Topic: Multiple Cards using *ngFor
ianfmc
free
asked 5 years ago
I am trying to add several cards using *ngFor. I can add a single card using the code from tutorial, but I'm unsure how to add multiple cards using the angular directive
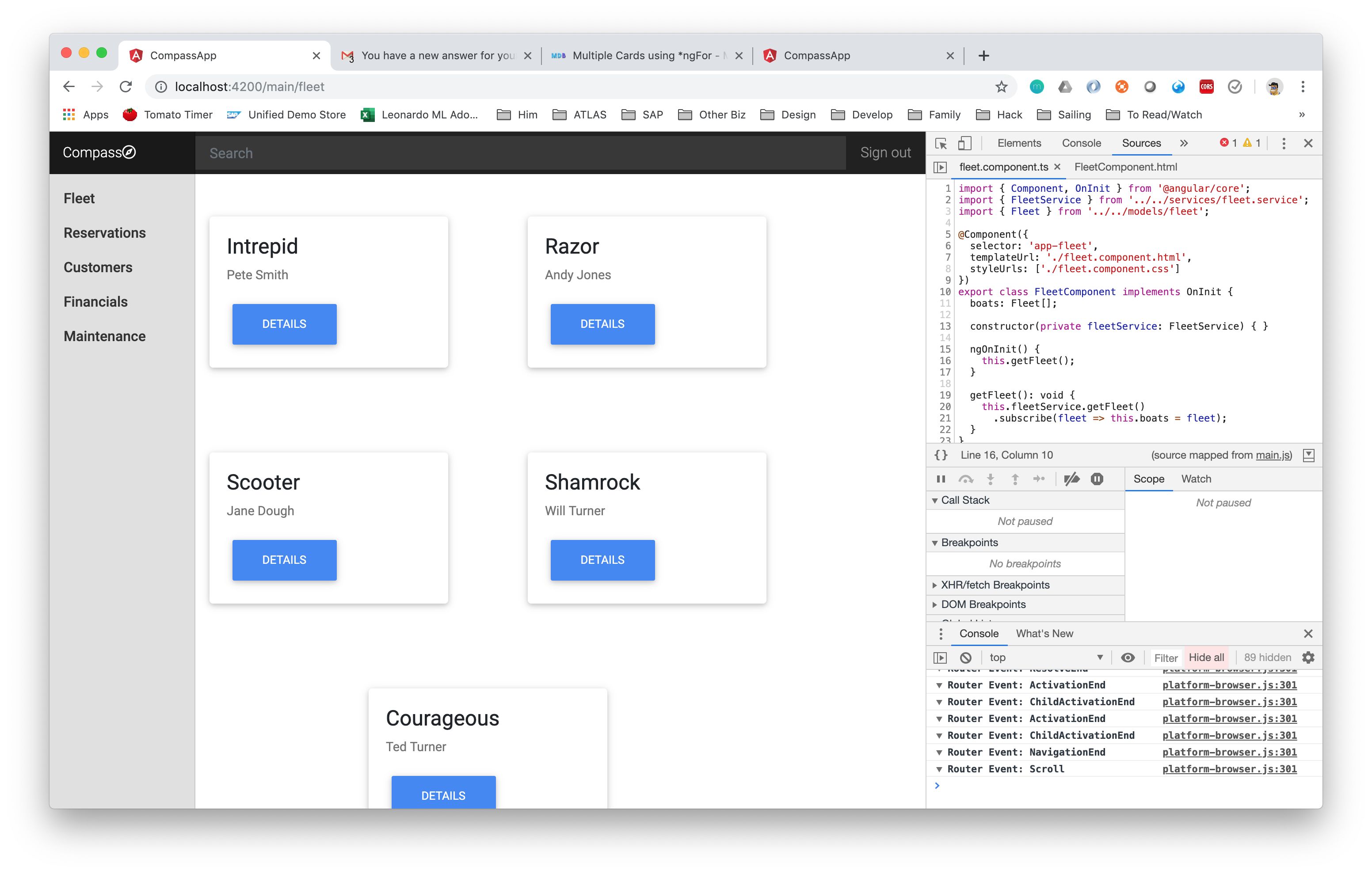
Expected behavior Multiple Cards with info from each iteration
Actual behavior Blank screen
Resources (screenshots, code snippets etc.)
<div class="col-md-10 ml-sm-auto col-lg-10 pt-3 px-4" (ngModel)="boats">
<mdb-card *ngFor="let boat for boats">
<!--Card image-->
<mdb-card-img src="https://mdbootstrap.com/img/Photos/Lightbox/Thumbnail/img%20(97).jpg" alt="Card image cap">
</mdb-card-img>
<!--Card content-->
<mdb-card-body>
<!--Title-->
<mdb-card-title>
<h4>{{ boat.name }}</h4>
</mdb-card-title>
<!--Text-->
<mdb-card-text> Some quick example text to build on the card title and make up the bulk of the card's
content.
</mdb-card-text>
<a href="#" mdbBtn color="primary" mdbWavesEffect>Button</a>
</mdb-card-body>
</mdb-card>
Damian Gemza
staff
answered 5 years ago
Dear @ianfmc
Please take a look at the below code. I'm using the *ngFor directive to loop through cards array, and for each item, in this array, I'm creating a div.col-md-3.mx-auto.my-5 in which is added a mdb-card layout.
.html:
<div class="container">
<div class="row">
<div class="col-md-3 mx-auto my-5" *ngFor="let card of cards">
<mdb-card>
<mdb-card-img [src]="card.img" alt="Card image cap">
</mdb-card-img>
<mdb-card-body>
<mdb-card-title>
<h4>{{card.title}}</h4>
</mdb-card-title>
<mdb-card-text>
{{card.description}}
</mdb-card-text>
<button mdbBtn color="primary">{{card.buttonText}}</button>
</mdb-card-body>
</mdb-card>
</div>
</div>
</div>
.ts:
cards = [
{
title: 'Card Title 1',
description: 'Some quick example text to build on the card title and make up the bulk of the card content',
buttonText: 'Button',
img: 'https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(34).jpg'
},
{
title: 'Card Title 2',
description: 'Some quick example text to build on the card title and make up the bulk of the card content',
buttonText: 'Button',
img: 'https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(34).jpg'
},
{
title: 'Card Title 3',
description: 'Some quick example text to build on the card title and make up the bulk of the card content',
buttonText: 'Button',
img: 'https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(34).jpg'
},
{
title: 'Card Title 4',
description: 'Some quick example text to build on the card title and make up the bulk of the card content',
buttonText: 'Button',
img: 'https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(34).jpg'
},
];
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: Mac Book Pro
- Browser: Chrome
- OS: Mojave
- Provided sample code: No
- Provided link: No