[attr.aria-valuenow]="x"mnikam free commented 4 years ago
Thank you for the quick response. Yes, I've used code from the documentation as is. The solution you provided worked. Perhaps the documentation needs to be updated.
Arkadiusz Idzikowski staff commented 4 years ago
Glad it works, we will update the documentation.
mnikam free commented 4 years ago
Hello Arkadiusz,
I'm seeing similar issue with other attributes as well on table as well. Can you help me please?
mnikam free commented 4 years ago
Hello Arkadiusz,
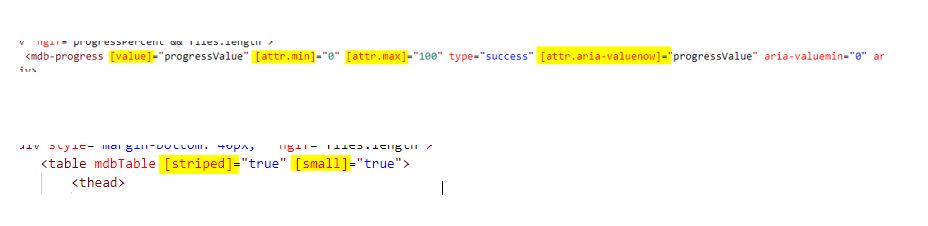
I ended up wrapping the attributes in square braces as you recommended for table and mdb-progress elements. Please let me know if I'm headed in wrong direction or if you have any recommendation.
Arkadiusz Idzikowski staff commented 4 years ago
The approach used for mdb-progress should work for other components/attributes as well. It's strange because we don't get those errors on our end. Could you provide more information about your project configuration (angular.json, tslint)?
mnikam free commented 4 years ago
Hello I've added sample project to github - https://github.com/manoharnikkam/MyAppName. Please note I'm using Azure DevOps for build with Agent Specification of ubuntu-20.04 and Agent Pool of Azure Pipelines.
Arkadiusz Idzikowski staff commented 4 years ago
Do you encounter any problems when serving the example application from Github? I just downloaded it and it looks like everything is working correctly out of the box (tested both on ng serve and ng build).
mnikam free commented 4 years ago
Hello,
It builds fine on my workstation. But it fails, when I push it through DevOps build. I've included the screenshot of the error earlier. I got this error only on MDB components. Getting some consistency across platforms would be great.
Arkadiusz Idzikowski staff commented 4 years ago
In case of any further problems for now please try to use bindings with square braces for inputs and add the
attrfor the attributes. We need to somehow reproduce this problem on our end to make sure which properties we need to update.