Topic: Navbar with pills loses selection
mark goldin
free
asked 5 years ago
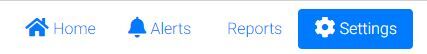
I am creating the following horizontal navbar:

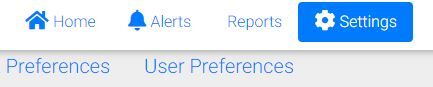
When Settings is clicked as it is shown another Tabs navigation appears:

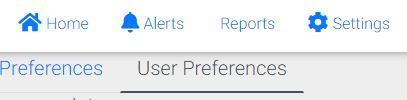
But if select a tab then the navbar loses the selection:

How can I keep selections on the navbar regardless of clicking anywhere on the screen? BTW, the same practically code without your framework works as expected.
Here is my navbar code:
<nav class="nav nav-pills">
<a href="#" class="nav-item nav-link" data-toggle="tab" routerLink="/home" routerLinkActive="active" [routerLinkActiveOptions]="{exact: true}">
<i class="fa fa-lg fa-home"></i> Home
</a>
<a href="#" class="nav-item nav-link" data-toggle="tab" routerLink="/alerts">
<i class="fa fa-lg fa-bell"></i> Alerts
</a>
<a href="#" class="nav-item nav-link" data-toggle="tab">
<i class="fa fa-lg fa-line-chart"></i> Reports
</a>
<a href="#" class="nav-item nav-link" data-toggle="tab" routerLink="/settings" routerLinkActive="active" [routerLinkActiveOptions]="{exact: true}">
<i class="fa fa-lg fa-cog"></i> Settings
</a>
</nav>
Tabs:
<div id="tabs">
<div>
<div class="row">
<div>
<nav>
<div class="nav nav-tabs nav-fill" id="nav-tab" role="tablist">
<a class="nav-item nav-link" id="nav-syspref-tab" data-toggle="tab" href="#" role="tab" routerLinkActive="active"
routerLink="syspref">Default Preferences</a>
<a class="nav-item nav-link" id="nav-userpref-tab" data-toggle="tab" href="#" role="tab" routerLinkActive="active"
routerLink="userpref">User Preferences</a>
</div>
</nav>
</div>
</div>
</div>
Thanks
Konrad Stępień
staff
answered 5 years ago
Hi @mark goldin,
You probalby use components from jQuery.
Please follow this link Tabs & Pills for more info about these components in angular technology.
Best, Konrad
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.9.0
- Device: PC
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No