Topic: Navbar Color wont change on Scroll (New)
Chyavan MC
free
asked 4 years ago
Expected behavior https://mdbootstrap.com/docs/angular/navigation/compositions/#i-f-t-n Used the exact same code in my angular project
- I initialized a new angular project
Added mdb using
ng add angular-bootstrap-md
I added the styles, scripts paths and Module imports to app.module.ts
- I replaced the startup page code of app.component.html and app.component.scss by the code provided in the link
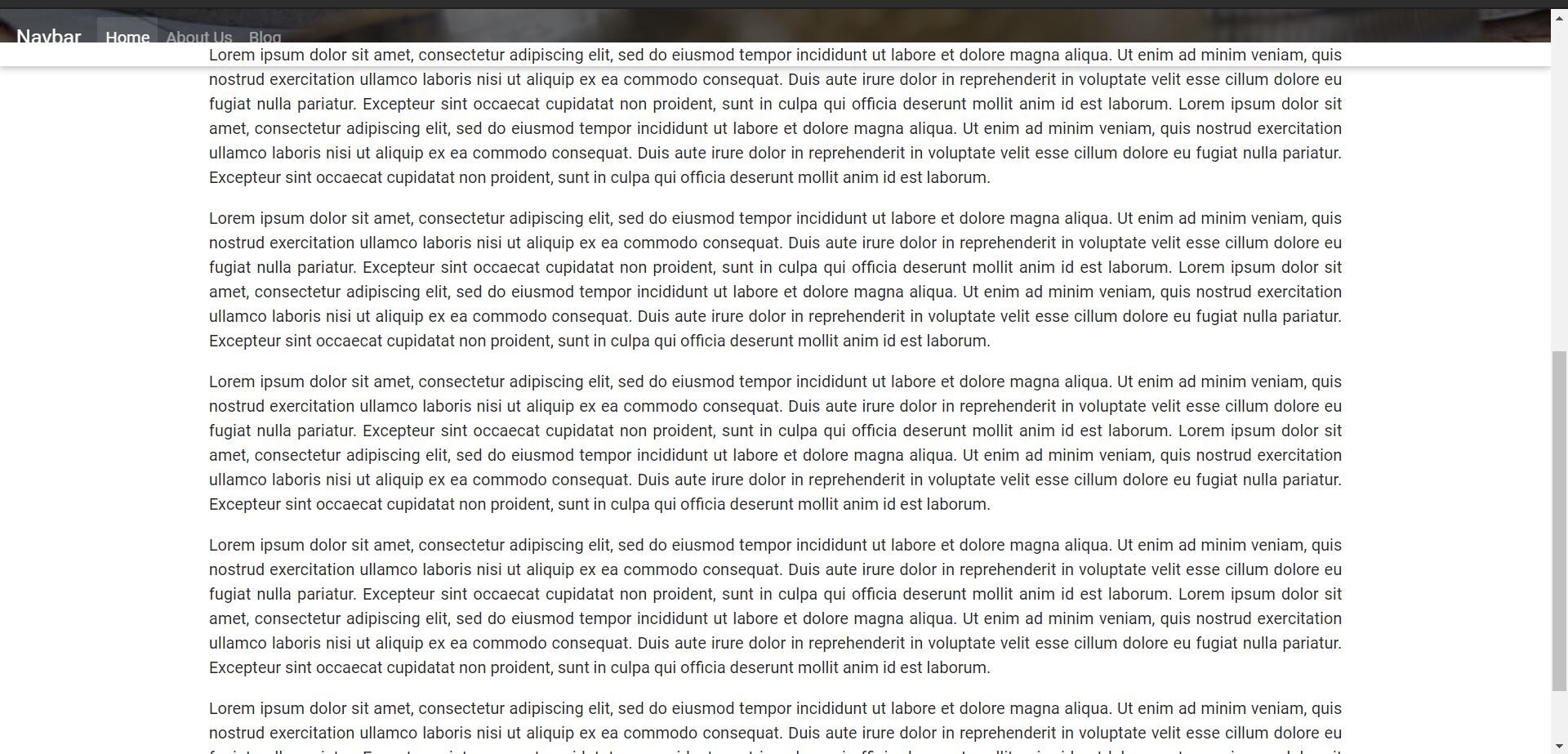
Actual behavior The navbar color stays the same even on scrolling
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.1.1
- Device: Dell
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 4 years ago
You need to add the styles to the
styles.scssfile.